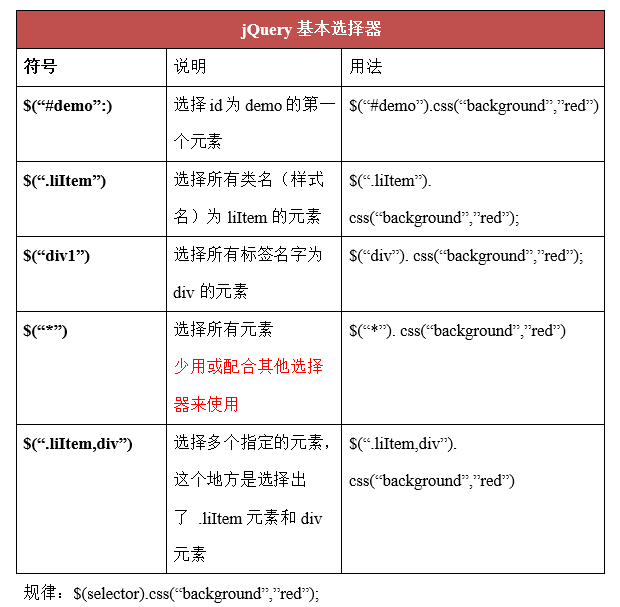
1. jQuery的基本选择器

代码示例如下所示:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery的基本选择器</title>
<script type="text/javascript" src="jquery.js"></script>
<script>
$(function () {
//三种方式获取jQuery对象
var jQuery_box1 = $("#box");
var jQuery_box2 = $(".box");
var jQuery_box3 = $("div");
//操作标签选择器
jQuery_box3.css({
"width": "100px",
"height": "100px",
"margin-top": "10px",
});
//操作类选择器(隐式迭代, 不用单个设置)
jQuery_box2.css("background", "green");
jQuery_box2.text("我是类选择器");
//操作id选择器
jQuery_box1.css("background", "yellow");
jQuery_box1.text("我是id选择器")
})
</script>
</head>
<body>
<div id="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
</html>
显示结果如下图:

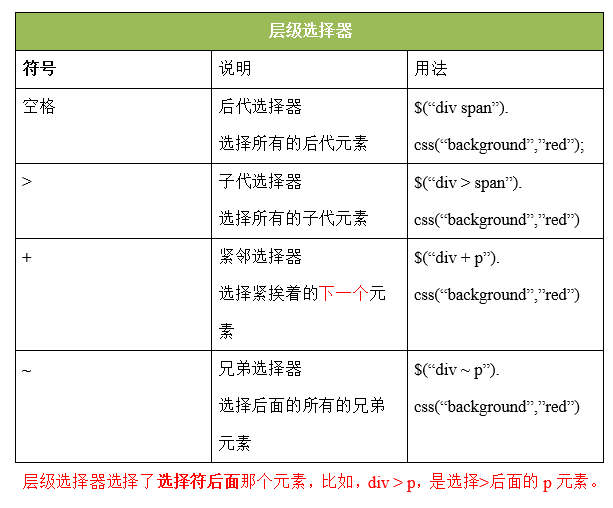
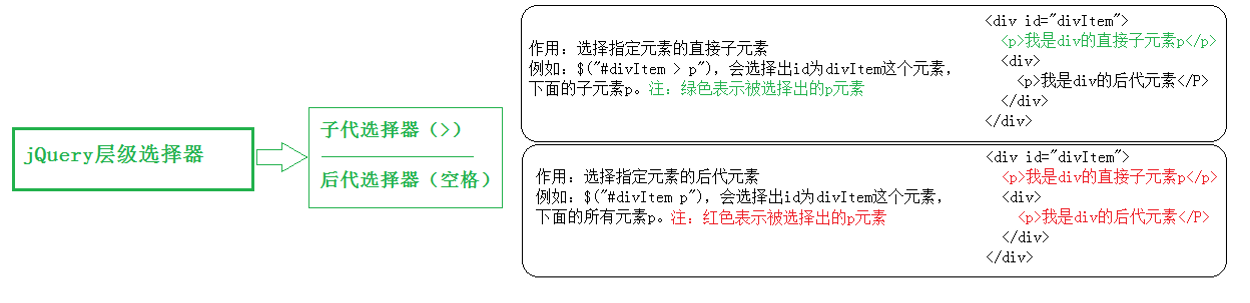
2. 层级选择器


代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery的层级选择器</title>
<script src="jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
var jQuery_li = $("ul li");
jQuery_li.css({
"margin": "5px",
"background": "pink"
});
var jQuery_other_li = $("ul>li");
jQuery_other_li.css("background", "red")
});
</script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</ul>
</body>
</html>
显示的效果, 如下图所示:

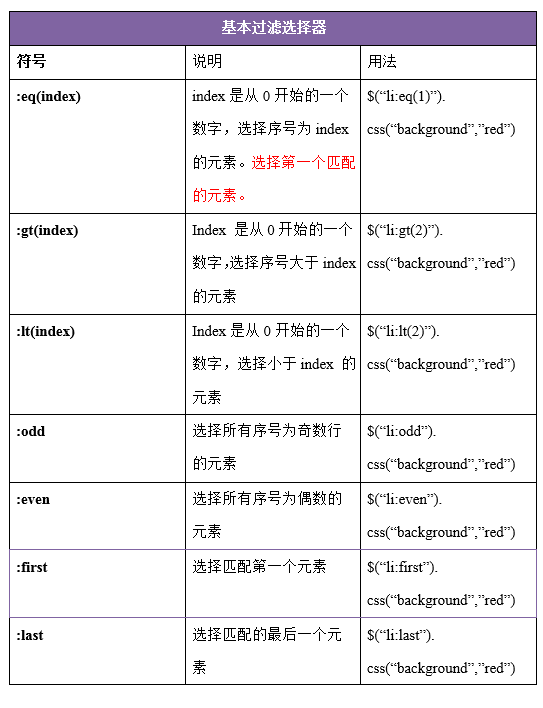
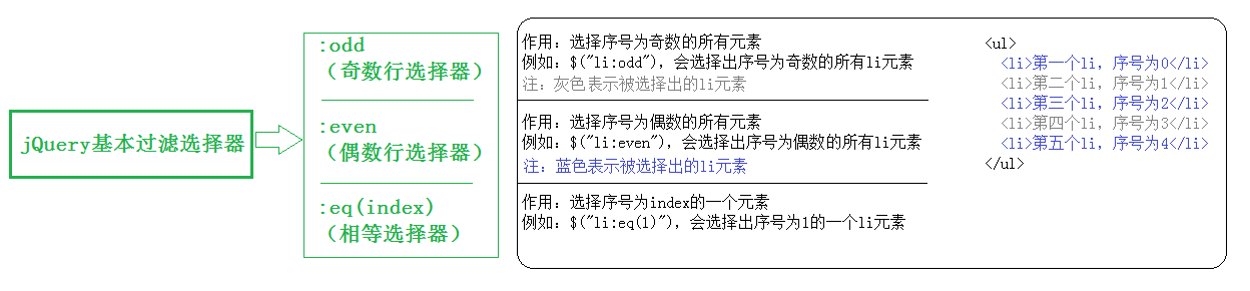
3. 基本过滤选择器


代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery的基本过滤选择器</title>
<script type="text/javascript" src="jquery.js"></script>
<script>
$(function () {
//奇数
$("li:odd").css("color", "green");
//偶数
$("li:even").css("color", "yellow");
//选中index = 2 的元素
$("li:eq(2)").css("font-size", "30px");
//index > 2 的元素
$("li:gt(2)").css("font-size", "40px");
//index < 2 的元素
$("li:lt(2)").css("font-size", "20px");
})
</script>
</head>
<body>
<ul>
<li>This is the first line.</li>
<li>This is the second line.</li>
<li>This is the third line.</li>
<li>This is the fourth line.</li>
<li>This is the fifth line.</li>
</ul>
</body>
</html>
显示结果为:

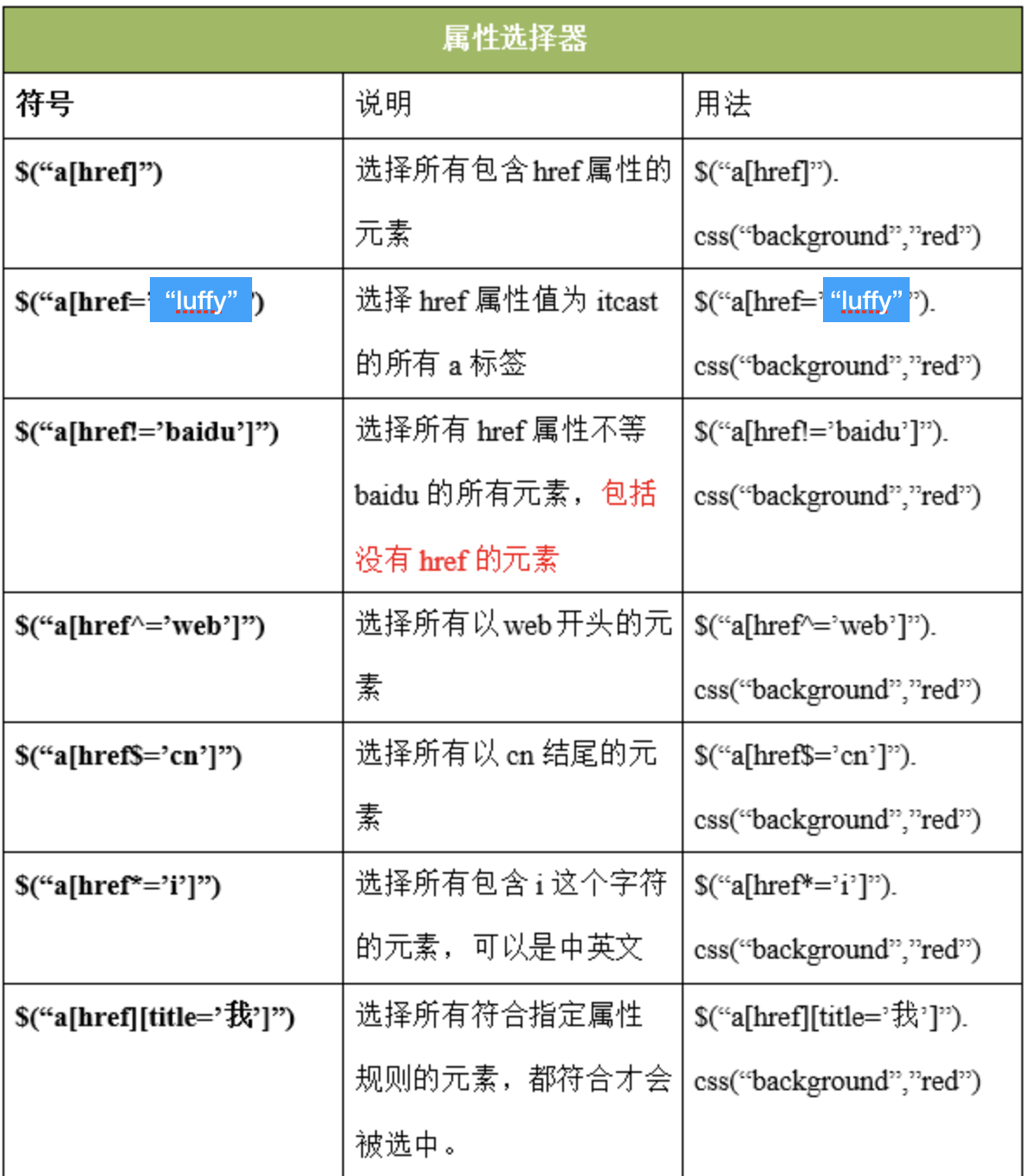
4. 属性选择器

示例代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery的属性选择器</title>
<script type="text/javascript" src="jquery.js"></script>
<script>
$(function () {
//匹配所有含有id属性的标签名元素
$("li[id]").css("color", "red");
//匹配className = line 的元素
$("li[class=line]").css("font-size", "30px");
//匹配所有不含class的属性, 或者className != line的元素
$("li[class != line]").css("font-size", "40px");
//匹配给定的元素是以某些值开始的元素
$("input[name ^= username]").css("background", "green");
//匹配给定的元素是以某些值结束的元素
$("input[name $= 2]").css("background", "yellow");
//
$("button[class *= btn]").css("background", "#ff6700");
})
</script>
</head>
<body>
<div id="box">
<h2 class="title">属性选择器</h2>
<ul>
<li id="li1">This is the first line.</li>
<li id="li2" class="line">This is the second line.</li>
<li class="line">This is the third line.</li>
<li class="another_line">This is the fourth line.</li>
</ul>
<form action="">
<input type="text" name="username0" value="0" checked="checker">
<input type="text" name="username1" value="1">
<input type="text" name="username2" value="2">
<input type="text" name="username3" value="3">
<br>
<button class="btn-first">按钮1</button>
<button class="btn-second">按钮2</button>
<button class="btn-third">按钮3</button>
<button class="btn-fourth">按钮4</button>
</form>
</div>
</body>
</html>
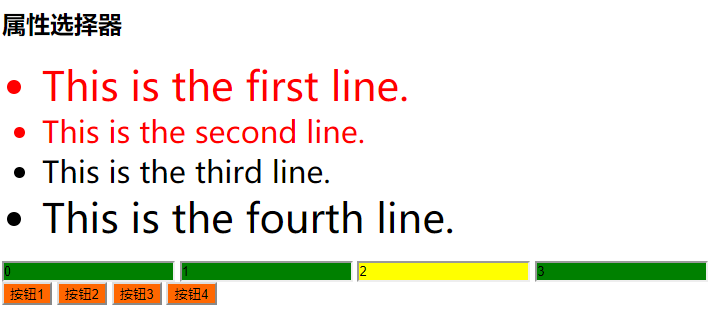
显示的结果如下图所示:

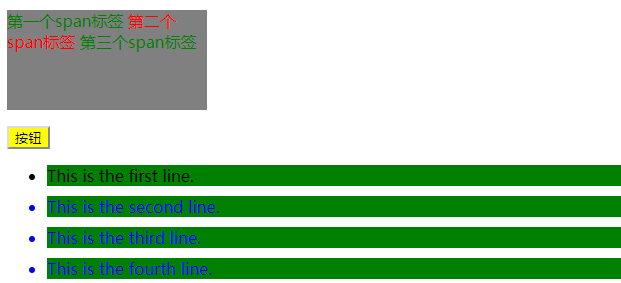
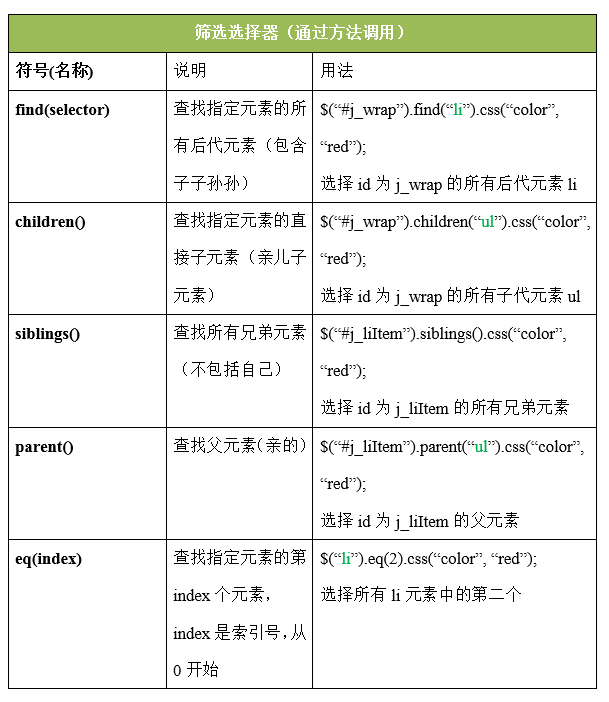
5. 筛选选择器

示例代码如下所示:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery的筛选选择器</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function () {
//获取第n个元素, 数值从0开始
$("span").eq(1).css("color", "red");
//获取第一个元素 :first
$("span").first().css("color", "green");
//获取最后一个元素 :last
$("span").last().css("color", 'green');
//查找span的父标签
$("span").parent(".p").css({
"width": "200px",
"height": "100px",
"background": "grey"
})
//选择所有的兄弟标签, 不包括自己
$(".list").siblings("li").css("color", "blue");
//查找所有的后代元素
$("div").find("button").css("background", "yellow");
//不写参数, 代表获取所有的子元素
$("ul").children().css({
"background": "green",
"margin-top": "10px"
});
})
</script>
</head>
<body>
<div id="box">
<p class="p">
<span>第一个span标签</span>
<span>第二个span标签</span>
<span>第三个span标签</span>
</p>
<button>按钮</button>
</div>
<ul>
<li class="list">This is the first line.</li>
<li>This is the second line.</li>
<li>This is the third line.</li>
<li>This is the fourth line.</li>
</ul>
</body>
</html>
显示结果如下图所示: