1、HTML中表单的选择类有单选、复选、下拉、文件选则4种。
----------------(1)单选类 type="radio"
<form action="http://www.baidu.com" method="get">
性别:<input type="radio" name="sex" value="1" checked="checked"/>男<!--name一样-->
<input type="radio" name="sex" value="0"/>女
<input type="submit" value="提交" /><!--提交按钮-->
</form>
其中value的值不能一样,name的值一样
效果图:
-----------------(2)复选type=“checkbox”
<input type="checkbox" name="" id="" value="" />济南
<input type="checkbox" name="" id="" value="" checked="checked" />淄博
<input type="checkbox" name="" id="" value="" checked="checked"/>青岛
<input type="checkbox" name="" id="" value="" />滨州<!--复选框-->
其中checked="checked"作用是默认青岛和淄博被选中
其运行结果图:
-------------(3)下拉<select> <option value="zd">地点或者别的内容 </option>(代表项) <select>代表下拉
<select name="chian"><!--下拉列表-->
<option value="zd">张店</option>
<option value="lz">临淄</option>
<option value="xd" selected="selected">辛店</option><!--下拉选项中辛店为显示的选项-->
<option value="bs">博山</option>
<option value="ht">桓台</option>
</select>
下拉里面的内容有张店、临淄、辛店、博山等,其中selected="selected"是使辛店成为第一个在不选择时显示的内容
效果图:
----------(4)文件选择type="file"
<input type="file" name="upfile" value=""/><!--选择文件-->
效果图:
2、其他属性:readonly只读,可以提交value的值、disabled可以提交value的值、cheched单选按钮中默认选中、selected下拉列表中 设置那一项选中
用法:
-------------(1)
姓名:<input type="text" name="form" id="" value="杨杨" readonly="readonly"/><!--描述:提交的value的值,只能读不能写-->
</p>
<p>
姓名:<input type="text" name="form" id="" value="杨杨" disabled="disabled"/><!--不能提交value的值-->
效果图:
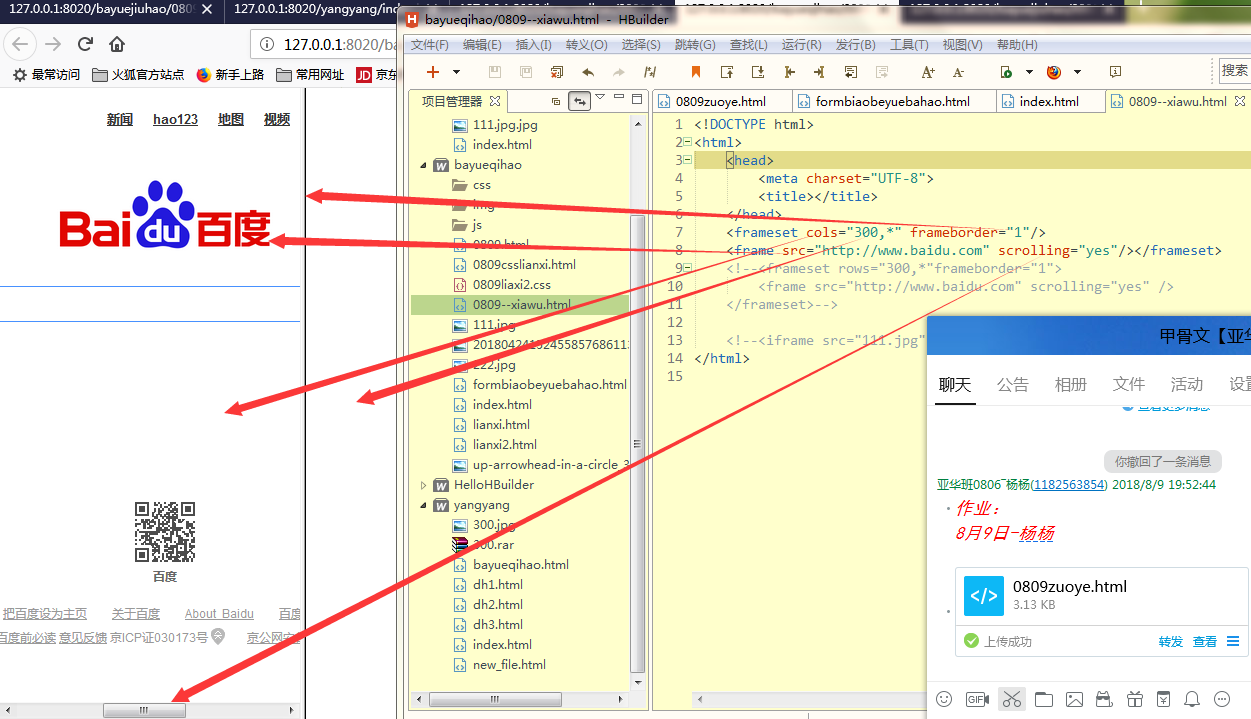
3、框架<frameset>、iframe
----------------(1)<frameset></frameset>注意:使用时当前页面不能有<body>标签
----------------cols=“300,*” 代表左右拆分,左边宽300,剩余的全是右边的
----------------rows=“300,*” 代表上下拆分,上边宽300,剩余的全是下面的
----------------frameborder 代表边框
-----------------<frame> src 框架要显示的页面地址 scroling=“yes/on”代表滚动条
效果图如下:
4、其他如marquee滚动效果action(left ightdownup四种方向) 及<hr>做分割线等
效果: