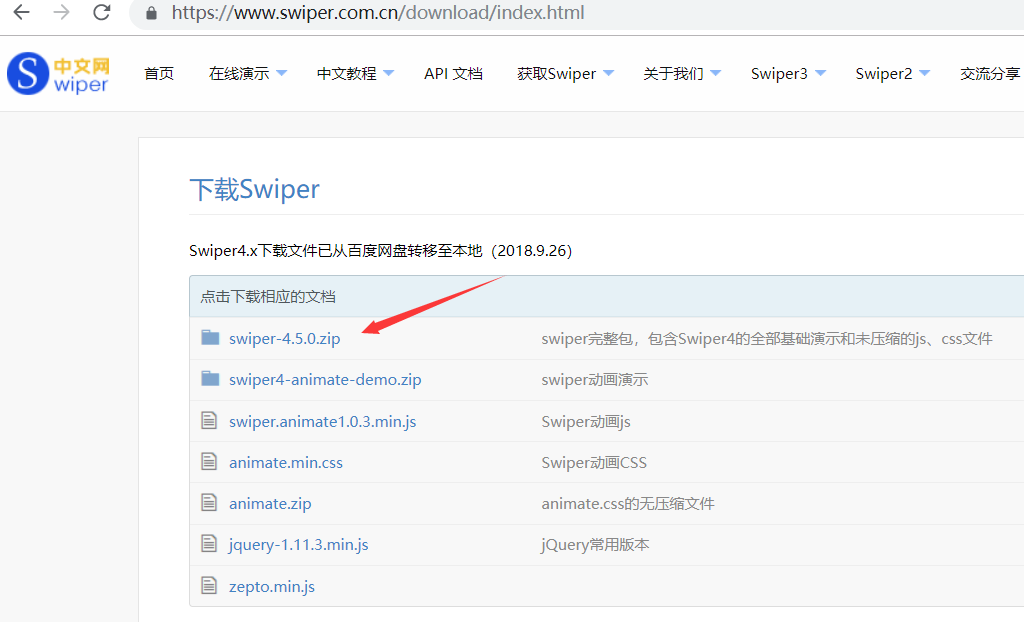
1.在Swiper官网上下载Swiper工具的压缩包
https://www.swiper.com.cn/download/index.html

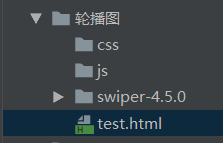
2. 把swiper文档放入项目中

3. (我们一般会使用dist里的css和js和demos)
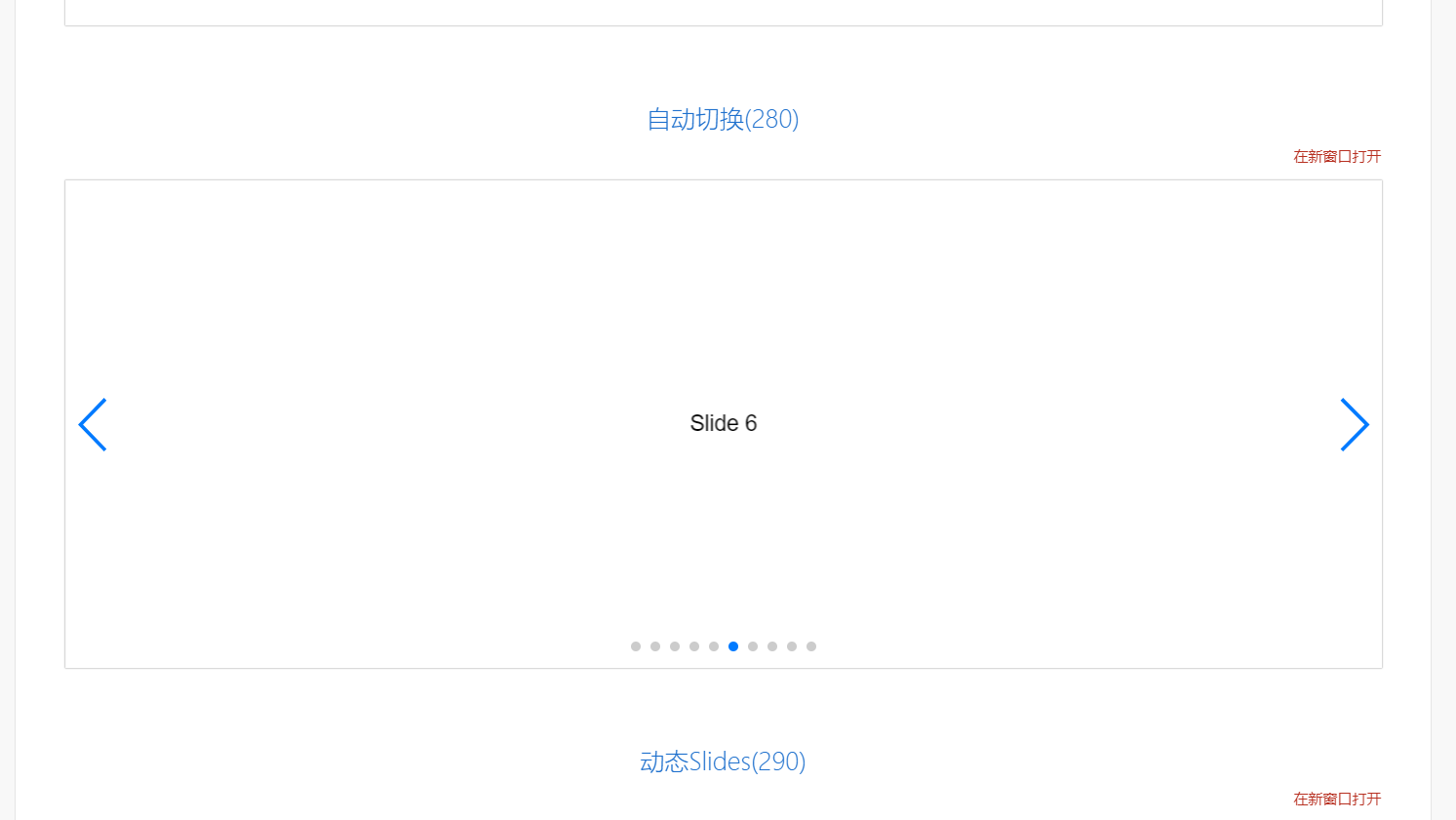
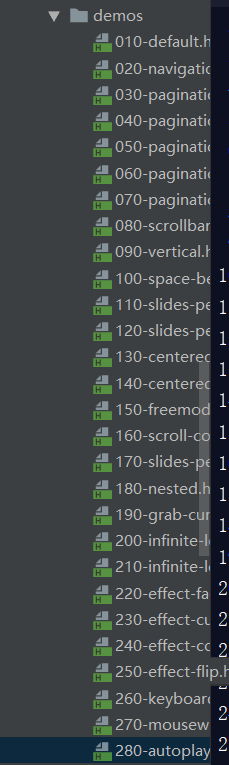
在官网中我们可以找到自己想使用的轮播效果,这里我们选择这种效果(对应这有这个特效的编号-280)

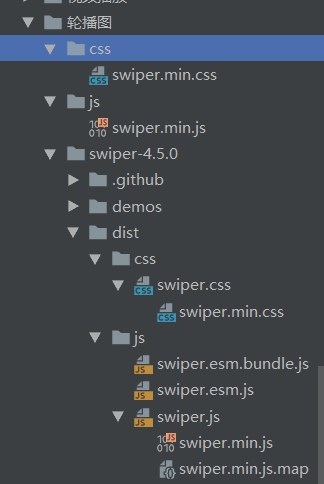
4.项目格式:

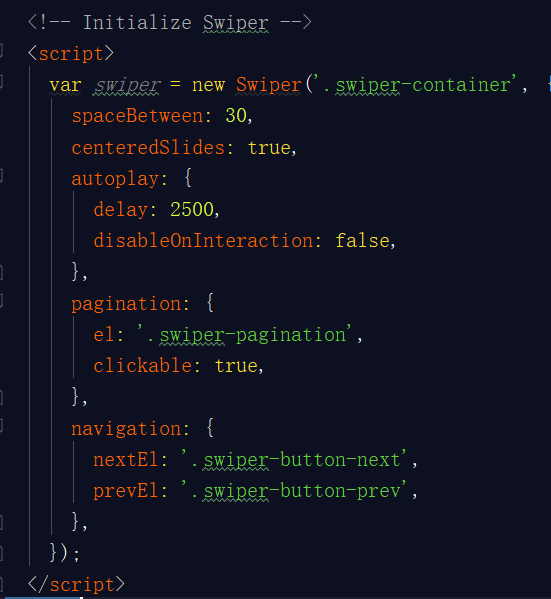
5.可以在demo里看到效果代码

6.两个链接一个激活



7.将demo的代码导入我们自己的网页中。
将Swiper的动态翻页的js和css放入项目js和css文件夹下
——(带min的是自动翻页的,不带是手动翻页的)

8.修改自己网页中的两个链接
<!-- Link Swiper's CSS --> <link rel="stylesheet" href="css/swiper.min.css"> <!-- Swiper JS --> <script src="js/swiper.min.js"></script>
9.在样式中的.swiper_container中设置轮播图的大小

10.如果有二级表单隐藏起来,最好加入代码
style="z-index=9999;position=relative"