浏览器运行原理
一、介绍
二、渲染引擎
三、解析与DOM树构建
四、渲染树的构建
五、布局
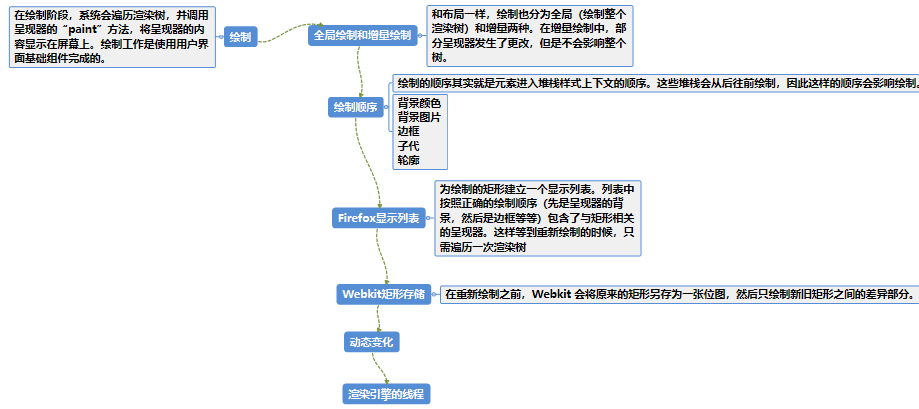
六、绘制
一、介绍
含义:
浏览器是指可以显示网页服务器或者文件系统的HTML文件(标准通用标记语言的一个应用)内容, 并让用户与这些文件交互的一种软件
浏览器的分类:
IE、Safari、Chorme、Opera、Firefox
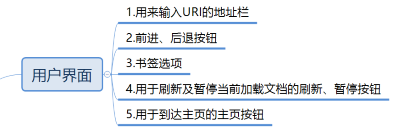
浏览器的用户介面,常见的用户界面元素包括:

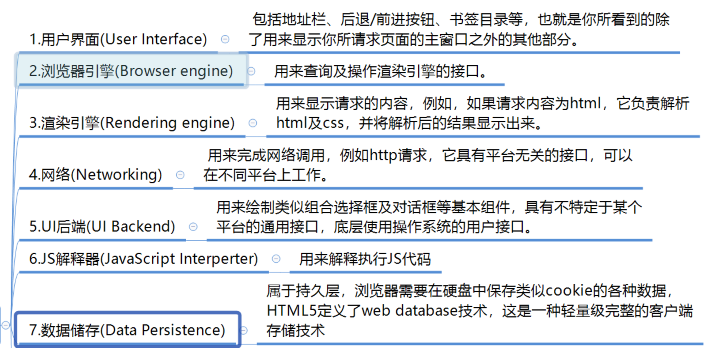
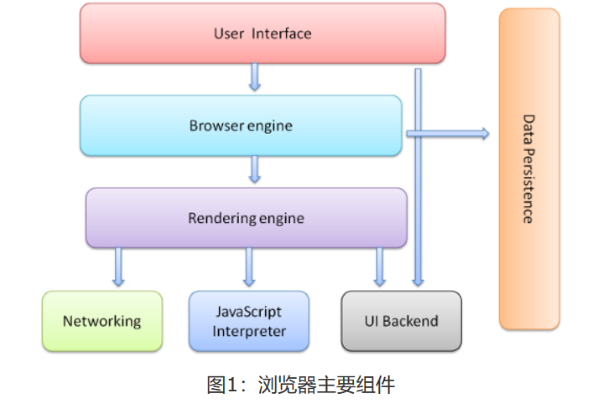
浏览器的主要构成
浏览器的主要组件包括:


二、渲染引擎(The rendering engine)
渲染引擎的职责就是渲染,即在浏览器窗口中显示所请求的内容。
渲染引擎可以显示html、xml文档及图片,也可以借助插件,显示其他类型数据。
渲染引擎最主要的用途------显示应用了CSS之后的html及图片。
渲染引擎简介
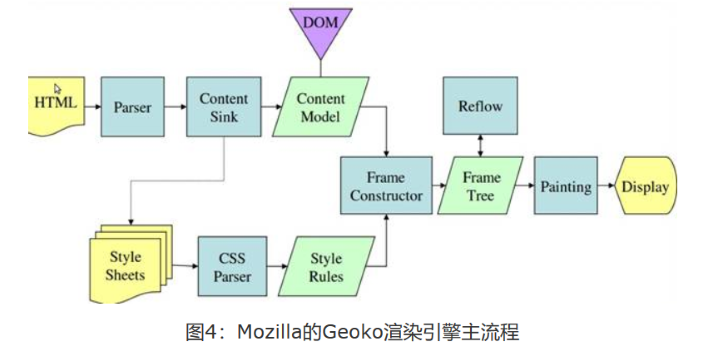
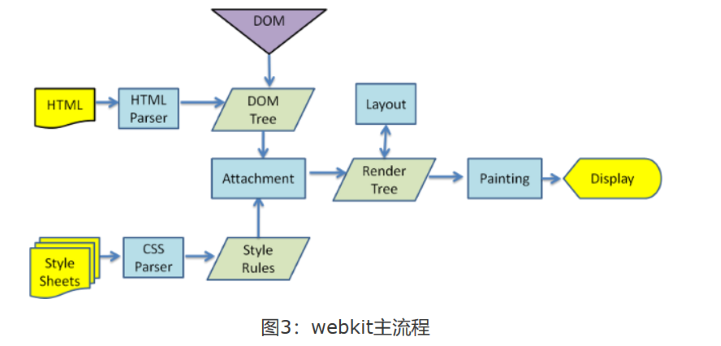
Fixefox、Chrome和Safari是基于两种渲染引擎构建的
Firefox使用Geoko--Mozilla自主研发的渲染引擎
Safari和Chorme都使用webkit
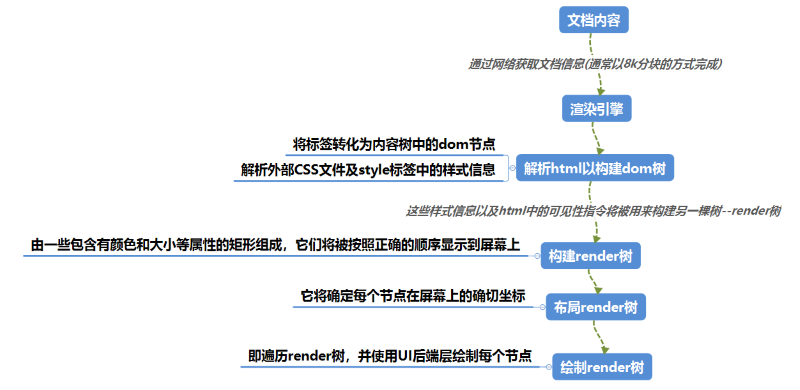
渲染主流程
解析一部分内容就显示一部分内容,同时,可能还在通过网络下载其余东西。




三、解析与DOM树构建(Parsing and DOM tree construction)
解析(Parsing - general)
解析一个文档即将其转换为具有一定意义的结构 ---编码可以理解和使用的东西
解析的结果通常是表达文档结构的节点树,称为解析树或语法树。
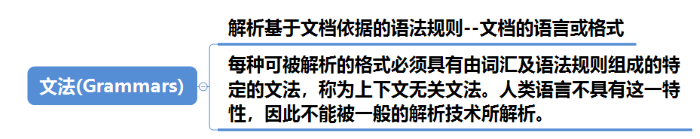
文法(Grammars)

解析器 - 词法分析器(Parser - Lexer combination)
解析器一般将工作分配给两个组件
词法分析器(有时也叫分词器):负责将输入分解为合法的符号。词法分析器知道怎么跳过空白和换行之类的无关字符。
解析器:则根据语言的语法规则分析文档结构,从而构建解析树

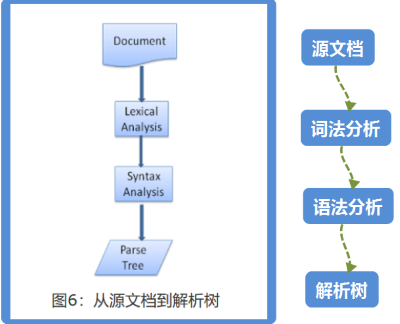
从词法分析到解析树:

转换(Translation)
解析一般在转换中使用-----将输入的文档转换为另一种格式
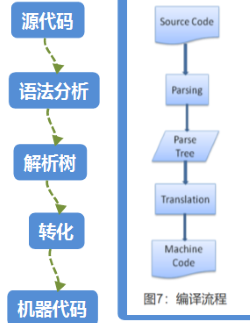
源代码到机器代码:

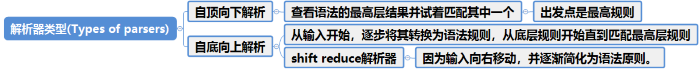
解析器类型(Types of parsers)

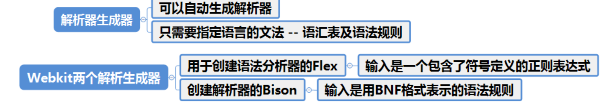
自动化解析(Generating parsers automatically)

HTML解析器(HTML Parser)
HTML解析器的工作是将html标识解析为解析树。
HTML文法定义(The HTML grammar definition)
W3C组织制定规范定义了HTML的词汇表和语法。
非上下文无关文法(Not a context free grammer)
html有一个正式的格式定义--DTD(Document Type Definition文档类型定义),但他并不是上下文无关文法。
html更接近于xml,现在有很多可用的xml解析器,html有个xml的变体——xhtml,它们间的不同在于,html更宽容,它允许忽略一些特定标签,有时可以省略开始或结束标签。总的来说,它是一种soft语法,不像xml呆板、固执。
html更接近于xml,现在有很多可用的xml解析器,html有个xml的变体——xhtml,它们间的不同在于,html更宽容,它允许忽略一些特定标签,有时可以省略开始或结束标签。总的来说,它是一种soft语法,不像xml呆板、固执。
HTML DTD
Html适用DTD格式进行定义,这一格式是用于定义SGML家族的语言,包括了对所有允许元素及它们的属性和层次关系的定义。正如前面提到的,html DTD并没有生成一种上下文无关文法。
DOM
输出的树,也就是解析树,是由DOM元素及属性节点组成的。DOM是文档对象模型的缩写,它是html文档的对象表示,作为html元素的外部接口供js等调用。
四、渲染树的构建(Render tree construction)
当Dom树构建完成时,浏览器开始构建另一棵树——渲染树。渲染树由元素显示序列中的可见元素组成,它是文档的可视化表示,构建这棵树是为了以正确的顺序绘制文档内容。
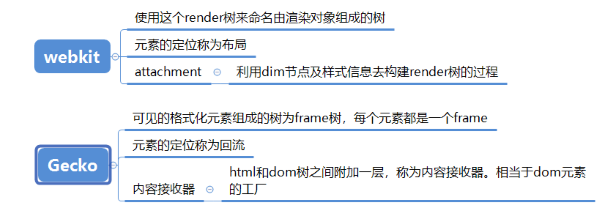
Firefox将渲染树中的元素称为frames,WebKit则用renderer或渲染对象来描述这些元素。
一个渲染对象知道怎么布局及绘制自己及它的children。
每个渲染对象用一个和该节点的css盒模型相对应的矩形区域来表示,正如css2所描述的那样,它包含诸如宽、高和位置之类的几何信息。盒模型的类型受该节点相关的display样式属性的影响(参考样式计算章节)。下面的webkit代码说明了如何根据display属性决定某个节点创建何种类型的渲染对象。
元素的类型也需要考虑,例如,表单控件和表格带有特殊的框架。
在Webkit中,如果一个元素想创建一个特殊的渲染对象,它需要重写“createRenderer”方法,使渲染对象指向不包含几何信息的样式对象。
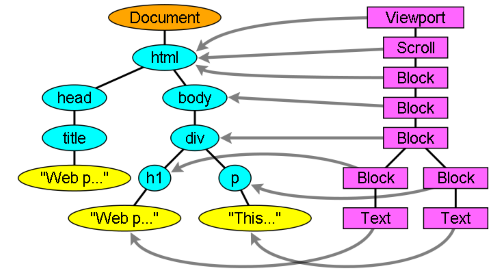
渲染树和Dom树的关系(The render tree relation to the Dom tree)
渲染对象和Dom元素相对应,但这种对应关系不是一对一的,不可见的Dom元素不会被插入渲染树,例如head元素。另外,display属性为none的元素也不会在渲染树中出现(visibility属性为hidden的元素将出现在渲染树中)。
还有一些Dom元素对应几个可见对象,它们一般是一些具有复杂结构的元素,无法用一个矩形来描述。例如,select元素有三个渲染对象——一个显示区域、一个下拉列表及一个按钮。同样,当文本因为宽度不够而折行时,新行将作为额外的渲染元素被添加。另一个多个渲染对象的例子是不规范的html,根据css规范,一个行内元素只能仅包含行内元素或仅包含块状元素,在存在混合内容时,将会创建匿名的块状渲染对象包裹住行内元素。
一些渲染对象和所对应的Dom节点不在树上相同的位置,例如,浮动和绝对定位的元素在文本流之外,在两棵树上的位置不同,渲染树上标识出真实的结构,并用一个占位结构标识出它们原来的位置。

创建树的流程(The flow of constructing the tree)
Firefox中,表述为一个监听Dom更新的监听器,将frame的创建委派给Frame Constructor,这个构建器计算样式(参看样式计算)并创建一个frame。
Webkit中,计算样式并生成渲染对象的过程称为attachment,每个Dom节点有一个attach方法,attachment的过程是同步的,调用新节点的attach方法将节点插入到Dom树中。
处理html和body标签将构建渲染树的根,这个根渲染对象对应被css规范称为containing block的元素——包含了其他所有块元素的顶级块元素。它的大小就是viewport——浏览器窗口的显示区域,Firefox称它为viewPortFrame,webkit称为RenderView,这个就是文档所指向的渲染对象,树中其他的部分都将作为一个插入的Dom节点被创建。
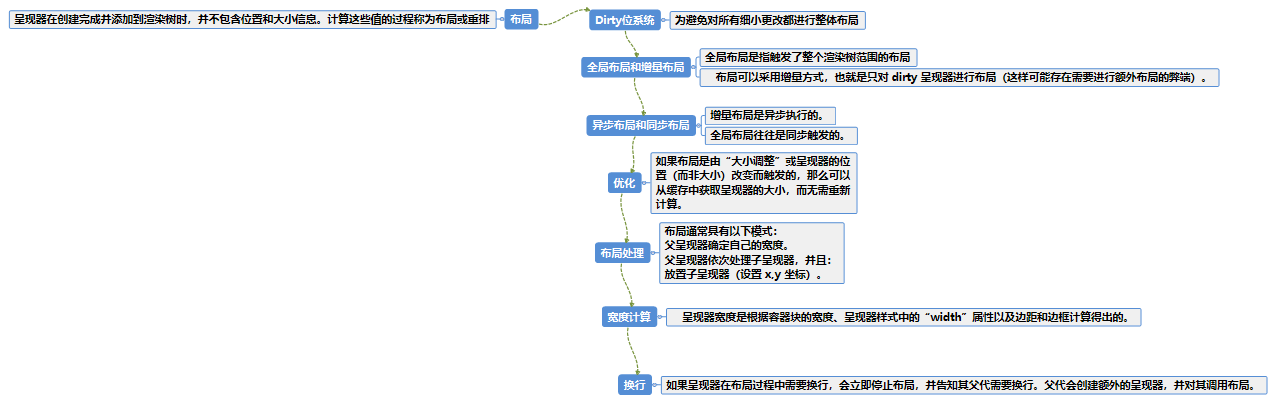
五、布局

六、绘制