一、Bootstrap 概述
Bootstrap 是由 Twitter 公司(全球最大的微博)的两名技术工程师研发的一个基于HTML、CSS、JavaScript 的开源框架。该框架代码简洁、视觉优美,可用于快速、简单地构建基于 PC 及移动端设备的 Web 页面需求。
2010 年 6 月,Twitter 内部的工程师为了解决前端开发任务中的协作统一问题。经历各种方案后,Bootstrap 最终被确定下来,并于 2011 年 8 月发布。经过很长时间的迭代升级,由最初的 CSS 驱动项目发展成为内置很多 JavaScript 插件和图标的多功能 Web 前端的开源框架。
Bootstrap 最为重要的部分就是它的响应式布局,通过这种布局可以兼容 PC 端、PAD以及手机移动端的页面访问。
二、Bootstrap 特点
Bootstrap 非常流行,得益于它非常实用的功能和特点。主要核心功能特点如下:
(1)跨设备、跨浏览器
可以兼容所有现代浏览器,包括比较诟病的 IE7、8。
(2)响应式布局
不但可以支持 PC 端的各种分辨率的显示,还支持移动端 PAD、手机等屏幕的响应式切换显示。
(3)提供的全面的组件
Bootstrap 提供了实用性很强的组件,包括:导航、标签、工具条、按钮等一系列组件,方便开发者调用。
(4)内置 jQuery 插件
Bootstrap 提供了很多实用性的 jquery 插件,这些插件方便开发者实现 Web 中各种
常规特效。
(5)支持 HTML5、CSS3
HTML5 语义化标签和 CSS3 属性,都得到很好的支持。
(6)支持 LESS 动态样式
LESS 使用变量、嵌套、操作混合编码,编写更快、更灵活的 CSS。它和 Bootstrap 能
很好的配合开发。
三、排版样式
Bootstrap 提供了一些常规设计好的页面排版的样式供开发者使用。
1.页面主体
Bootstrap 将全局 font-size 设置为14px,line-height 行高设置为 1.428(即20px),<p>段落元素被设置等于 1/2 行高(即 10px),颜色被设置为#333。
<p>Bootstrap测试1</p> <p>Bootstrap测试2</p> <p>Bootstrap测试3</p> <p>Bootstrap测试4</p>
效果:
2.标题
我们从firebug查看元素了解到,Bootstrap 分别对h1 ~ h6进行了CSS样式的重构,在 h1 ~ h6 元素之间,还可以嵌入一个 small元素作为副标题。
<h1>Bootstrap <small>h1样式 </small></h1> <h2>Bootstrap <small>h2样式 </small></h2> <h3>Bootstrap <small>h3样式 </small></h3> <h4>Bootstrap <small>h4样式 </small></h4> <h5>Bootstrap <small>h5样式 </small></h5> <h6>Bootstrap <small>h6样式 </small></h6>
效果:
3.对齐
设置文本对齐。
<!-- 居左 --> <p class="text-left">Bootstrap 框架</p> <!-- 居中 --> <p class="text-center">Bootstrap 框架</p> <!-- 居右 --> <p class="text-right">Bootstrap 框架</p>
效果:
4.引用文本
<blockquote> Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 本教程将向您讲解 Bootstrap 框架的基础,通过学习这些内容,您将可以轻松地创建 Web 项目。教程被分为 Bootstrap 基本结构、Bootstrap CSS、 Bootstrap 布局组件 和 Bootstrap 插件几个部分。每个部分都包含了与该主题相关的简单有用的实例。 </blockquote>
效果:
5.列表排版
<ul class="list-inline"> <li>Spring</li> <li>Struts2</li> <li>SpringMVC</li> <li>Mybatis</li> <li>Hibernate</li> </ul>
效果:
四、表格
1.基本格式
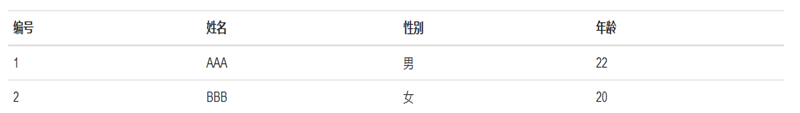
<!-- 1.基本格式 --> <table class="table"> <thread> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thread> <tbody> <tr> <td>1</td> <td>AAA</td> <td>男</td> <td>22</td> </tr> <tr> <td>2</td> <td>BBB</td> <td>女</td> <td>20</td> </tr> </tbody> </table>
效果:
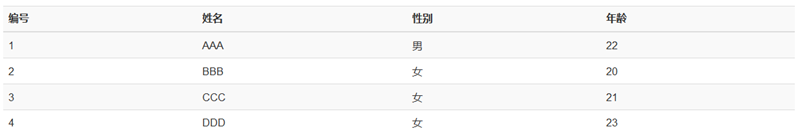
2.条纹状表格
让<tbody>里的行产生一行隔一行加单色背景效果。
<!-- 2.条纹状表格 --> <table class="table table-striped"> <thread> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thread> <tbody> <tr> <td>1</td> <td>AAA</td> <td>男</td> <td>22</td> </tr> <tr> <td>2</td> <td>BBB</td> <td>女</td> <td>20</td> </tr> <tr> <td>3</td> <td>CCC</td> <td>女</td> <td>21</td> </tr> <tr> <td>4</td> <td>DDD</td> <td>女</td> <td>23</td> </tr> </tbody> </table>
效果:
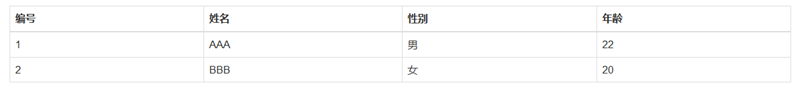
3.带边框表格
<!-- 3.带边框的表格 --> <table class="table table-bordered"> <thread> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thread> <tbody> <tr> <td>1</td> <td>AAA</td> <td>男</td> <td>22</td> </tr> <tr> <td>2</td> <td>BBB</td> <td>女</td> <td>20</td> </tr> </tbody> </table>
效果:
4.悬停鼠标
让<tbody>下的表格悬停鼠标实现背景效果。
<!-- 4.悬停鼠标 --> <table class="table table-hover"> <thread> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thread> <tbody> <tr> <td>1</td> <td>AAA</td> <td>男</td> <td>22</td> </tr> <tr> <td>2</td> <td>BBB</td> <td>女</td> <td>20</td> </tr> </tbody> </table>
效果:
5.状态类
可以单独设置每一行的背景样式。有active、success、info、warning、danger。
<!-- 5.状态类 --> <table class="table table-hover"> <thread> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thread> <tbody> <tr class="success"> <td>1</td> <td>AAA</td> <td>男</td> <td>22</td> </tr> <tr class="active"> <td>2</td> <td>BBB</td> <td>女</td> <td>20</td> </tr> <tr class="info"> <td>3</td> <td>CCC</td> <td>女</td> <td>21</td> </tr> <tr class="warning"> <td>4</td> <td>DDD</td> <td>女</td> <td>23</td> </tr> <tr class="danger"> <td>5</td> <td>EEE</td> <td>女</td> <td>18</td> </tr> </tbody> </table>
效果:
五、按钮
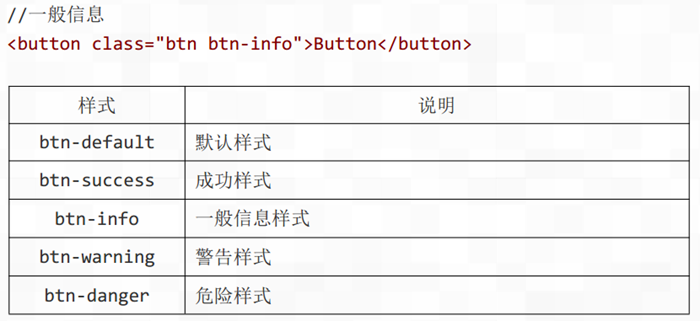
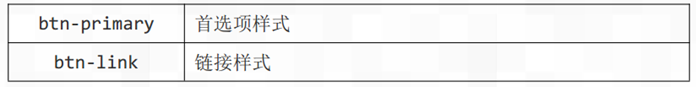
1.样式
<!-- 样式 --> <button class="btn btn-default">默认样式</button> <br><br> <button class="btn btn-success">成功样式</button> <br><br> <button class="btn btn-info">信息样式</button> <br><br> <button class="btn btn-warning">警告样式</button> <br><br> <button class="btn btn-danger">危险样式</button>
效果:
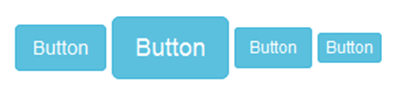
2.尺寸大小
<!-- 尺寸大小 --> <button class="btn btn-info">Button</button> <button class="btn btn-info btn-lg">Button</button> <button class="btn btn-info btn-sm">Button</button> <button class="btn btn-info btn-xs">Button</button>
效果:
3.激活与禁用状态
<!-- 激活状态与禁用状态 --> <button class="btn btn-info active">Button</button> <button class="btn btn-info active diabled">Button</button>
效果: