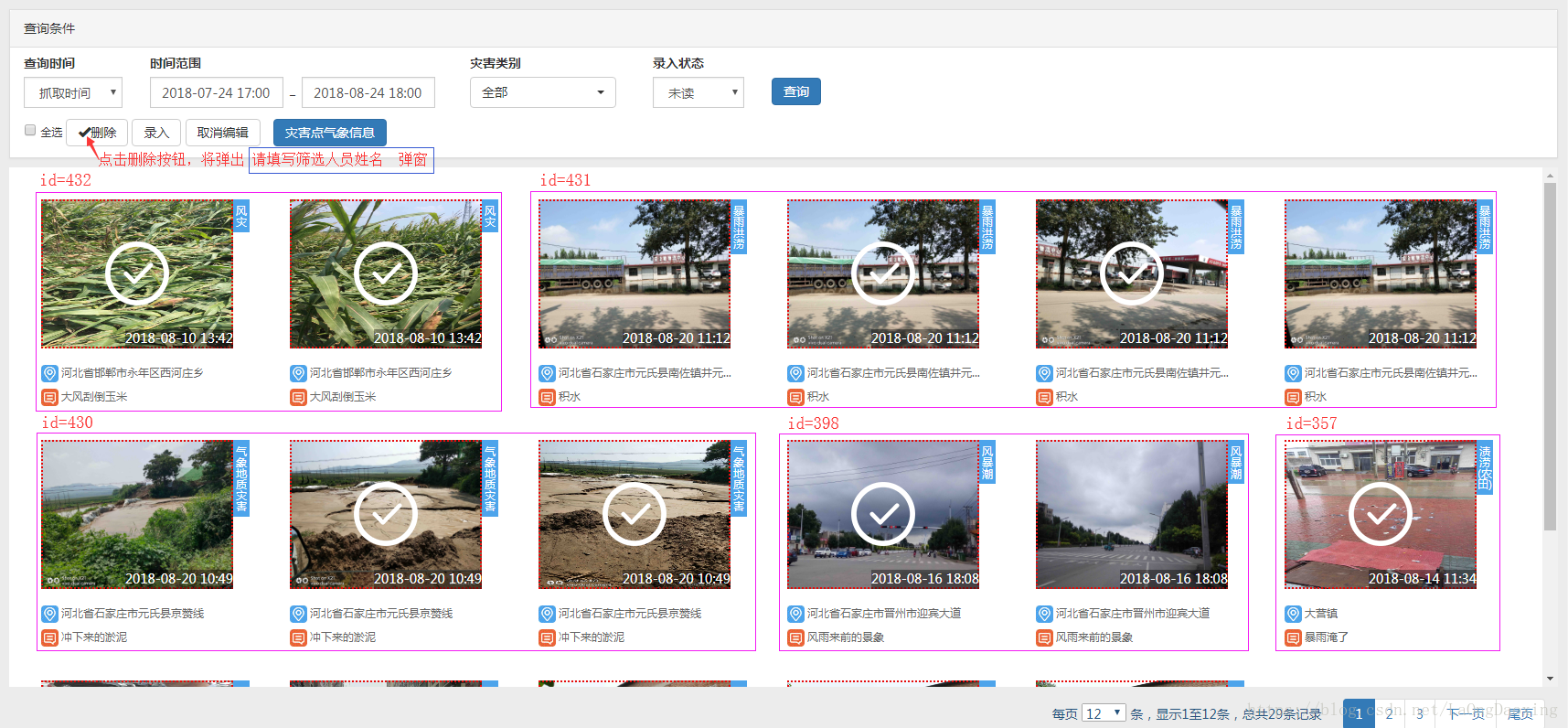
在浏览器页面,选中图片(可多选) 》单击删除按钮。
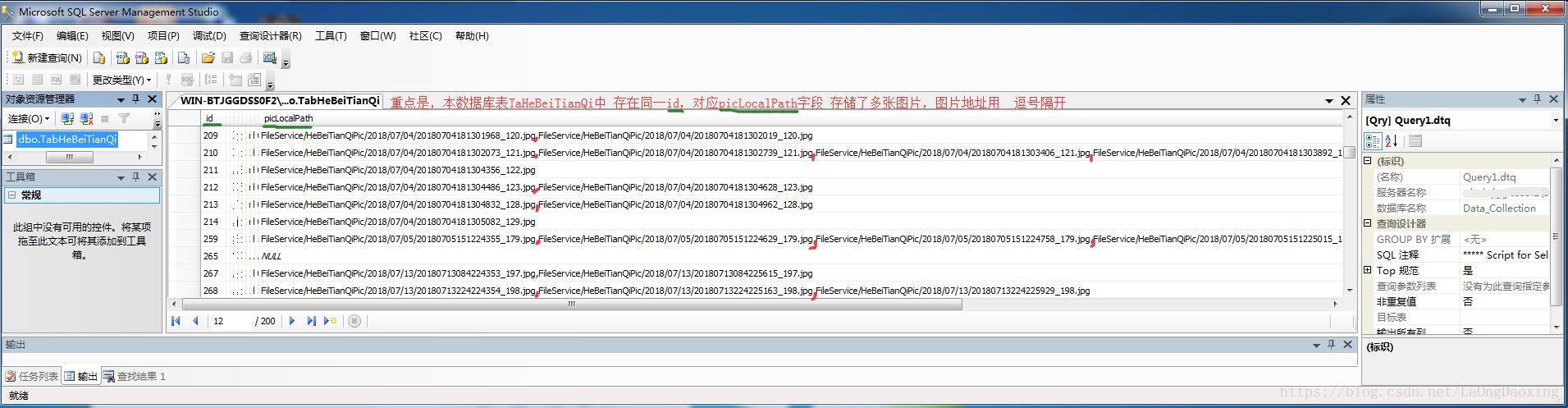
重点是, 本数据库表TabHeBeiTianQi中 存在 同一id,对应的picLocalPath字段 存储了多张图片,图片地址用 逗号隔开

1 <head> 2 3 <link href="static/bootstrap-3.3.5-dist/css/bootstrap.css" rel="stylesheet" /> 4 5 </head> 6 7 <body> 8 <span hidden="hidden" id="inputRealNameVal" type="text" value="${sessionScope.loginUser.realName}" ></span><!-- 获取后台登录名 --> 9 <input type="hidden" id="inputRealNameVal" value="${sessionScope.loginUser.realName}"><!-- 获取后台登录名 --> 10 <button id="btn_delete" type="button" class="btn btn-default" style="display: none" state="1"> 11 <span class="glyphicon glyphicon-ok" aria-hidden="true" ></span>删除 12 </button> 13 14 <!-- 删除弹窗 --> 15 <div class="modal fade" id="mdl_deleteConfirm"> 16 <div class="modal-dialog" style="350px"> 17 <div class="modal-content" style="border-radius:0px"> 18 <div class="modal-header" style="background:#1a3d5c;padding:7px;"> 19 <button type="button" class="close" data-dismiss="modal" 20 aria-label="Close" style="color:#fff">×</button> 21 <h4 class="modal-title" style="font-size:14px;color:#fff;">河北天气删除 </h4> 22 </div> 23 <div class="modal-body" style="height:50px;"> 24 <div style="display:inline-block;100%"> 25 <label style="float:left;margin-right:5px">鉴定人</label> 26 <input type="text" id="UserName2" style="146px" value='${sessionScope.loginUser.realName}' > 27 </div> 28 </div> 29 <div class="modal-footer"> 30 <button type="button" id="btn_deleteConfirm" class="btn btn-primary">确认</button> 31 <a href="#" class="btn btn-primary" data-dismiss="modal">关闭</a> 32 </div> 33 </div> 34 </div> 35 </div> 36 37 <script src="static/js/jquery-1.10.1.min.js"></script> 38 39 <script src="static/bootstrap-3.3.5-dist/js/bootstrap.js"></script> 40 41 <script src="static/bootstrap3-dialog/js/bootstrap-dialog.min.js"></script> 42 43 <script src="static/js/HeBeiTianQi.js"></script> 44 45 </body>

1 $(function(){ 2 3 //方式1.1 删除选中的图片 4 $("#btn_delete").click(function(){ 5 if (totalCheckId.length == 0) { 6 layer.alert('请先选择!', {icon: 0}); 7 return; 8 } 9 $('#mdl_deleteConfirm').modal({ 10 show : true, 11 backdrop : 'static' 12 }); 13 }); 14 15 //方式1.2 删除 手动填写删除鉴定人员 16 $("#btn_deleteConfirm").click(function(){ 17 var user = document.getElementById("UserName2").value;//删除人 18 if(user==''||user==undefined){ 19 layer.alert('请填写删除鉴定人员姓名!', {icon: 0}); 20 return; 21 } 22 var id = totalCheckId.substr(0,totalCheckId.length-1); 23 var idArr=id.split(","); 24 var idStr=idArr.join("','"); 25 var idParam="("+"'"+idStr+"'"+")"; 26 var thisPicLocalPathArr=getCheckedImgObjIdAndUrl(); 27 var thisPicLocalPathStr = JSON.stringify(thisPicLocalPathArr); 28 $.ajax({ 29 url: 'HeBeiTianQi/HeBeiTianQiDelete.data', 30 type:'post', 31 dataType:'json', 32 //参数:所有选中图片ID,所有选中图片url 33 data:{ 34 idParam: idParam, 35 thisPicLocalPathStr:thisPicLocalPathStr, 36 authenticatePeople: $("#UserName2").val() 37 }, 38 success:function(backResult) { 39 $('#mdl_deleteConfirm').modal('hide'); 40 layer.alert(backResult.msg, {icon: 0}); 41 reqHeBeiTianQiList(CurrentPageHeBeiTianQi); 42 } 43 }); 44 document.getElementById("allSelect").checked = false; 45 $("#btn_cancel").click(); 46 }); 47 48 //方式2.1删除选中的图片,方式2.2填写 "自动获取到的 登录名" 49 $("#btn_delete").click(function(){ 50 if (totalCheckId.length == 0) { 51 layer.alert('请先选择!', {icon: 0}); 52 return; 53 } 54 layer.prompt({title: '请填写筛选人员姓名',value:$("#inputRealNameVal").attr("value")},function(val, index){ 55 if(val==''||val==undefined){ 56 layer.alert('筛选人员姓名不能为空!', {icon: 0}); 57 return; 58 } 59 var id = totalCheckId.substr(0,totalCheckId.length-1); 60 //var idArr=id.split(","); 61 var thisPicLocalPathArr=getCheckedImgObjIdAndUrl(); 62 var thisPicLocalPathStr = JSON.stringify(thisPicLocalPathArr); 63 $.ajax({ 64 url: 'HeBeiTianQi/HeBeiTianQiDelete.data', 65 type:'post', 66 dataType:'json', 67 //参数:所有选中图片ID,所有选中图片url 68 data:{ 69 idParam: id, 70 thisPicLocalPathStr:thisPicLocalPathStr, 71 authenticatePeople: $("#UserName2").val() 72 }, 73 success:function(backResult) { 74 layer.alert(backResult.msg, {icon: 0}); 75 reqHeBeiTianQiList(CurrentPageHeBeiTianQi); 76 } 77 }); 78 document.getElementById("allSelect").checked = false; 79 $("#btn_cancel").click(); 80 layer.close(index); 81 }); 82 }); 83 }) 84 85 /** 86 * 获取选中图片的id 和 url,返回数组对象[{id:idVal,url:urlVal}];可通过JSON.stringify(res),将返回结果转化为字符串 87 * @returns {Array} 88 */ 89 function getCheckedImgObjIdAndUrl(){ 90 var checkImgUrl=[]; 91 $(".row li .graphic-collection").each(function(index,element){ 92 var isCheck =$(element).find(".ticker").is(":hidden"); 93 if(!isCheck){ 94 var obj={}; 95 var idVal=$(element).find("input[name='iid']").val(); 96 var url=$(element).find("a img").attr("src"); 97 var fileServicePath=G.fileServicePath; 98 obj.id=idVal; 99 obj.url=url.substring(fileServicePath.length); 100 checkImgUrl.push(obj); 101 } 102 }); 103 return checkImgUrl; 104 }

1 /** 2 * 河北天气删除 3 * @param idParam 删除图片的id,多个用,隔开 4 * @param thisPicLocalPathStr 图片路径,举例数据格式为[{"id":"429","url":"54.jpg"},{"id":"426","url":"23.jpg"}] 5 * @param authenticatePeople 筛选人员姓名 6 * @return 7 */ 8 @RequestMapping("/HeBeiTianQiDelete.data") 9 @ResponseBody 10 public String HeBeiTianQiDelete(String idParam,String thisPicLocalPathStr,String authenticatePeople) { 11 String backResult= heBeiTianQiService.HeBeiTianQiDelete(idParam,thisPicLocalPathStr,authenticatePeople); 12 return backResult; 13 }

1 public interface HeBeiTianQiService { 2 3 String HeBeiTianQiDelete(String IdParam,String ThisPicLocalPathStr,String AuthenticatePeople); 4 5 }

1 //删除选中图片 2 @Override 3 public String HeBeiTianQiDelete(String IdParam,String ThisPicLocalPathStr,String AuthenticatePeople) { 4 int[] success = heBeiTianQiDaoImpl.HeBeiTianQiDelete(IdParam,ThisPicLocalPathStr,AuthenticatePeople); 5 if(success == null){ 6 return BackMsgDTO.errorMsg("您未选中要删除的图片").toString(); 7 } 8 if(success[2] > 0){ 9 return BackMsgDTO.okMsg(success[1] + "张图片删除成功!" + success[2] + "张图片删除失败!").toString(); 10 }else{ 11 return BackMsgDTO.okMsg(success[1] + "张图片删除成功!").toString(); 12 } 13 }

1 /** 2 * 河北天气删除 选中图片 3 */ 4 public int[] HeBeiTianQiDelete(String IdParam, String ThisPicLocalPathStr,String AuthenticatePeople) { 5 if(StringUtil.isEmpty(IdParam)){ 6 return null; 7 } 8 String sql = "select id,picLocalPath from TabHeBeiTianQi where id in ("+IdParam+")"; 9 String picLocalPathStr=this.getJsonStrBySql(sql); 10 int[] result=new int[3];//定义一个长度为3的int型数组 11 int sucessCount=0; 12 int falseCount=0; 13 int oneResult=0; 14 try { 15 JSONArray jsonArray = new JSONArray(picLocalPathStr); 16 JSONArray thisJsonArray = new JSONArray(ThisPicLocalPathStr); 17 for(int i=0 ; i < jsonArray.length() ;i++){ 18 //将json数组转换成json对象 19 JSONObject jsonObject = jsonArray.getJSONObject(i);//JSONObject jsonObject = (JSONObject) jsonArray.get(i); 20 String idVal = jsonObject.getString("id");//id这里是列名称,获取json对象中列名为id的值 21 String picLocalPathVal = jsonObject.getString("picLocalPath"); 22 String[] picLocalPathValArr = picLocalPathVal.split(","); 23 String ResultPicLocalPathValStr = null ; 24 List<String> oneList = Arrays.asList(picLocalPathValArr);// 将数组转换为list集合 25 List<String> arrayList = new ArrayList<String>(oneList);// 转换为ArrayLsit调用相关的remove方法 26 for(int j=0 ; j < thisJsonArray.length() ;j++){ 27 JSONObject thisJsonObject = thisJsonArray.getJSONObject(j); 28 String thisIdVal = thisJsonObject.getString("id"); 29 String thisPicLocalPathVal = thisJsonObject.getString("url"); //实际获取的字符串中只有1个url 30 //String[] thisPicLocalPathValArr = thisPicLocalPathVal.split(",");// 不需要分割 ,因为实际传来字符串中只有1个url 31 if(thisIdVal.equals(idVal)){// 这里不能用idVal==thisIdVal ,因为会根据id清空 32 arrayList.remove(thisPicLocalPathVal); 33 /*for(int m=0;m<thisPicLocalPathValArr.length;m++){ 34 arrayList.remove(thisPicLocalPathValArr[m]); 35 }*/ 36 // 控制台输出演示---- 数组列表 37 /*for (String str1 : arrayList) { 38 System.out.println(str1 + ","); 39 }*/ 40 // ArrayList转成String数组["","",""] 41 String[] array = arrayList.toArray(new String[0]); 42 /*for (int n = 0; n < array.length; n++) { 43 System.out.println("array--> " + array[n]); 44 }*/ 45 // 方式一将String数组["","",""]转换成String",," 46 ResultPicLocalPathValStr= StringUtil.formatStringArrToString(array); 47 // 方式二将String数组["","",""]转换成String"[,,]" 48 //ResultPicLocalPathValStr = Arrays.toString(array); 49 // String格式转换:将String"[,,]"转换成String",," 50 //参考 https://zhidao.baidu.com/question/136765761398462045.html 51 //将字符串转换成json对象 52 /*JSONObject ResultPicLocalPathVal=new JSONObject(); 53 ResultPicLocalPathVal.put("picLocalPath", ResultPicLocalPathValStr);*/ 54 StringBuffer sqlDelete = new StringBuffer(); 55 String nowDate = TimeUtil.getCurrentDate("yyyy-MM-dd HH:mm:ss"); 56 sqlDelete.append("update TabHeBeiTianQi set picLocalPath= ?,AuthenticateDate = ?,AuthenticatePeople=? where ID = ?"); 57 oneResult= this.executeBySql(sqlDelete.toString(),new Object[]{ResultPicLocalPathValStr,nowDate,AuthenticatePeople,idVal}); 58 if (oneResult>0){ 59 sucessCount=sucessCount+oneResult;//执行成功个数 60 }else{ 61 falseCount=thisJsonArray.length()-sucessCount; 62 } 63 } 64 } 65 } 66 result[0]=oneResult; 67 result[1]=sucessCount; 68 result[2]=falseCount; 69 } catch (JSONException e) { 70 e.printStackTrace(); 71 } 72 return result; 73 }