加载网页
- 加载URL(网络或者本地assets文件夹下面的html文件)
- 加载html代码
- Native和JavaScript相互调用
加载网络URL
webview.loadUrl("http://www.tiantiantech.cn");
加载assets下的html文件
webview.loadUrl("file:///android_asset/test.html");
加载html代码:
webview.loadData();webview.loadDataWithBaseURL();
网页的前进后退的方法:
webview.canGoBack():判断当前页面是否还有上一级页面,是否需要返回webview.goBack():要后退webview.canGoForward():判断当前页面是否还有下一级页面,是否需要前进webview.goForward():要前进webview.canGoBackOrForward(int steps):是否返回或前进,传入的参数为整数,如果是2,表示向前走两步,如果是-2,表示向后退两步webview.goBackOrForward(int steps):要前进或者后退
点击返回键,默认是退出当前的Activity,如果希望是Webview内网页后退,则要重写Activity中的 onKeyDown 方法:

return true 表示该事件处理完毕。
具体操作
在 activity_web_view.xml 中写入webview控件,整个屏幕都是webview:
<WebView
android:id="@+id/wv"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
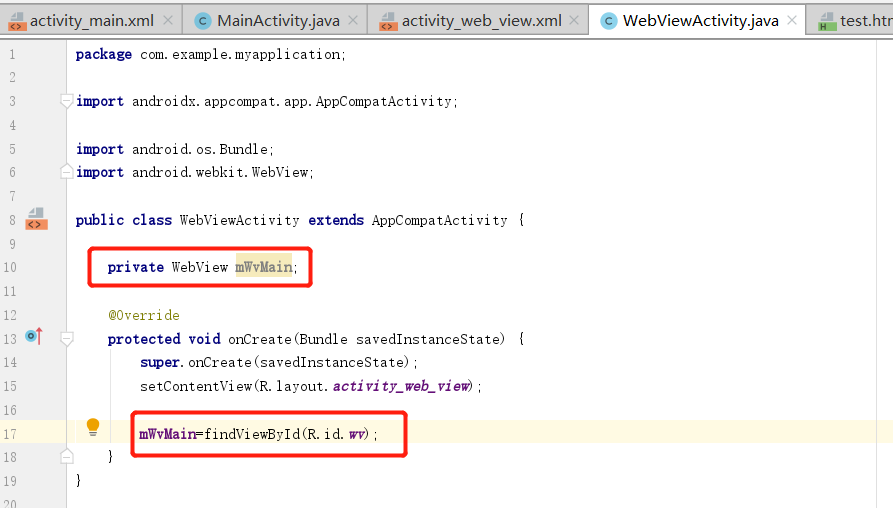
在 WebViewActivity.java 中添加声明和找到控件:

加载assets下的html文件(加载本地HTML)
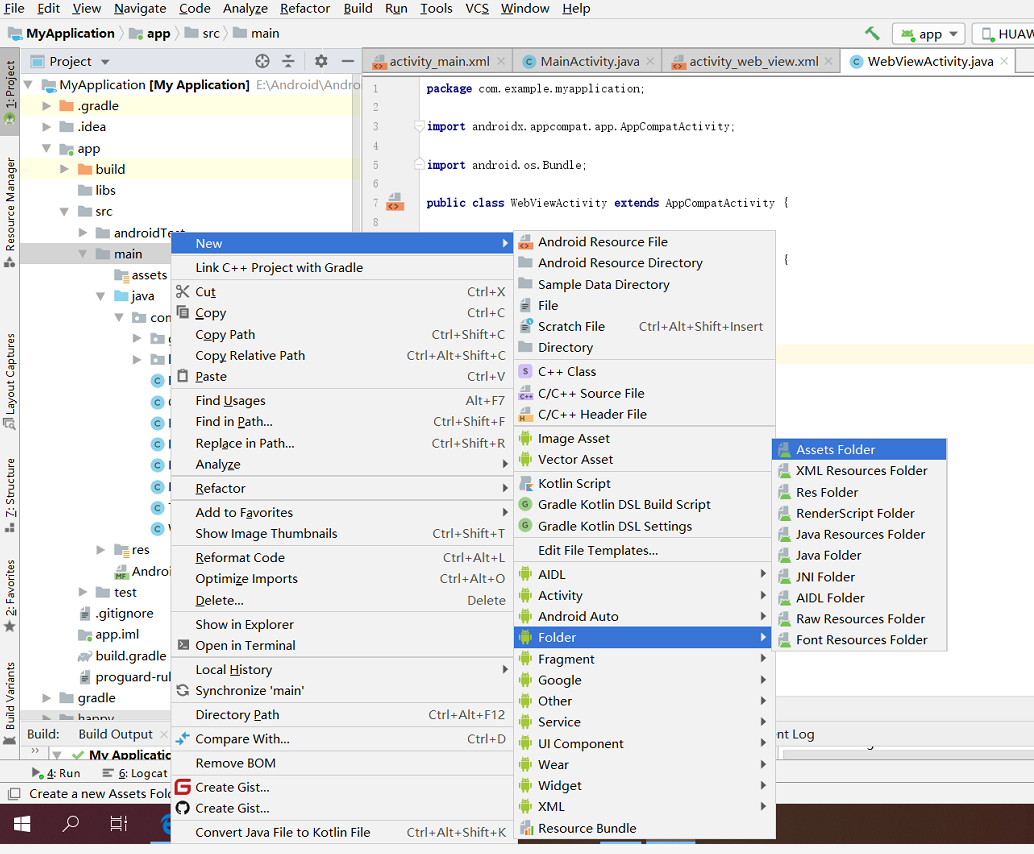
在main下新建一个assets folder,如下:

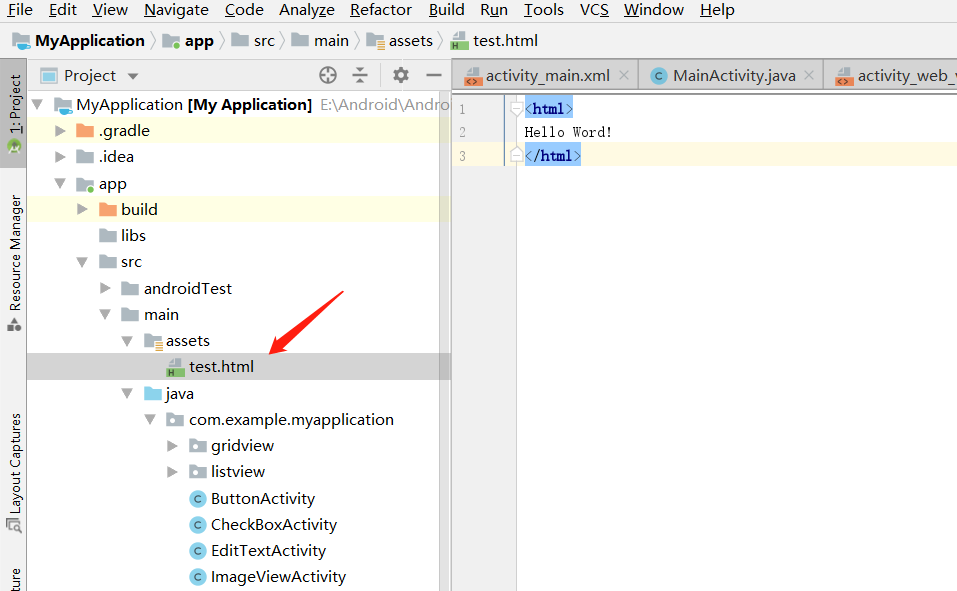
在这个建好的assets folder中放一个写好的HTML文件:

在 WebViewActivity.java 中添加如下代码:
//加载本地HTML
webview.loadUrl("file:///android_asset/test.html");
其中 file:///android_asset 是得到 assets 目录,接着后面是具体的文件名称。
运行看是否加载该HTML文件:
加载网络URL
WebView加载页面需要js的支持,默认是不支持js的,这里需要在加载网络URL之前进行设置:
//加载网络URL
mWvMain.getSettings().setJavaScriptEnabled(true);
mWvMain.loadUrl("https://m.baidu.com");
现在的效果如下:
但是退出的话不会退出到上一级页面,而是直接退出button
还有就是在搜索的时候会询问使用以下方式打开,这里是因为webview中的跳转默认不是在当前的webview中继续加载,而是要调用浏览器。
希望在webview中继续加载,重写以下方法:
class MyWebViewClient extends WebViewClient{
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
view.loadUrl(request.getUrl().toString());
return super.shouldOverrideUrlLoading(view, request);
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
Log.d("WebView","onPageStarted!!!!!!!");
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
Log.d("WebView","onPageFinished!!!!!!!");
}
}
此时 onCreate 函数中的代码如下:
//加载网络URL
mWvMain.getSettings().setJavaScriptEnabled(true);
mWvMain.setWebViewClient(new MyWebViewClient());
mWvMain.loadUrl("https://m.baidu.com");
这时候的效果:
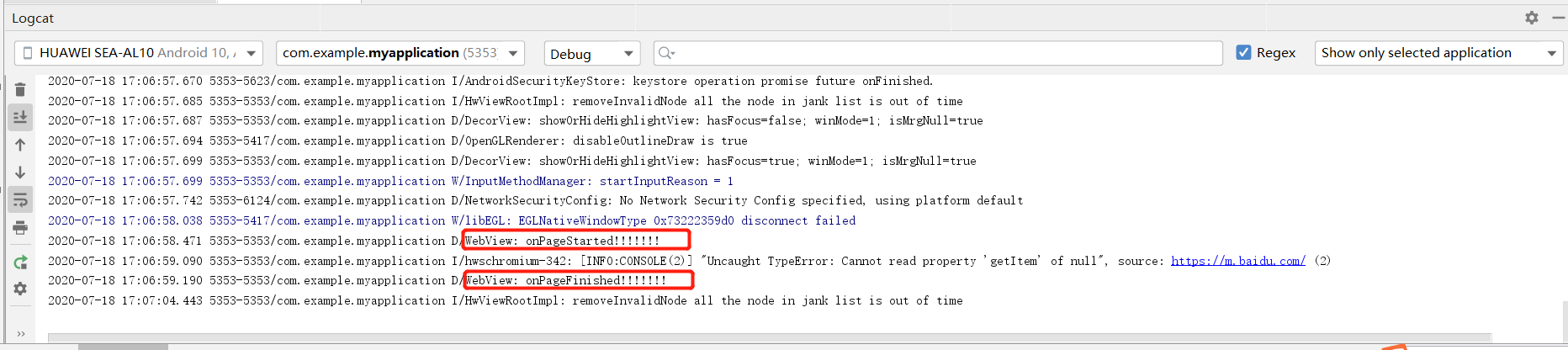
可以看到在搜索框中进行搜索的时候可以顺利进行,不需要用别的浏览器打开。此时进入页面的时候可以再日志中捕捉到信息:什么时候开始加载,什么时候加载成功:

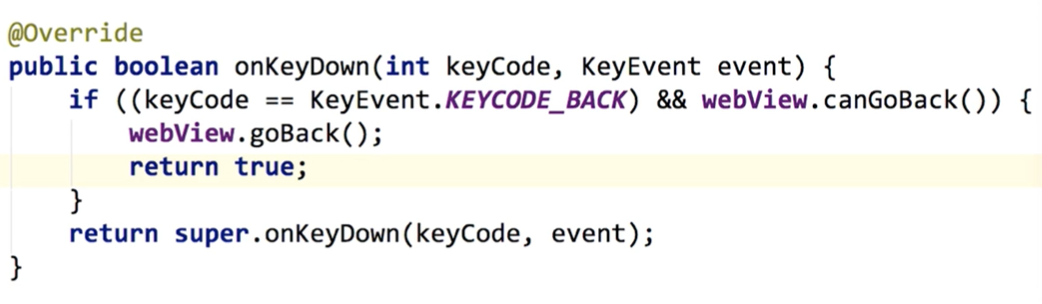
但是此时点击返回键的时候还是会直接返回上一级Activity而不是上级页面。重写Activity中的 onKeyDown 方法:
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode==KeyEvent.KEYCODE_BACK && mWvMain.canGoBack()){
mWvMain.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
如果点击的是返回键并且webview可以回退,则回退一级,此时效果入下,可以满足返回上一级页面还没有退出Activity:
接下来重写以下方法来实现加载页面的进度条和title显示:
class MyWebChromeClient extends WebChromeClient{
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress); //加载网页进度条的功能
}
@Override
public void onReceivedTitle(WebView view, String title) {
super.onReceivedTitle(view, title);
setTitle(title); //把网页上的title设置到Activity的title上去
}
}
在加载网络URL的位置添加:
mWvMain.setWebChromeClient(new MyWebChromeClient());
运行查看效果:
这里 WebChromeClient.java 中的方法可以实现Hybrid开发,使得Native和JavaScript相互调用(通信)。
Native和JavaScript相互调用
Native执行JavaScript代码
在 onPageFinished 函数中添加:
mWvMain.loadUrl("javascript:alert('hello')");
这里 mWvMain 调用一句js代码,在页面加载结束后弹出对话框,不是native的对话框,而是js弹出的对话框,效果如下:
还可以使用另一种方法:
mWvMain.evaluateJavascript("javascript:alert('hello')",null);
可以看到同样效果,就不贴图了。
JavaScript调用Native方法
可以使用 addJavascriptInterface() 方法,可以在本地写一些java的方法,然后js就可以调用这些方法,这里没有演示
图粘贴不上来,下面的是有道笔记分享
文档:Android开发笔记(十二)——WebView.m...
链接:http://note.youdao.com/noteshare?id=574fcb56d38301553ddbb9c9de6c716a