- Jquery选择器:
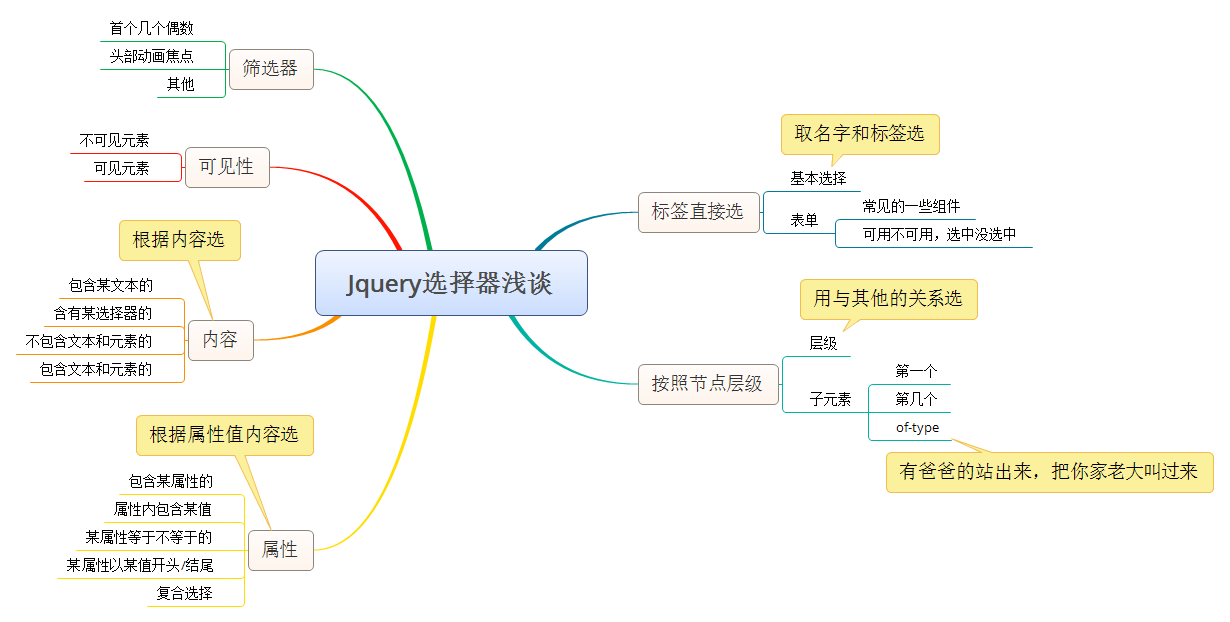
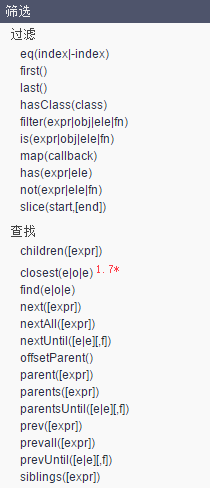
js的选择器有时候是一些入门新手的病痛,往往为了选择个东西,各种选过来选过去,跳着选,指定命名选,层级选,标签选,遍历着选,等等。确实根据不同的标签环境会有很多不同的选择方式,这也显示出js选择器的强大之处。下面我来总结下我使用过或者认为可行的选择思路:

(如果看不清图片,请将图片拉到一个新的标签页显示)
选择的话,按照这个是可以选择到的了,多用用就会用啦。当然这些也只是系统提供的一些基本选择方式,如果需要的内容非常非常复杂,还可以自己根据情况通过遍历,查找,筛选等等进行选择;
- 两大门派:
一种是以 $("label + input") 为主的选择方式,这里使用各种 + > : 等等;
一种是以 var img_set = $(this).parent().next() 等等进行查找
(如果产生了对象方法不能调用和想要知道console.log打印出来的不同,参见:Jquery入门级常用——语法入门和对象与DOM 节点探讨(自我记录,有错会更新))
详解:
上文所说的Jquery选择器都是些基本的选择器,这种方式通常是使用
$("label + input")
$("input[name='newsletter']").attr("checked", true);
$("ul li:first-child")
$("#chart> input")这样的方式,而这里是用双引号引起来的,里面写的都是些标签的名字或者id号,类名,如果有时候我们用各种复杂方式选择到了一个内容,这时候已经传送了一个变量里面怎么办。我们直接使用
$("var > input")
肯定是不可以的,一个变量名放到引号,就不是变量了,// var money=$(img_set + div).attr('class'); 这样? 也不行啊!
但我们还要用怎么办,而且还要再查找。这个时候下面这种

===================为了寻你,我踏遍海角天涯===================
- Jquery数组遍历:
首先说 $.each() ;这个的回调函数有两个参数,第一个是数字索引,第二个是内容或者成为变量
$.each( [0,1,2], function(i, n){
alert( "Item #" + i + ": " + n );
});
先这么多吧,以后我对与知识性的文章会按照知识点进行更新,将适合在一起或者可以参考的内容写到一起。便于查询和形成学习体系。
http://www.soso.io/article/17139.html JS 数组遍历