个人感觉ReactJS相比于传统的JS框架还是挺有意思的,主要是它将JS代码和HTML代码完美的结合在了一起,有点jsp把java代码和html混在一起写的意思?但是它通过组件的形式实现了代码可复用,避免了我们传统的.html(字符串)这种形式去重载标签,并且实现了虚拟DOM机制,将标签变化的过程进行了隐藏,不需要同步到页面,提高了性能.
最后,个人认为ReactJS是面向组件的编程语言,至于什么是面向组件,看下去你自然就能体会到了
下面使用一些Demo自行体会吧.
DEMO源码的git地址为 https://github.com/yangfeixxx/ReactJSDemo.git

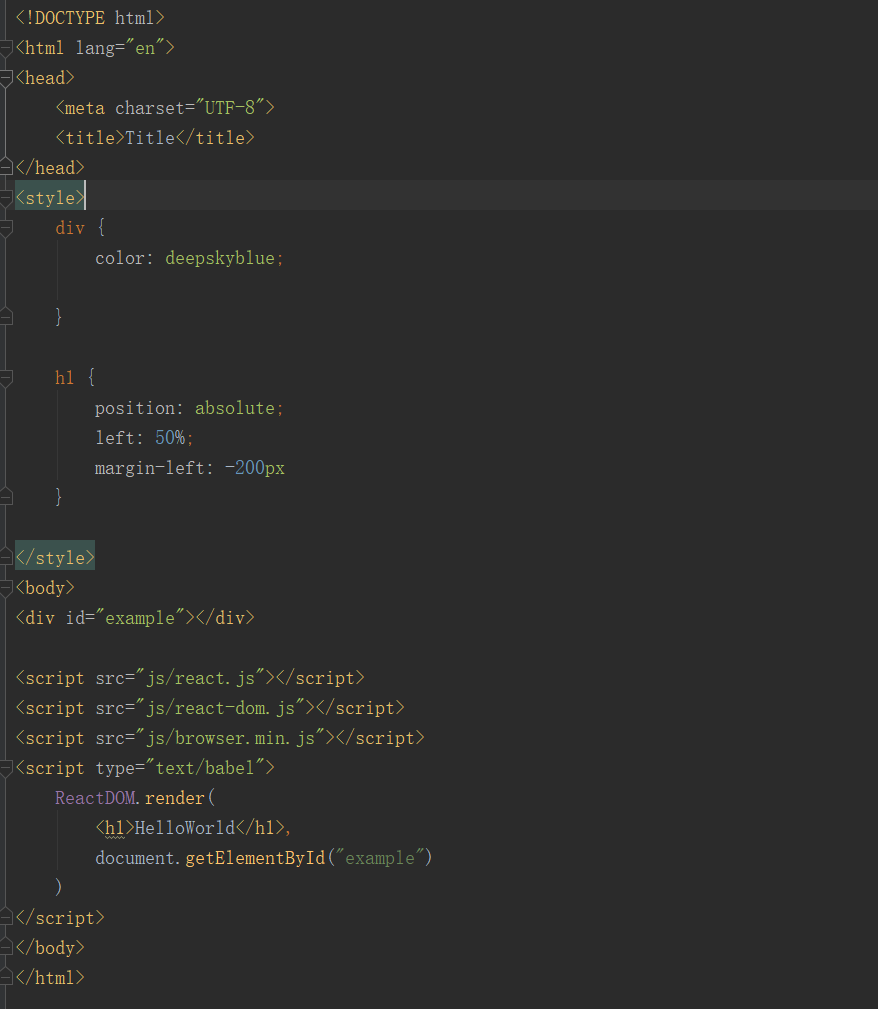
ReactDOM.render()方法的意思为渲染某个DOM对象,这段代码的意思就是在id为example的DOM对面里添加一个<h1>子标签

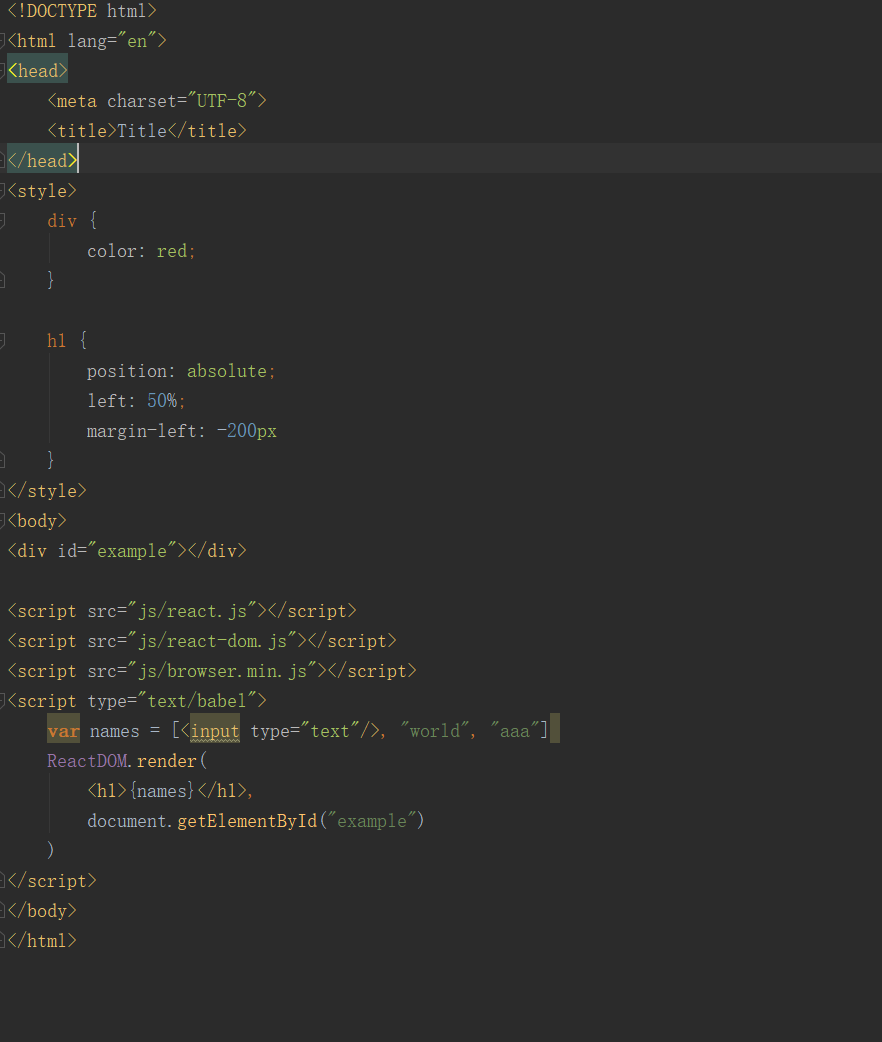
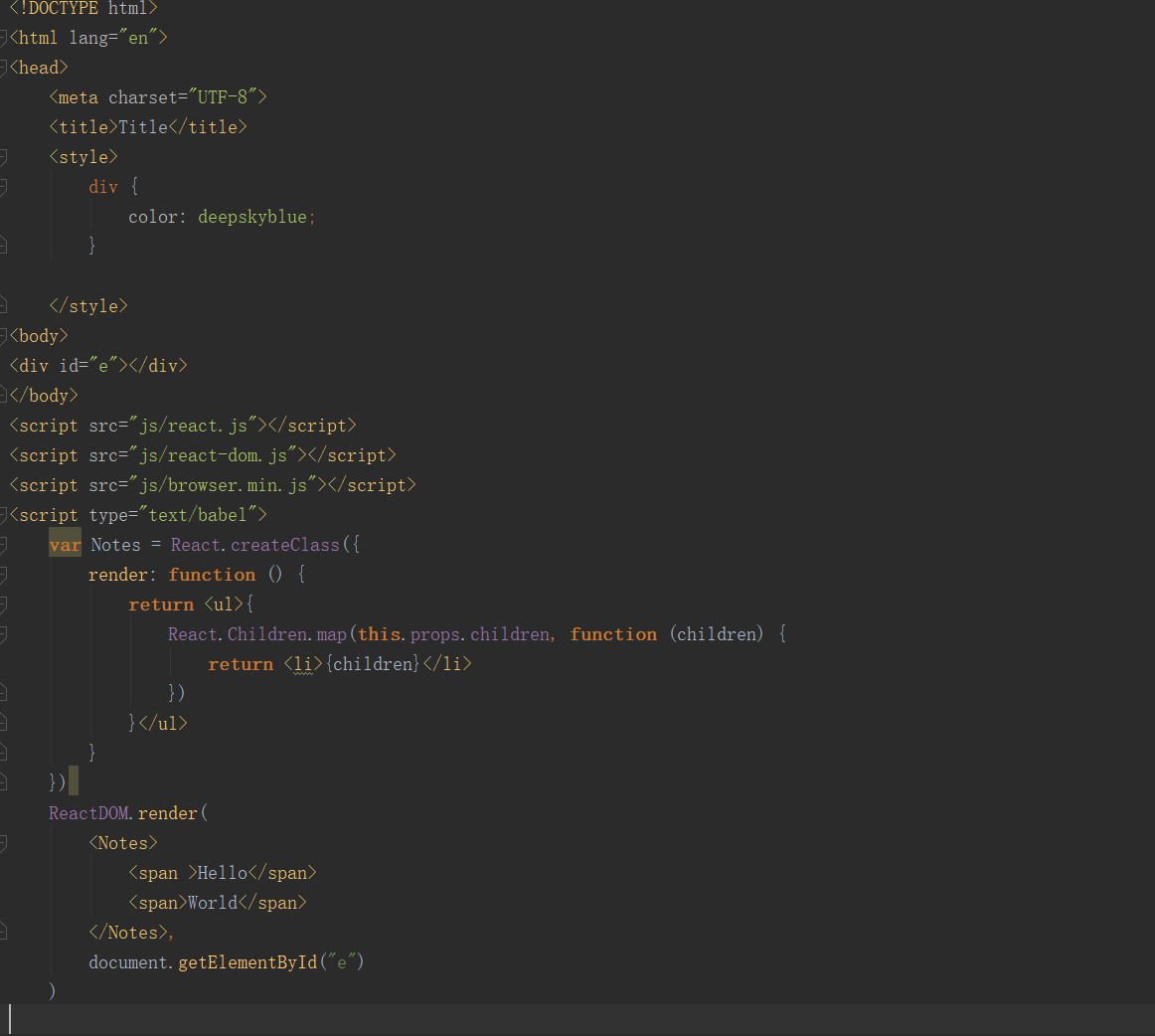
在ReactJS框架渲染里,碰到<>符号意味解析html标签,{}则为解析js.我这里将一个数组放进去,可以自动进行遍历.当然也可以使用names.map(function(name)){}这样一个个遍历处理

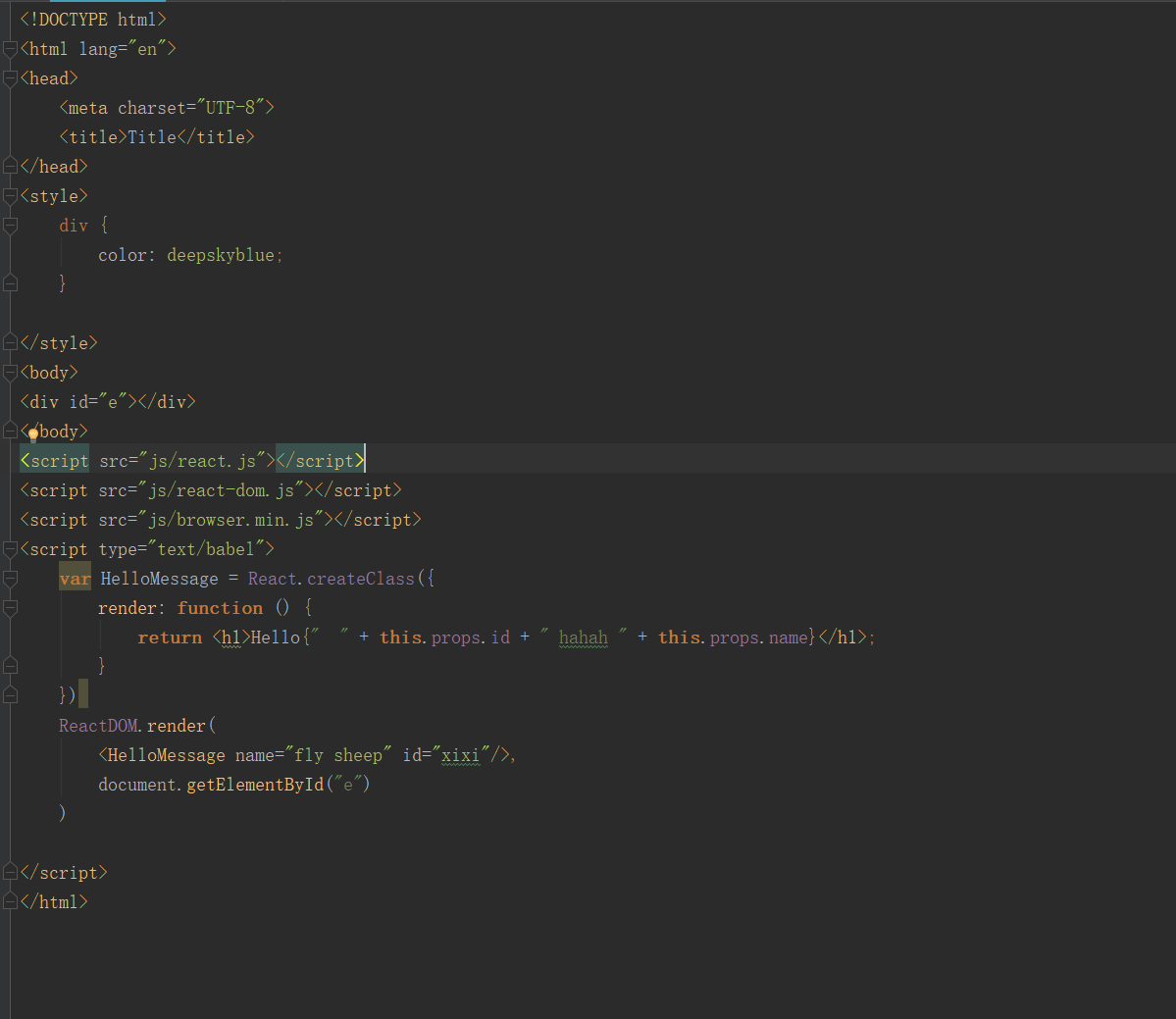
React.createClass这个方法是为了创建一个组件,组件算是React特有的概念?组件里的DOM不会马上显示到页面上,而是在引用并处理完的时候才会显示在页面上(这个做法是为了提高性能),不过请记住一点,组件里render()方法返回只能返回一个顶级标签,也就是说如果是<div><span></span></div>这样可以但如果是<div></div><span></span>这样就会报错
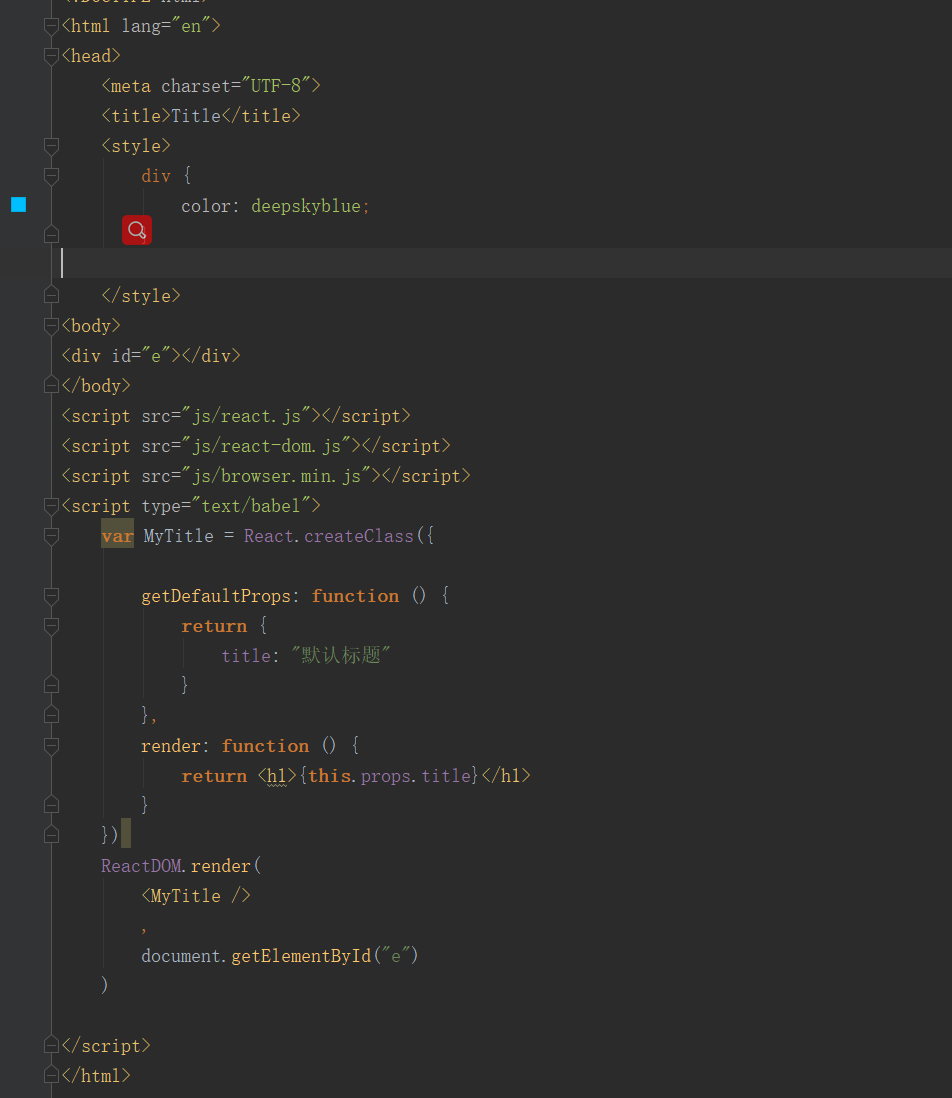
props属性可以拿到组件上定义的一系列属性

举一反三下应该就能知道这个是为了拿到组件里的children标签吧,之所以使用React.Children.map,而不是直接拿到childrens.map(),是因为直接拿的话,只有在多个子标签的情况下才能拿到数组,一个的话是个object,没有的话则是undefined,而React.Children.map()则是React提供的工具类,可以帮我们处理这几种情况

使用getDefaultProps方法可以返回组件默认的属性,如果自定义了,则会覆盖默认的

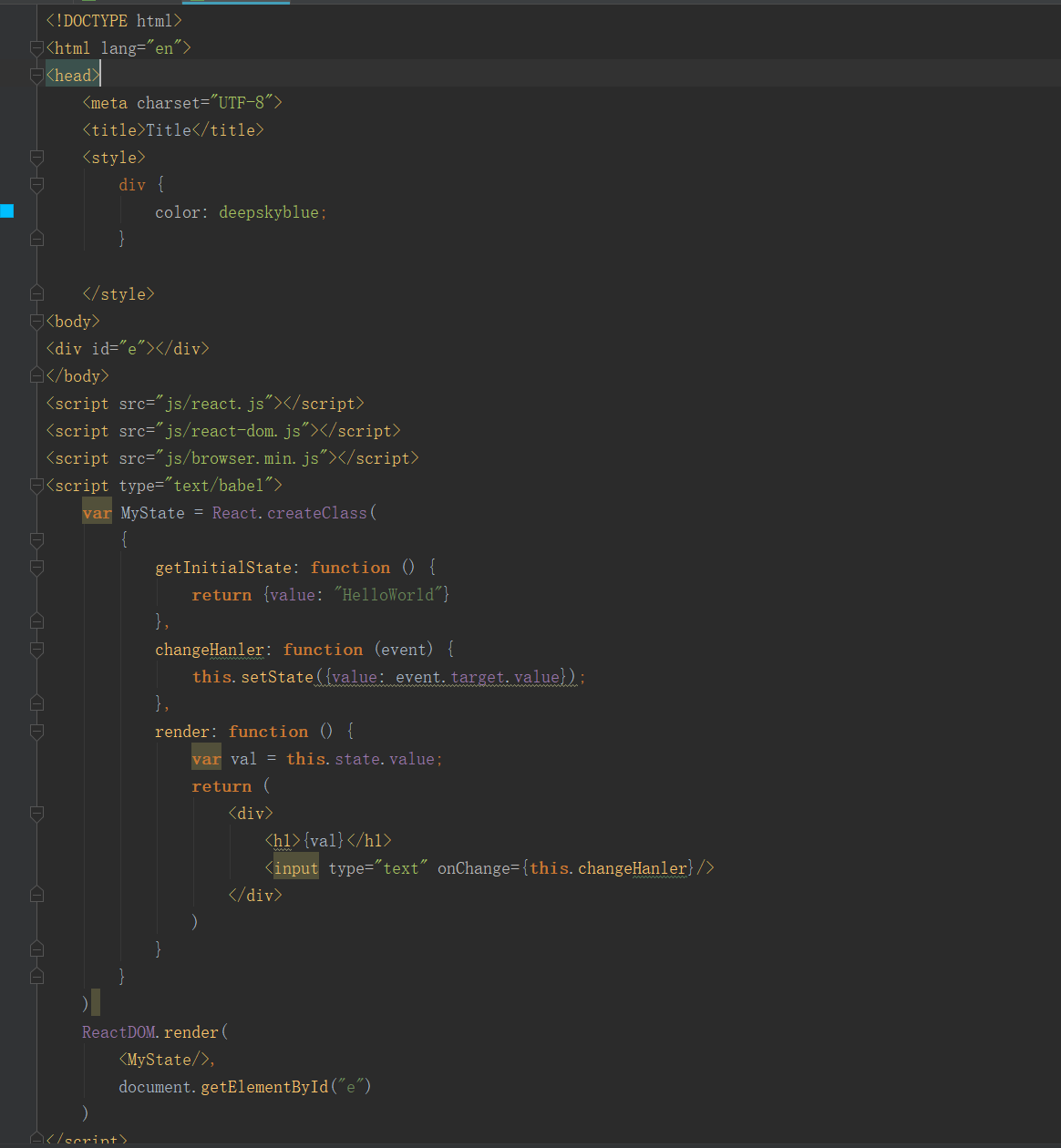
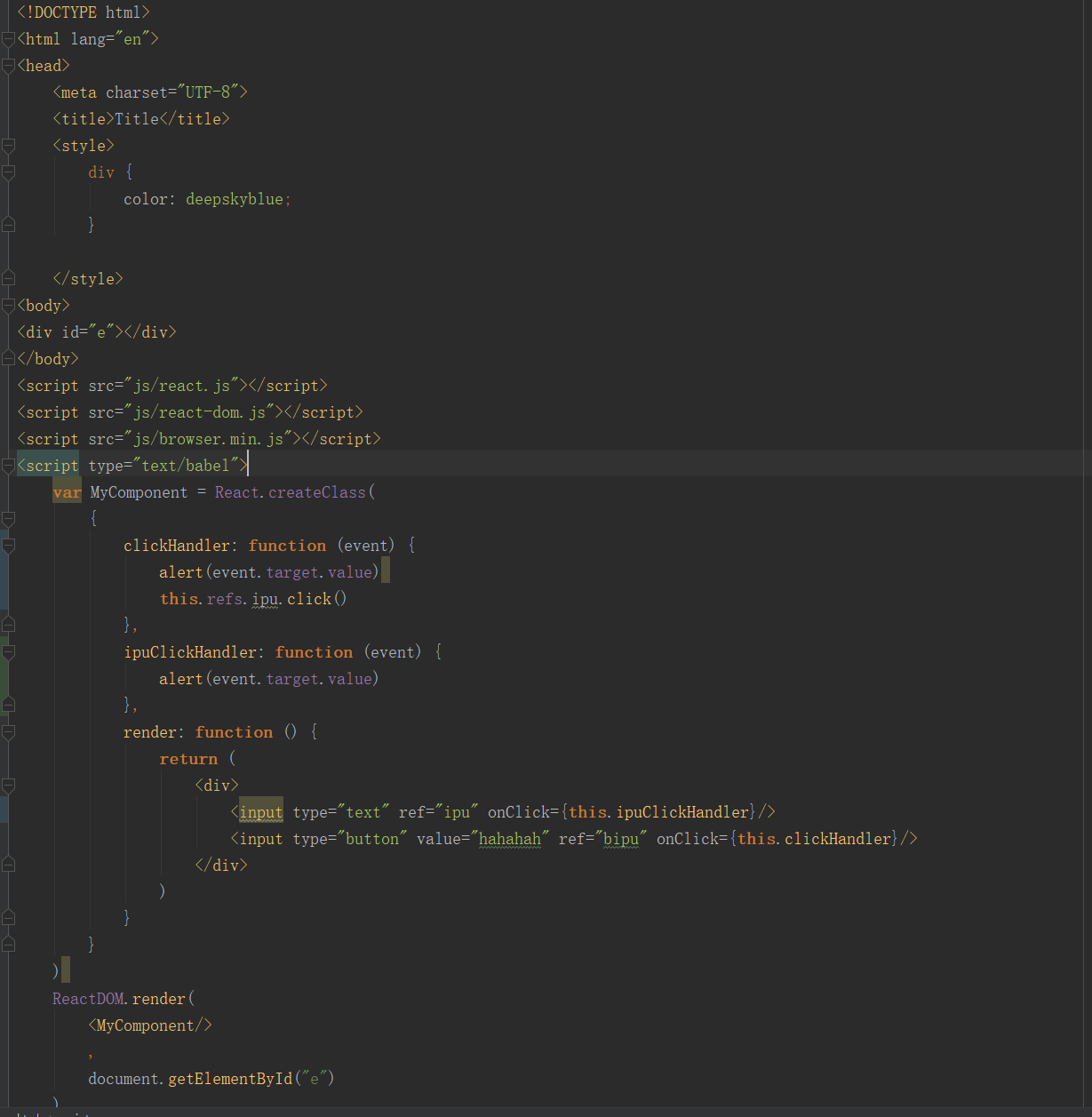
这个是ReactJS组件事件函数的用法,refs.key可以拿到DOM对象,前提是标签里定义了ref属性

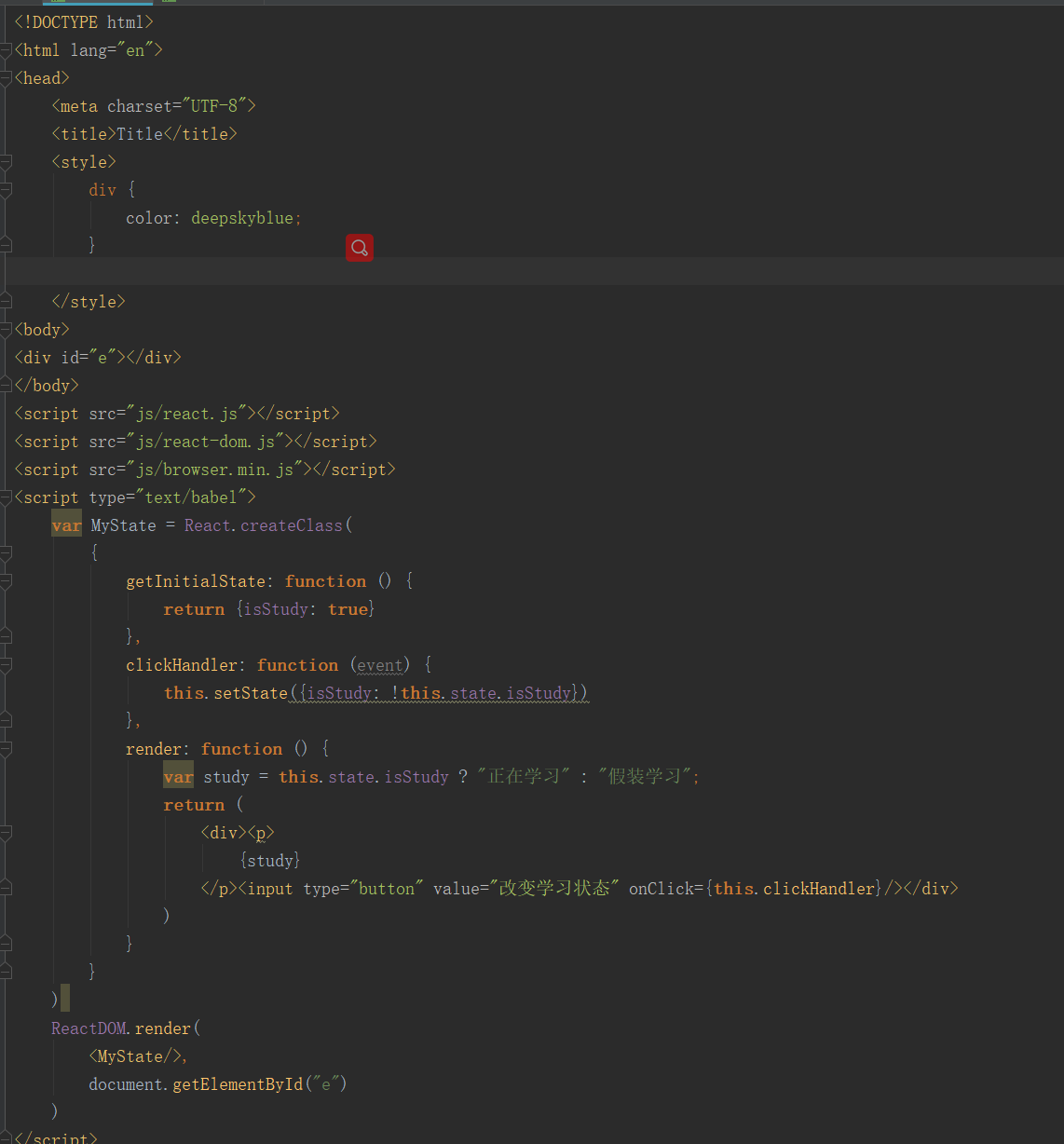
getInitState方法可以定义一些组件的初始化状态,这里要提醒的是组件的事件每次被触发都会再触发一次render方法,对dom重新渲染