一:HyperText Markup Language)HTML不是一种编程语言,而是一种标记语言 ,是网页制作所必备的工具。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
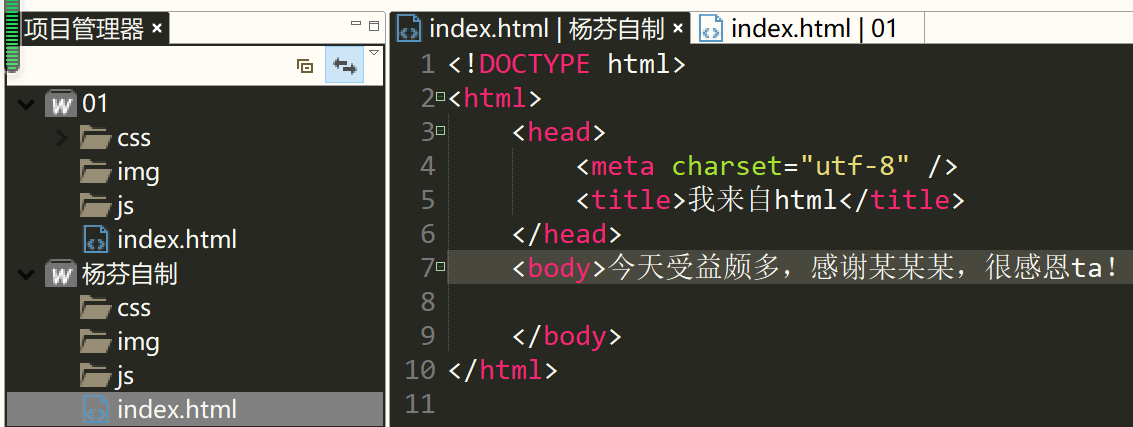
1:网页通过html语言来书写,书写html就需要相应的工具,那就是HBuilder了,在书写html的过程中会有一些结构是默认必须存在的,这个结构就叫网页(html)骨架
二:HBuilder是专为前端打造的开发工具,具有飞一样的编码、很全的语法库和浏览器兼容数据、可以方便的制作手机APP、保护眼睛的绿柔设计等特点。
1:先设置自己喜欢的主题颜色,随之设置自己喜欢的字体,可以用自己电脑自带的字体
2:01:DocType html 向浏览器声明当前的文档是html类型
02:html:它是网页当中最大的一个标签,称为根标签,
03:head:网页头的部,里面内容是写给浏览器看的,
04:meta:如果有charset那就表示在设置当前网页的显示编码
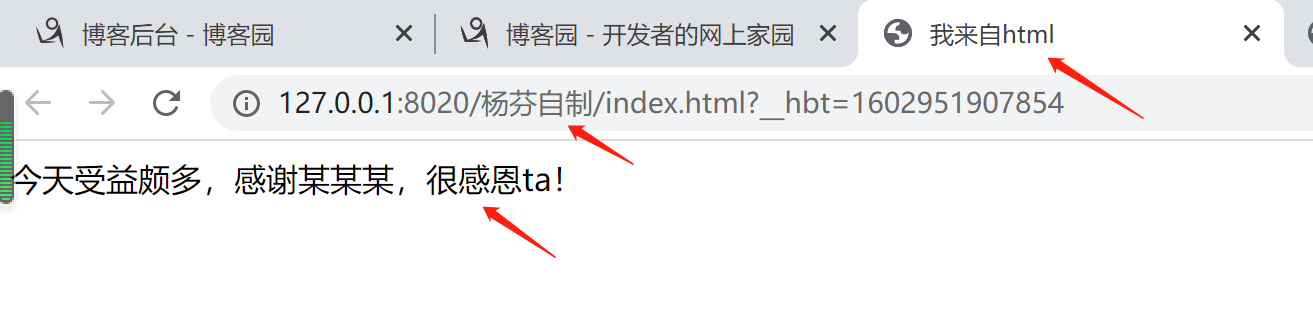
05:title:网页的标题,里面内容会在浏览器的标签页上显示
06:body:网页主体,里面内容是在浏览器的空白区域内,书写的内容得在2个body之间
3:注意:书写完后需要保存,再用浏览器打开就能看到自己书写的内容


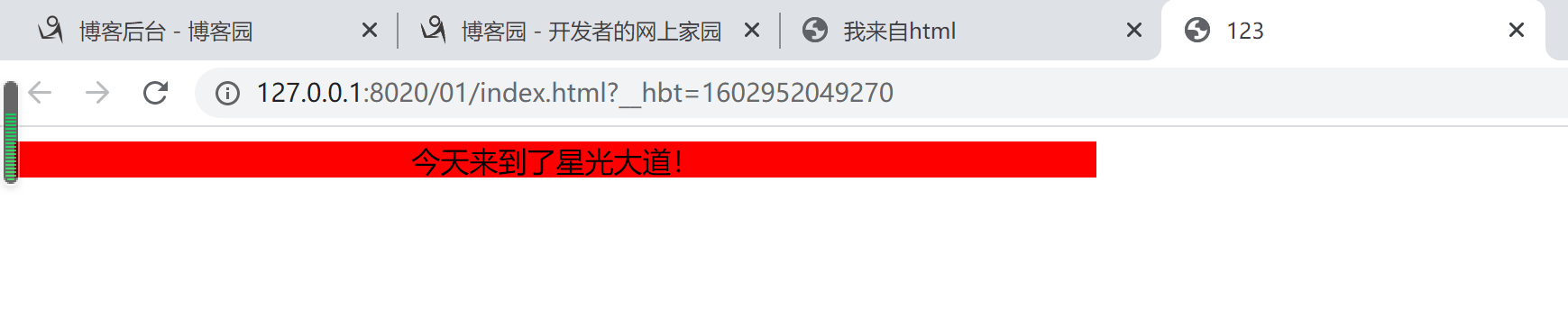
下面这个是我的师傅写的,居中,背景颜色都有


今天实操了一些东西,让我感觉这个选择没有错,学的越多我越感兴趣,迫不及待的想了解想实操更多东西,以前那些不懂的,这些怎么来的,怎么做出来的,到现在为止,心里也已经有个快形成的框架了,希望不久的将来介绍自己时能成为我口中的骄傲的自己