说明
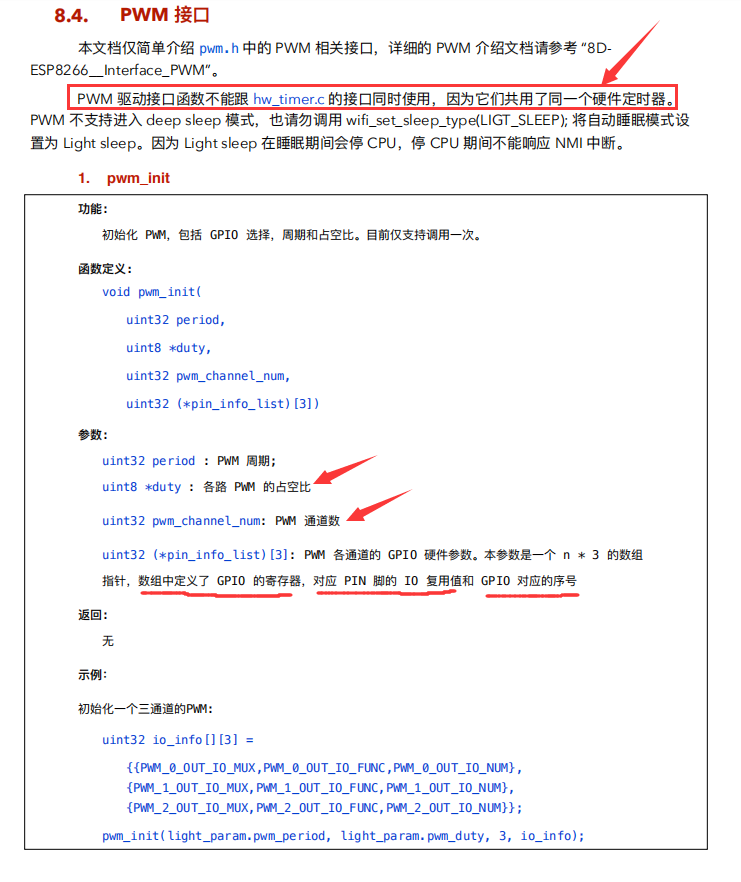
1.英文版的资料介绍的不够详细,看这个资料


注意:资料说共用一个硬件定时器,由于从前面知道硬件定时器本身是us级别
说明产生PWM是一个us级别的,让引脚产生PWM只不多也是进入硬件定时器
中断然后控制引脚翻转而已.
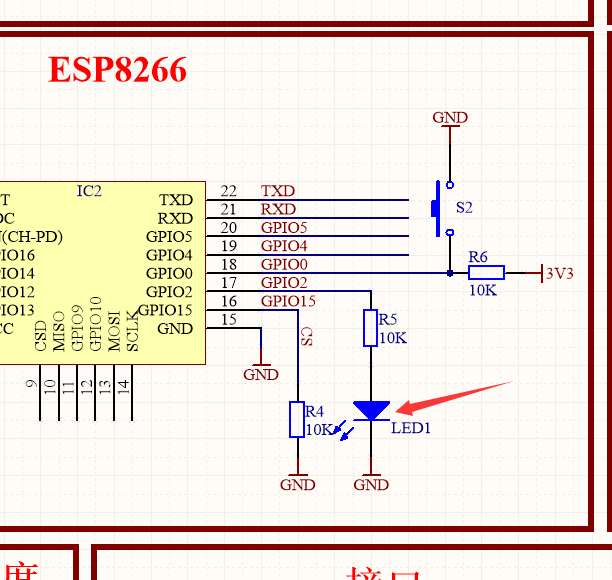
2.为了看到明显效果
利用开发板的GPIO2上的LED

设置GPIO2输出PWM
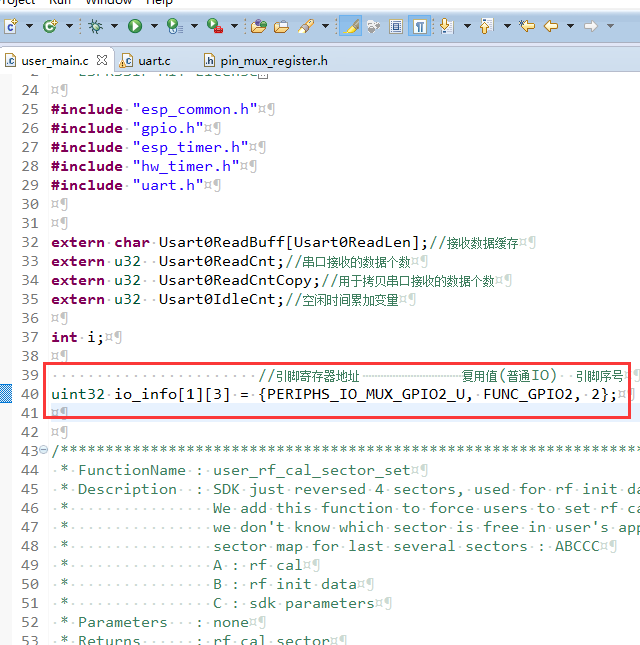
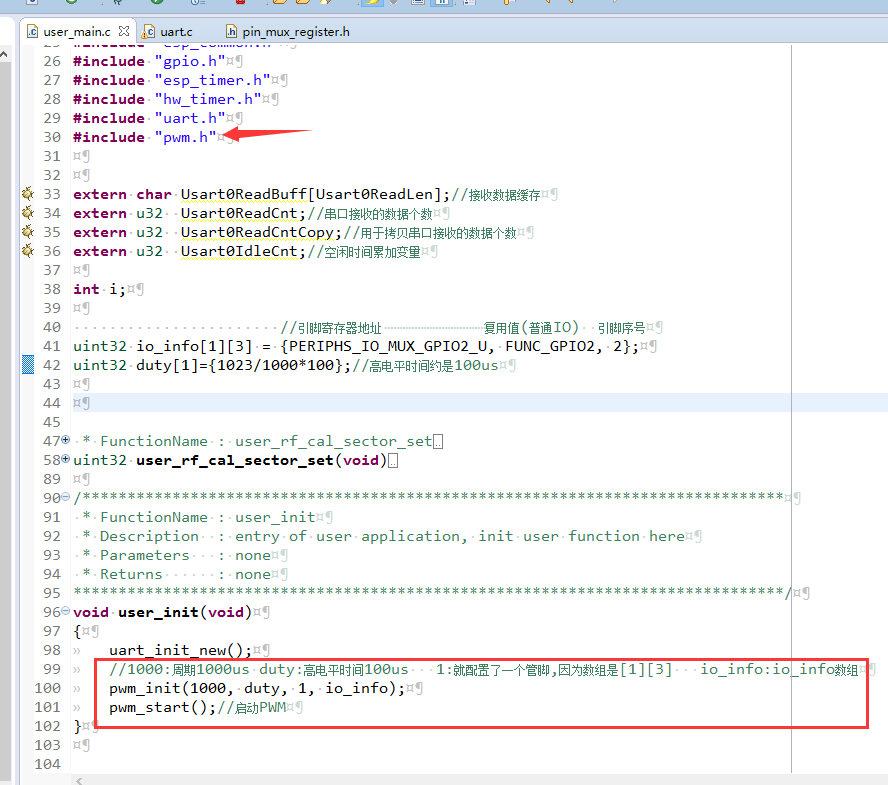
1.根据资料定义一个1*3的数组

//引脚寄存器地址 复用值(普通IO) 引脚序号 uint32 io_info[1][3] = {PERIPHS_IO_MUX_GPIO2_U, FUNC_GPIO2, 2};
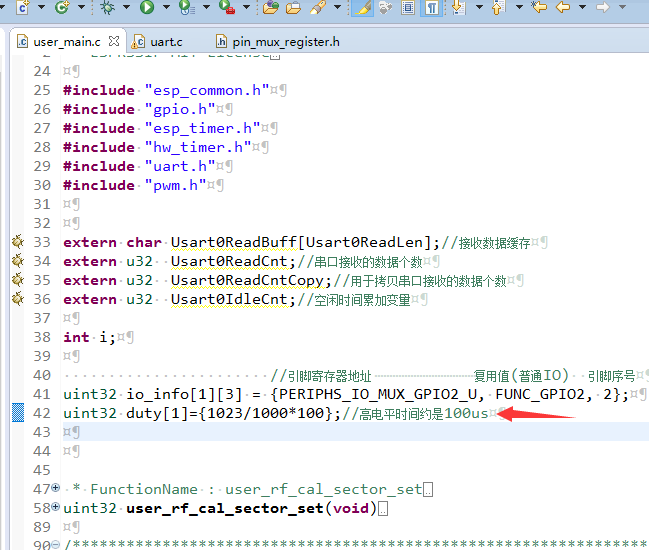
2.设置引脚的高电平时间

uint32 duty[1]={1023/1000*100};//高电平时间约是100us
1023: 固定,我感觉实际上应该填写1024
1000: PWM的周期是1000us(这个在下面)
至于为什么是这样,请用户接着看
3.启动

#include "pwm.h"
//1000:周期1000us duty:高电平时间100us 1:就配置了一个管脚,因为数组是[1][3] io_info:io_info数组 pwm_init(1000, duty, 1, io_info); pwm_start();//启动PWM
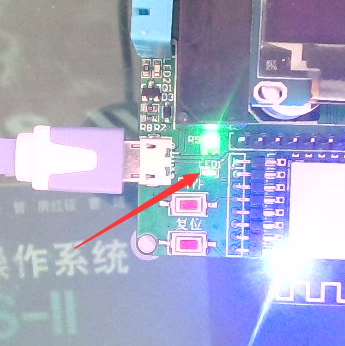
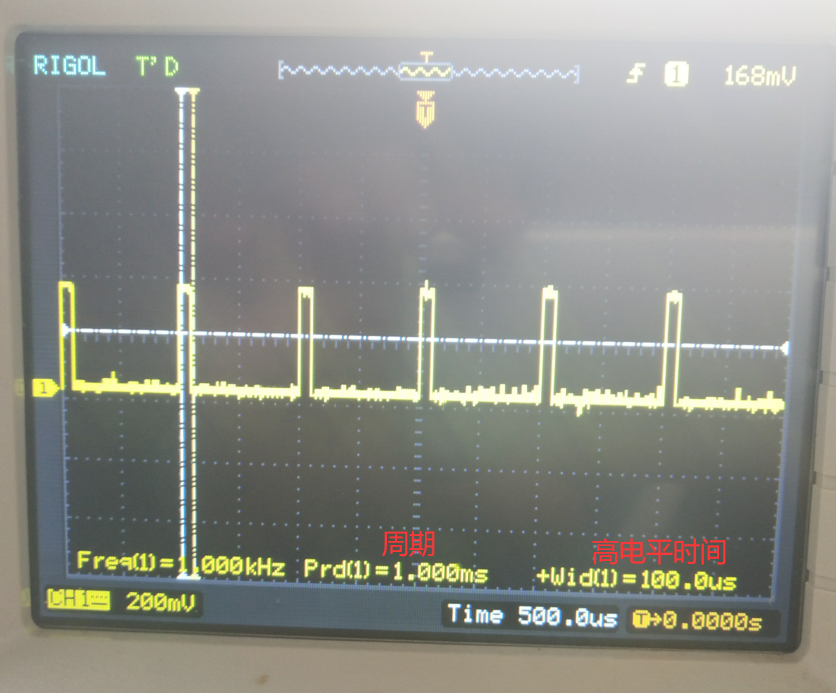
4.测试
4.1.GPIO2的指示灯发暗

4.2.用示波器观察

5.关于为什么设置高电平时间是
1023*周期/高电平时间
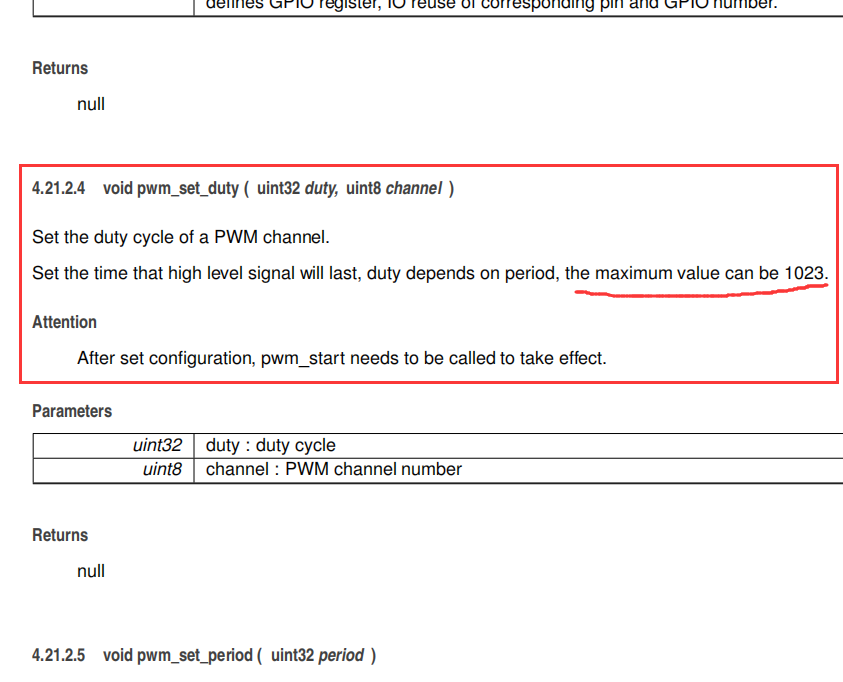
在英文资料的设置PWM占空比中有这样一句话:

假设设置的周期是1000us
说明无论设置周期是多少us
都是把周期分成了1024份 (0 - 1023 就代表了 0 - 1000us高电平)
由于资料说最大值是1023
所以我才写的是
uint32 duty[1]={1023/1000*100};//高电平时间约是100us
实际上应该写 1024/1000*100
但是担心大家如果设置高电平时间是1000
就变为 1024/1000*1000 = 1024
超过了 1023 ,所以我写的是1023
PWM扩展--呼吸灯
首先要明白呼吸灯的原理
其实说白了就是PWM周期不变,假设一开始高电平时间是 0
然后慢慢的增加高电平的输出时间直至达到和周期一样
灯就会越来越亮,直至最亮了 ,因为全部输出高电平了
然后慢慢的减小高电平的输出时间直至0
灯就会越来越暗,直至灭
慢慢的那个就用个定时器做
然后在定时器里面控制输出的占空比从0变到最大 再从最大变到 0 然后循环
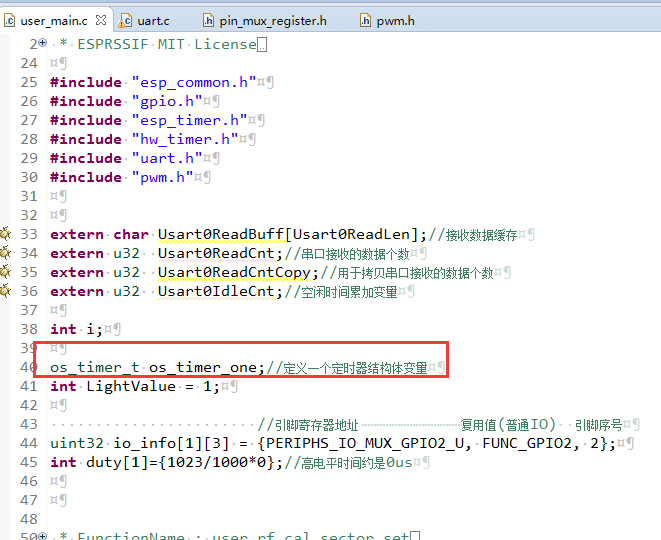
1.使用一个定时器


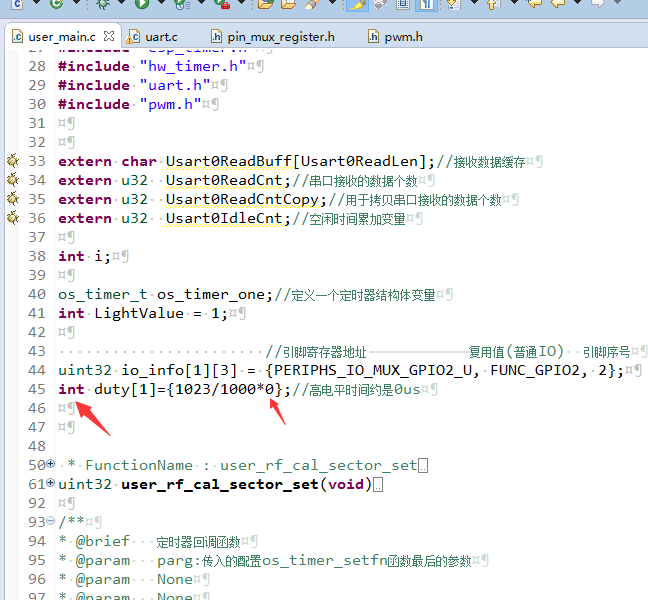
2.鉴于程序中需要判断负数,所以变量类型改为int

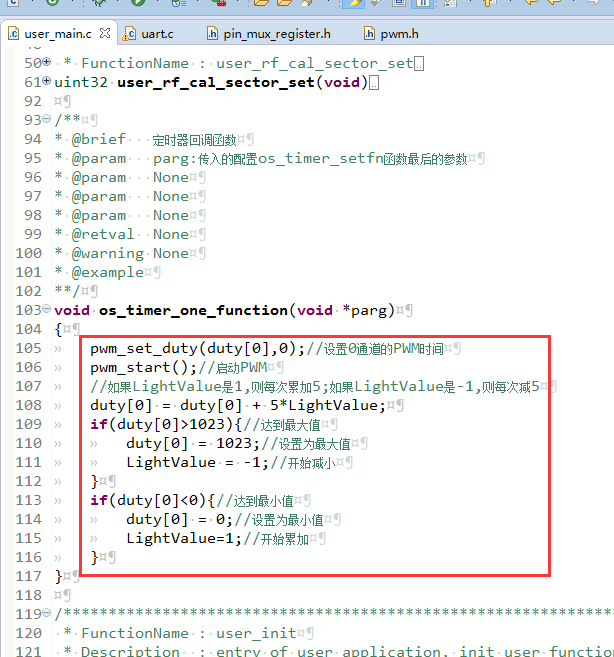
3.定时器内部程序如下

4.程序已经注释,请用户看注释理解,测试如下:
https://qqqqqbucket.oss-cn-beijing.aliyuncs.com/Learn8266ForSDK/20200301_151159.mp4