<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/LearningMiniProgram/" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
有时候基本的组件样式满足不了现在的需求,就需要自己去做组件样式.
所有的组件都是在 canvas 上弄. canvas就是相当于咱的一块画板.
https://www.w3cschool.cn/weixinapp/weixinapp-api-canvas-intro.html 推荐学习链接
记住下面说的
首先和咱画画的思路是一样的!
第一,弄一块画板,
第二,想好要花个什么东西,颜色搭配是什么
第三,画出来.
不过在咱真实的用画板画图的时候是先想好了颜色搭配
然后画个框图,然后在框图中涂上颜色.
而在咱程序上是先规定好了颜色搭配,然后设置一下框图,然后调用一下开始画画吧
然后就出来了.
放一个画布
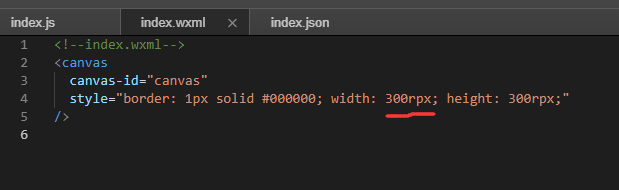
1.在XXX.wxml文件上放一个画布组件
<canvas canvas-id="canvas" style="border: 1px solid #000000; 300rpx; height: 300rpx;" />

canvas-id="canvas" :画布的ID是 canvas ,js文件靠这个ID来获取这个画布,然后在上面画东西.
border: 1px solid #000000; 画布的边框宽度是1px,边框颜色是000000(RGB) 黑色
300rpx; height: 300rpx; 画布宽300 高 300
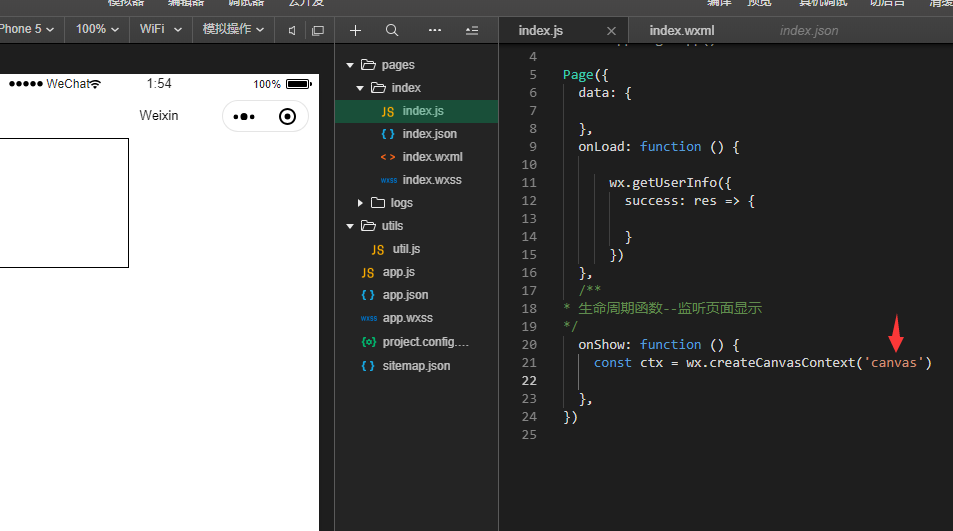
2.js文件里面获取这个画布
const ctx = wx.createCanvasContext('canvas')
固定写法 canvas 是画布的ID

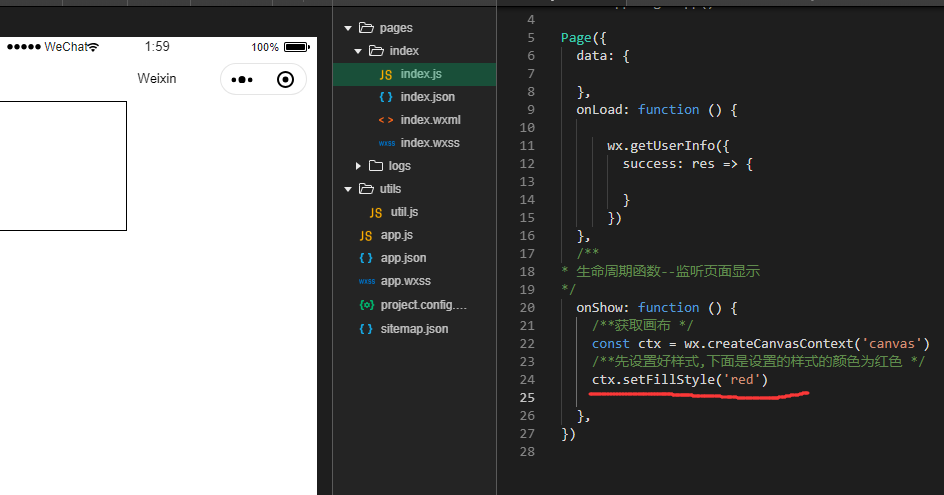
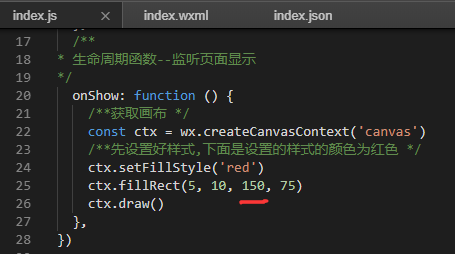
3.在画布上画一个矩形(先设置一下样式)
/**先设置好样式,下面是设置的样式的颜色为红色 */ ctx.setFillStyle('red')
注:样式是个统称, 比方说,设置个什么颜色, 设置个渐变色等等

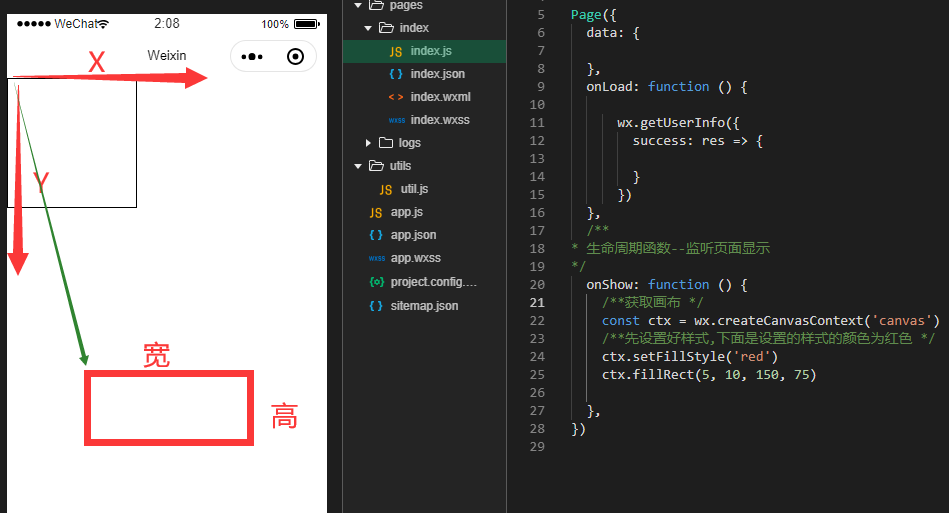
4.画一个矩形(要画一个矩形)
ctx.fillRect(5, 10, 150, 75)
画一个起点坐标是 x=5,y=10, 宽度是150, 高度是75的矩形

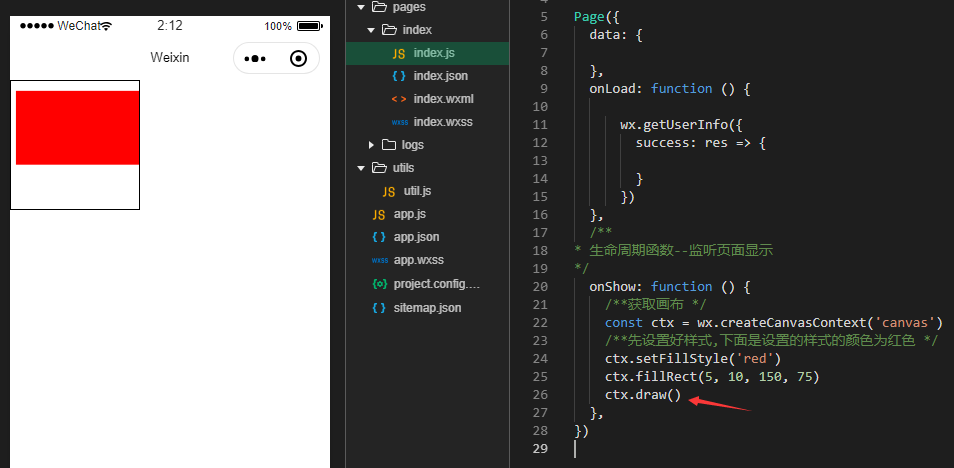
5.给我画出来
ctx.draw()

6.画布为啥不够宽??


那肯定是 300rpx 和这个150 不是一个单位
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html#¥ᄚᄎ¥ᆵᄌ¥ヘユ¦ᄑヘ

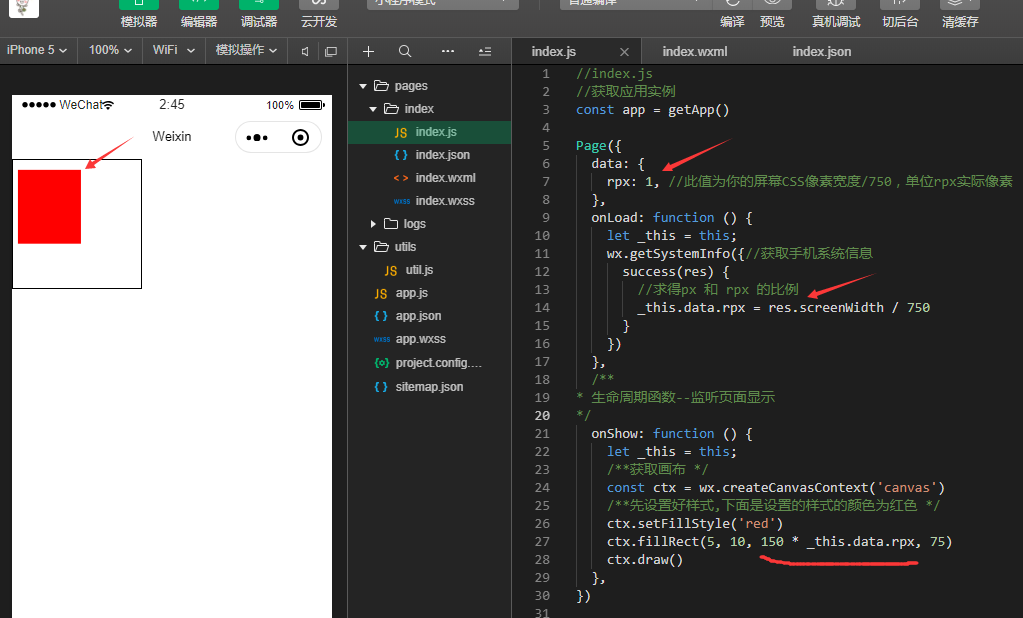
7.所以要把宽度改为使用rpx的就加点程序
Page({ data: { rpx: 1, //此值为你的屏幕CSS像素宽度/750,单位rpx实际像素 }, onLoad: function () { let _this = this; wx.getSystemInfo({//获取手机系统信息 success(res) { //求得px 和 rpx 的比例 _this.data.rpx = res.screenWidth / 750 } }) }, /** * 生命周期函数--监听页面显示 */ onShow: function () { let _this = this; /**获取画布 */ const ctx = wx.createCanvasContext('canvas') /**先设置好样式,下面是设置的样式的颜色为红色 */ ctx.setFillStyle('red') ctx.fillRect(5, 10, 150 * _this.data.rpx, 75) ctx.draw() }, })

8. 然后其它也是直接乘这个参数即可
