浮动的应用场景,浮动起初诞生的时候呢,是为了解决文字环绕图片的效果,到现在呢,浮动多数用于横向的排列,虽然说css3和其他能提供更好的排列方法,但是兼容性并没有浮动的好。所以现在很多大厂用的横向排列方法,还是用的浮动比较多。
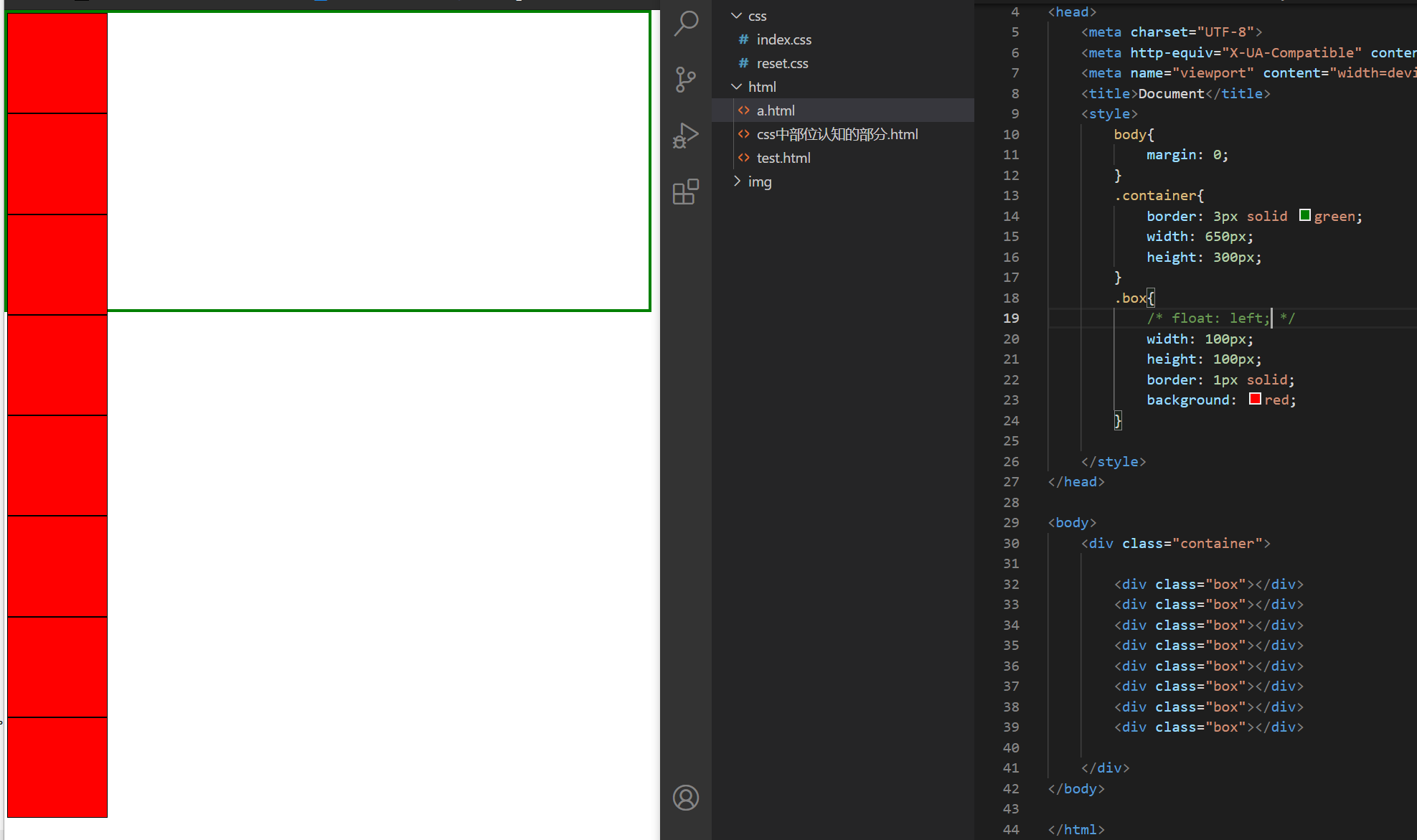
常规流排列:

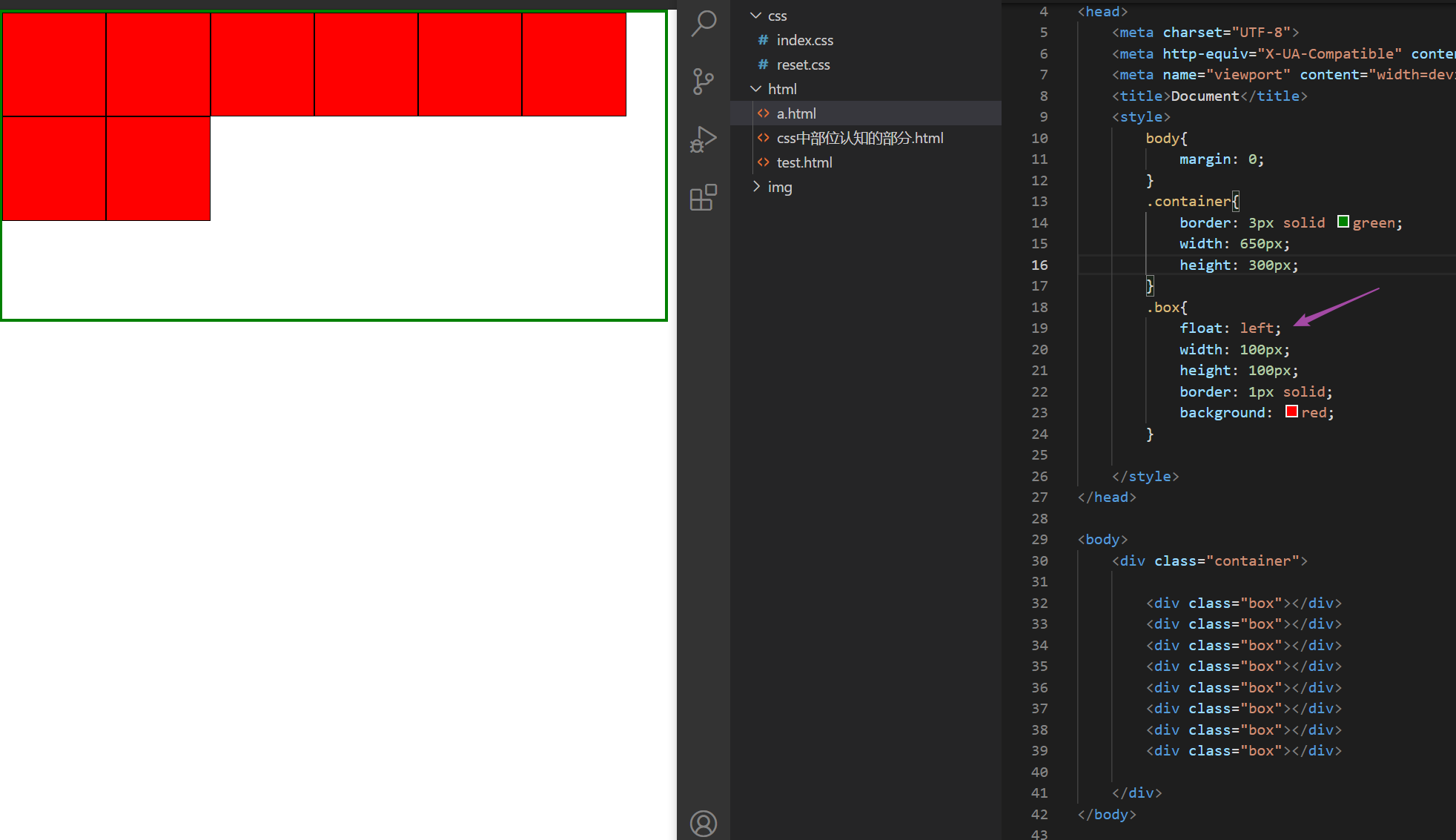
浮动排列:

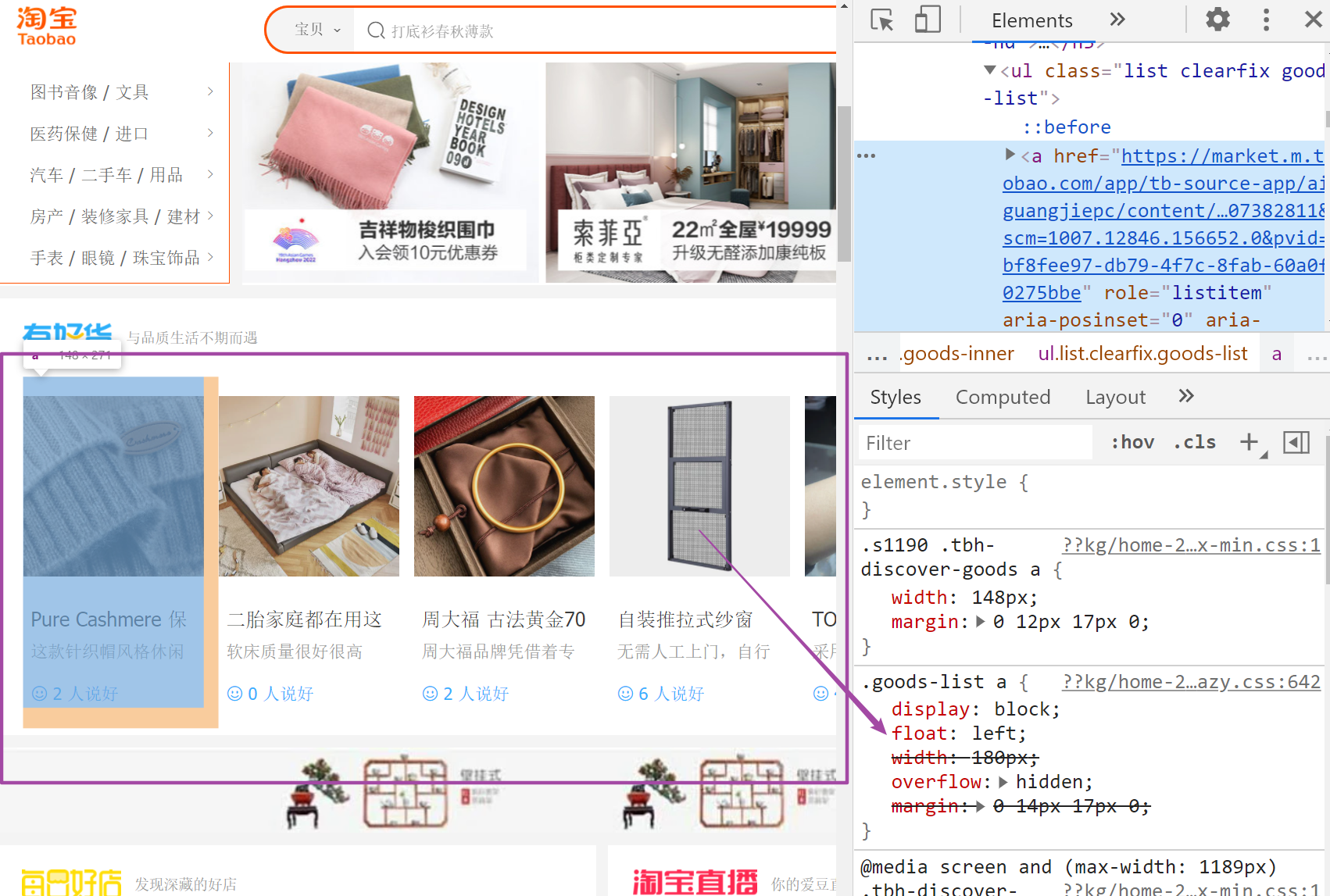
看看淘宝页面的横向排列,用的也是浮动

浮动的基本特点。
float:none(默认值)
常用的属性值有:
left:左浮动,元素在包含块(父元素的内容区)的最上边靠左边开始排列
right:右浮动,元素在包含块的最上边右边开始排列
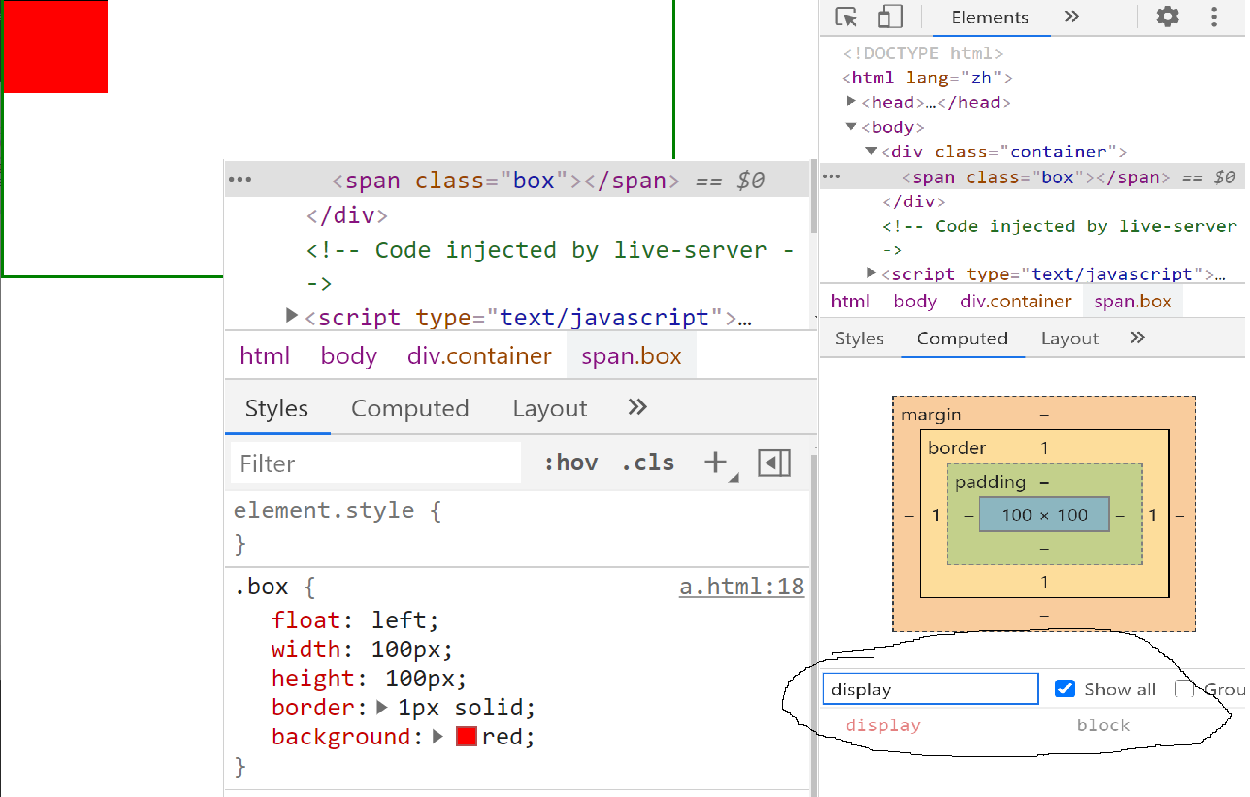
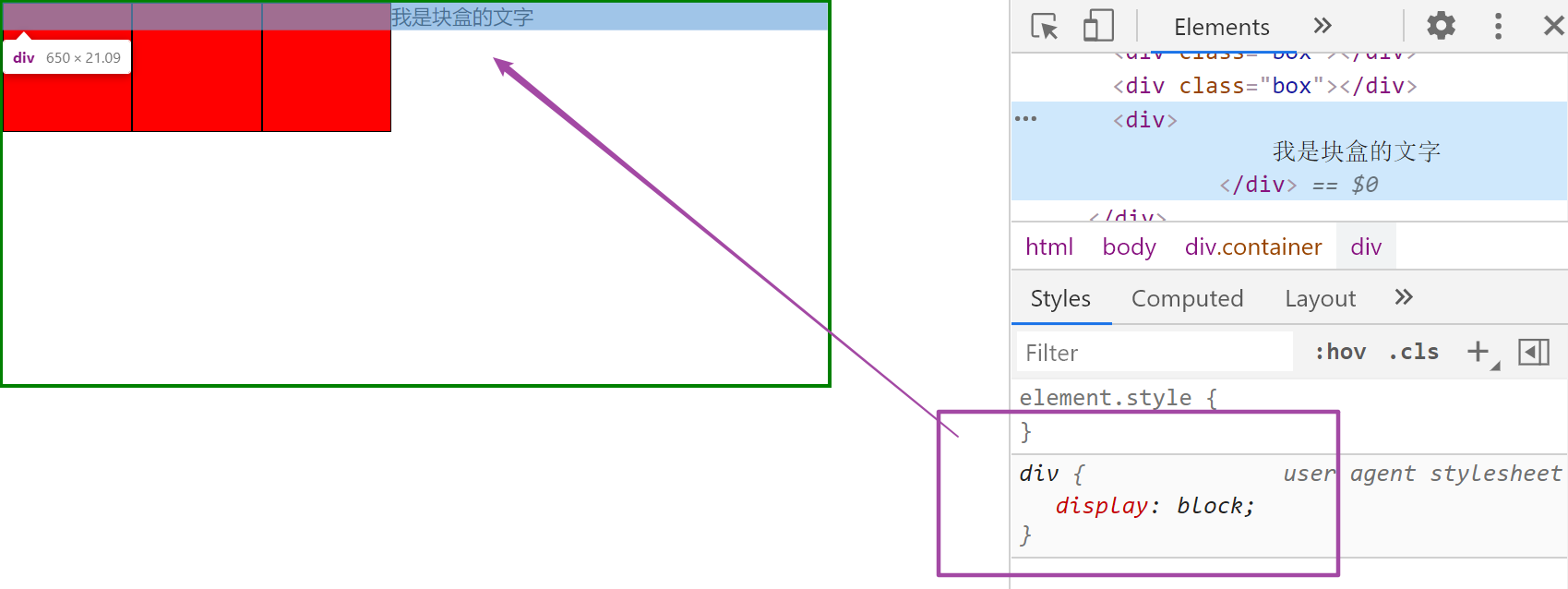
注意:当一个元素进行浮动后,元素必定为块盒。display属性变为:block。

浮动盒子的尺寸问题
1、宽度为auto时,并不会像常规流一样撑满内容区。而是,自动适应内容的宽度,也就是内容有多宽,宽度就有多少
2、高度为auto时,适应内容的高度,内容占多少,就有多高
3、margin为auto时,(常规流中margin:0 auto;为居中效果),在浮动里面,auto时,值为0,并不会填满内容区
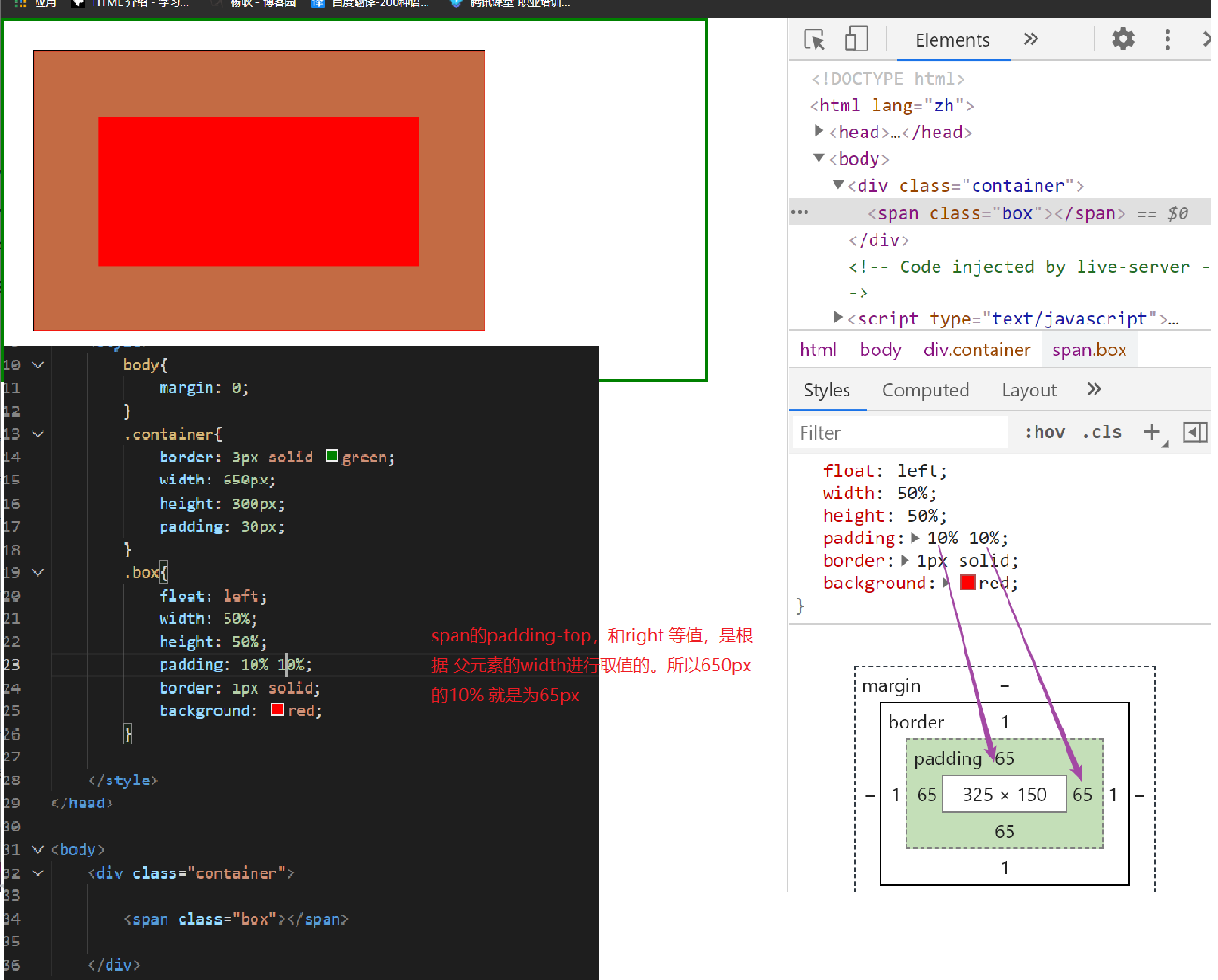
4、padding、margin、border、width等值,设置为百分比的时候,会根据包含块的宽度(width)进行取值。记住是width,别理所当然的觉得,浮动元素的padding-top是取的包含块的height。当然,浮动元素的height是取的包含块的height。

盒子的排列
浮动 盒子在包含块中排列时,遇到常规流的块盒,会避开,给他让位置

常规流的块盒在浮动盒子的包含块里面排列,会直接无视浮动盒子的位置

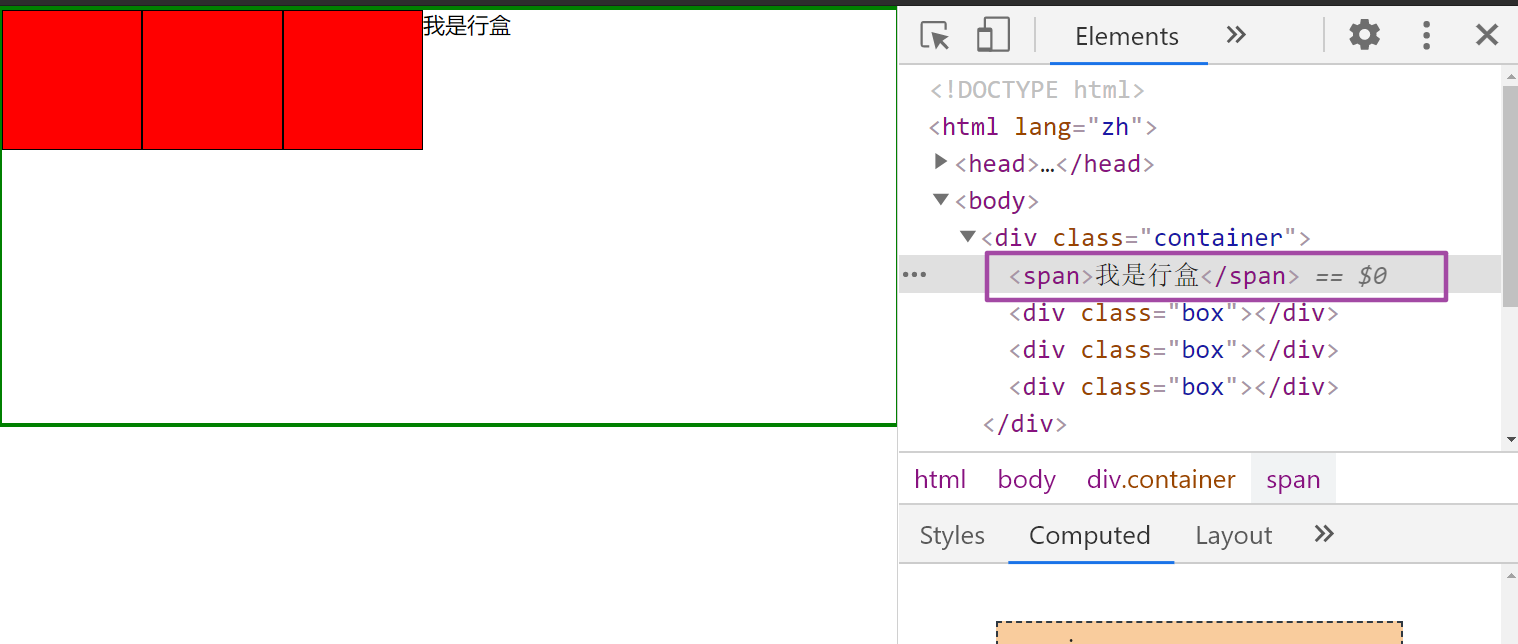
行盒在排列时,会避开浮动盒子

margin上下合并的规则并不会在浮动盒子里面发生

最后一点,文字的话,他始终都会避开浮动盒子,文字如果没有在行盒中,浏览器会自动生成一个行盒包裹文字,该行盒叫做匿名行盒。该盒子看不见,但是块盒还是块盒,只是文字的排列方式变成了行盒的样子

浮动的缺点
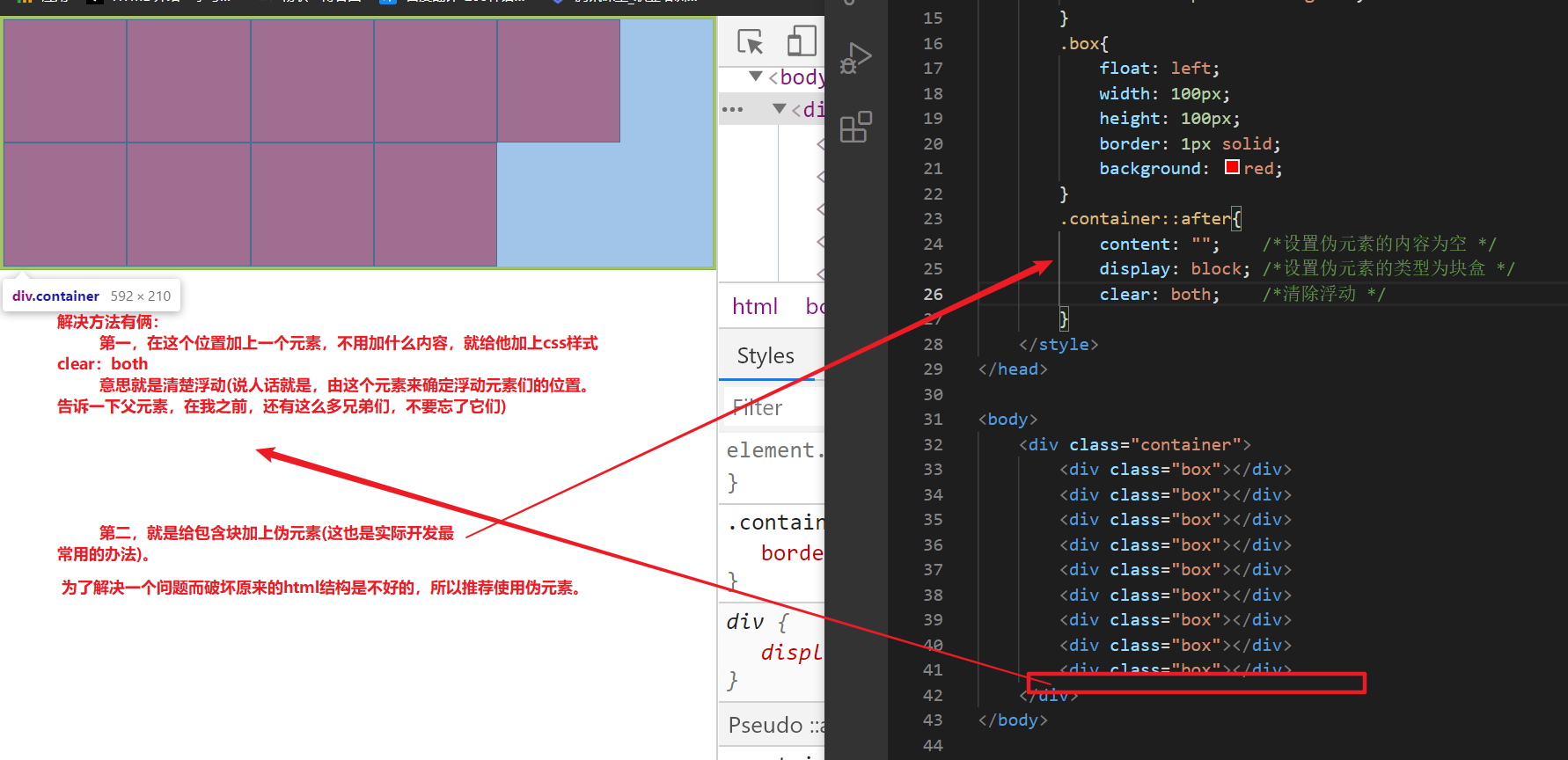
会产生高度坍塌。

解决办法:

清除浮动:clear:none(默认值)
left:清除左浮动,该元素必须出现在所有左浮动盒子的后面。
right:清除右浮动,该元素必须出现在所有右浮动盒子的后面。
both:清除左右浮动,该元素必须出现在所有浮动盒子的后面。