source-map
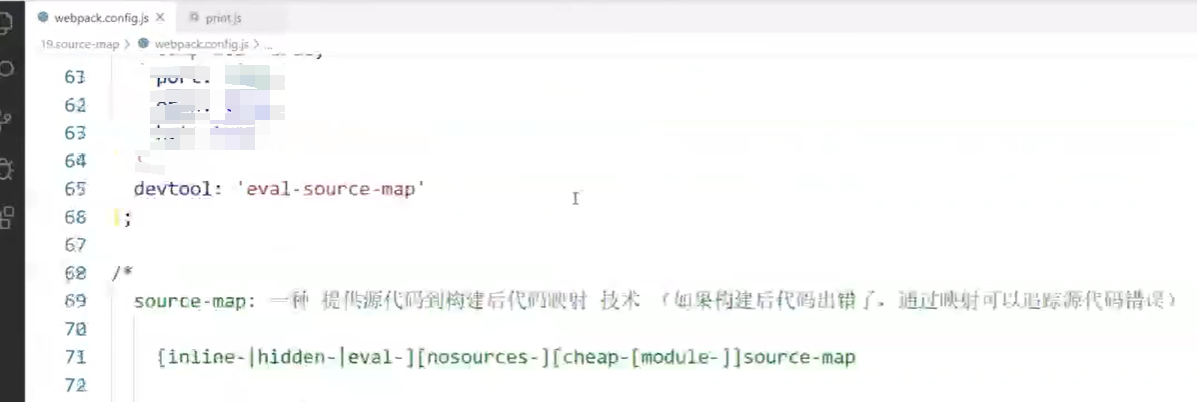
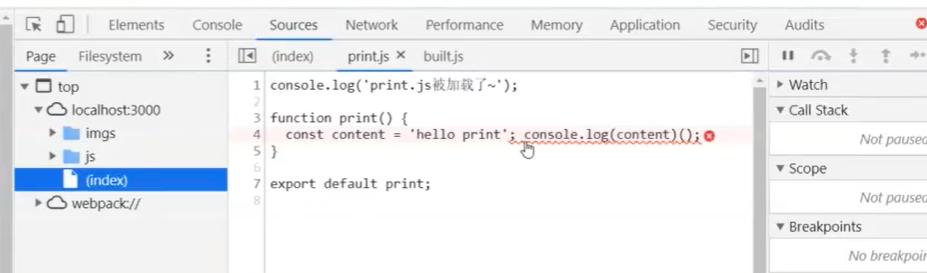
作用: 构建后代码出错,可以定位到源码错误位置
在webpack。config.js 中设置

有多种选项,可以分成内联和外联
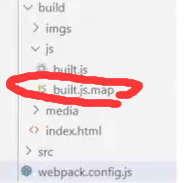
外联:

下面圈起来的是外联

内外区别:
外联:外部生成文件,内联没有
内联:构建速度更快
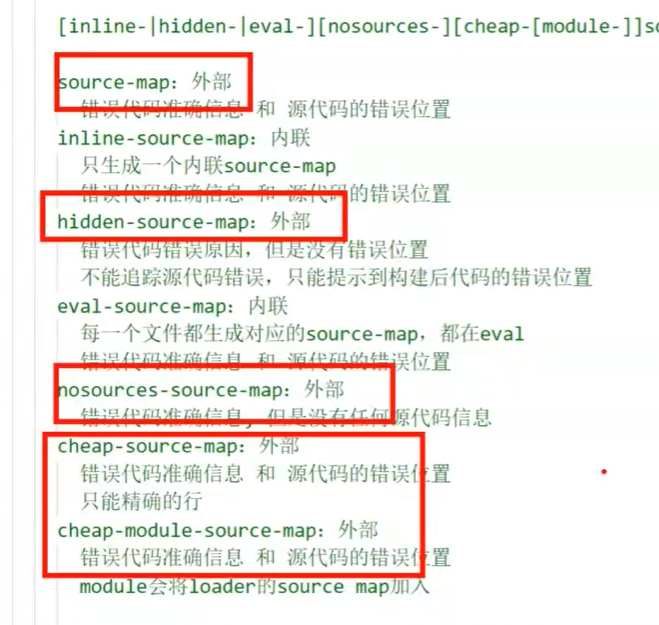
下面说几个选项的作用
source-map:
错误原因:

错误位置:

hidden-source-map:
有错误原因,但是找不到错误位置(为了安全)

eval-source-map:
每个文件都有对应的source-map,可以找到准确位置和准确信息,inline-source-map 只有一个source-map

cheap-source-map:
有错误信息,错误准确的是行

------------------------------------------


所以开发选 eval-source-map,生产(上线)选 source-map