box-shadow:[h-shadow v-shadow blur spread color inset]
h-shadow: 这个值代表的是阴影在x轴上的阴影位置。可以是负值。
当它为正值的时候表示向右位移一定的距离【出现在元素的右边】,负值表示向左位移【出现在元素的左边】。这个距离的单位可以是px、em或者rem;是必需的,不能省略!
v-shadow: 这个值表示阴影在y轴上的位置。也可以是负值。
当它为正值的时候表示向下偏移一定的距离【出现的元素的下方】,值为负的时候表示向上偏移一定的距离【出现在元素的上方】;;是必需的,不能省略
blur: 指的是阴影的模糊半径。这个值使得阴影部分的过渡看起来更柔和 ; 可选
spread: 表示的是阴影的半径。我在网上看到有人对spread和blur的区别发出疑问,其实很简单:blur用于描述模糊半径,它的值决定了阴影的模糊程度;而spread是表示阴影所占区域的大小,这是两个不同的概念。可选
color: 阴影的颜色可以用任何颜色单位来表示。当我们没有设置color值的时候,默认就是黑色。可选
inset: 默认情况下,我们设置的阴影都是外部阴影,而这个属性值的作用是将外部阴影转换成内部阴影。可选
border-image:[source slice repeat]
border-image-source: border-image的背景图使用url()调用,图片可以是相对路径或是绝对路径,也可以不使用图片,即border-image:none;
border-image-slice:
- 没有单位,能在数值后面加px, 默认单位就是像素(px)。例如:border-image:url(border.png) 27 repeat;这里的27专指27px。
- 支持百分比值,百分比值大小是相对于边框图片的大小,假设边框图片大小为400px*300px,则20%的实际效果就是剪裁了图片的60px 80px 60px 80px的四边大小。
- 剪裁特性。类似于CSS中的clip属性。其有1~4个参数,代表上右下左四个方位的剪裁,符合CSS普遍的方位规则(与margin,padding等或border-width一致)
border-image-repeat: 取值为repeat(重复),round(平铺)和stretch(拉伸)。其中,stretch是默认值。
border-image- 默认是边框的宽度 用来限制相应区域背景图的范围 ,首先相应背景区域的图像会根据这个属性值进行缩放 然后再重复或平铺或拉伸
在复合写法中应该位于 slice属性 和repeat属性中间 用“/”间隔 如:border-image:url(border.png) 27 / 6rem / repeat; 语法:border-image- [ <length> | <percentage> | <number> | auto ]{1,4} length 带 px, em, in … 单位的尺寸值 percentage 百分比 number 不带单位的数字;它表示 border-width 的倍数 auto 使用 auto, border-image-width 将会使用 border-image-slice 的值
border-image-outset
语法:border-image-outset: [ <length> | <number> ]{1,4} 相当于把原来的贴图位置向外延伸。不能为负值,试一下就知道。 length是数值加单位“px”,number指的是相对于边框宽度增加的倍数。 在复合写法中应该位于 border-image-width 后面,用“/”间隔 如:border-image:url(border.png) 27 / 6rem / 1.5rem /repeat; 向外延伸1.5rem再贴图。
background-origin: border-box | padding-box | content-box; 默认padding-box
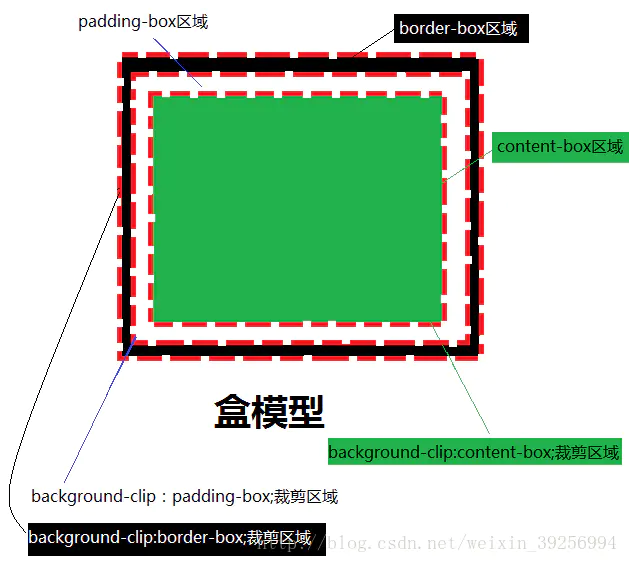
border-box就是把背景图片的坐标原点设置在盒模型border-box区域的左上角
padding-box就是把背景图片的坐标原点设置在盒模型padding-box区域的左上角
content-box就是把背景图片的坐标原点设置在盒模型content-box区域的左上角

当background-attachment属性设置为fixed时,background-origin属性会失效。
background-clip: border-box | padding-box | content-box; 默认border-box
background-clip:border-box;表示从border-box区域(包括border-box区域)开始向内裁剪;
background-clip:padding-box;表示从padding-box区域(包括padding-box区域)开始向内裁剪;
background-clip:content-box;表示从content-box区域(包括content-box区域)开始向内裁剪;

background-attachment:
前提是定义了background-image属性,然后用background-attachment来指明背景图的位置是固定于视口的,还是随着包含块移动的。可简单理解为定义背景图片随滚动轴的移动方式。
scroll:默认值,背景图相对于元素固定,背景随页面滚动而移动,即背景和内容绑定。
fixed:背景图相对于视口固定,所以随页面滚动背景不动,相当于背景被设置在了body上。
local:背景图相对于元素内容固定,
inhert:继承,没什么说的。