核心知识点:
1.变量{{ }} 逻辑{% %}
2.过滤filter{default length slice date safe trancatechars filesizeformat lower/upper}
3.逻辑判断{ if/else in with}
4.母板:{% block model_name%}/{% endblock%} {% extends model_name%}
5.静态文件:{% load static%}
一、常用语法
在识别Django语言的时候,对两个符号一定要敏感:
变量明{{ }},逻辑相关{% %}
1.变量
{{变量名}}
变量名由字母数字和下划线组成。
点(.)在模板语言中有特殊的含义,用来获取对象的相应属性值。
def template_test(request): l = [11, 22, 33] d = {"name": "alex"} class Person(object): def __init__(self, name, age): self.name = name self.age = age def dream(self): return "{} is dream...".format(self.name) Alex = Person(name="Alex", age=34) Egon = Person(name="Egon", age=9000) Eva_J = Person(name="Eva_J", age=18) person_list = [Alex, Egon, Eva_J] return render(request, "template_test.html", {"l": l, "d": d, "person_list": person_list})
模板中支持的写法:
{# 取l中的第一个参数 #}
{{ l.0 }}
{# 取字典中key的值 #}
{{ d.name }}
{# 取对象的name属性 #}
{{ person_list.0.name }}
{# .操作只能调用不带参数的方法 #}
{{ person_list.0.dream }}
2.Filters(过滤)
语法:{{value|filter_name:参数}}
(1)default
{{value:default:"nothing"}}
如果value值没有传的话就显示nothing
(2)length
{{value|length}}
注意:"|"左右没有空格
(3)slice:切片
{{value|slice:"2:-1"}}
(4)date:格式化
{{value|date:"Y-m-d"}}
(5)safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。
但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,
这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。
在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
比如:
value = “<a href="#">点我</a>”
{{ value|safe}} #告诉Djange这个变量是安全的
(6)trancatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
{{ value|truncatechars:9}} #多余9以外的字符串将会被截断
(7)lower/upper
{{ name|lower }} #将变量小写
{{ my_list|first|upper }} #将第一个元素大写
(8)filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{{ value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。
(9)自定义filter
自定义filter代码文件摆放位置:
app01/
__init__.py
models.py
templatetags/ # 在app01下面新建一个package package
__init__.py
app01_filters.py # 建一个存放自定义filter的文件
views.py
编写自定义filter
from django import template register = template.Library() @register.filter(name="cut") def cut(value, arg): return value.replace(arg, "") @register.filter(name="addSB") def add_sb(value): return "{} SB".format(value)
使用自定义filter
{# 先导入我们自定义filter那个文件 #}
{% load app01_filters %}
{# 使用我们自定义的filter #}
{{ somevariable|cut:"0" }}
{{ d.name|addSB }}
还有另一种自动过滤器的方法:
以及二者的比较如下:
#模板中自定义函数第二种写法 #在已注册的app中创建一个名字叫templatetags文件夹 #任意创建一个py文件 #创建名字叫register的Library类的对象 #定义函数 from django.template import Library register = Library() # 调用示例:{{ "建超"|meikai:"晓梅,依米"}} # 参数最多2 # 可以做if的条件 @register.filter def meikai(a1, a2): n1, n2 = a2.split(',') data = "我的名字叫:%s,我喜欢%s和%s" % (a1, n1, n2) return data # 调用示例:{% wangyan 1 2 3 4 %} # 参数无限制 # 无法做if条件 @register.simple_tag def wangyan(a1, a2, a3, a4): result = a1 + a2 + a3 + a4 return result - 使用 { % load xl %} {{"建超" | meikai: "晓梅,依米"}} { % wangyan 1 2 3 4 %} #已经是逻辑普安但的形式,所以不能使用if
3.逻辑判断
所有的逻辑判断都需要使用大括号加上%包裹起来,并且都是有进有出,例如if-endif、for-endfor、with-endwith
(1)for循环
<ul> {% for user in user_list %} #每一个user都生成一个li标签 <li>{{ user.name }}</li> {% endfor %} </ul>
for循环可用的一些参数:
| Variable | Description |
| forloop.counter | 当前循环的索引值(从1开始) |
| forloop.counter 0 | 当前循环的索引值(从0开始) |
| forloop.revcounter | 当前循环的倒序索引值(从1开始) |
| forloop.revcounter 0 | 当前索引的倒序索引值(从0开始) |
| forloop.first | 当前循环是不是第一次循环(布尔值) |
| forloop.last | 当前循环是不是最后一次循环(布尔值) |
| forloop.parentloop | 本层循环的外层循环 |
(2)for ... empty
<ul> {% for user in user_list %} <li>{{ user.name }}</li> {% empty %} <li>空空如也</li> {% endfor %} </ul>
(3)if,elif和else
{% if user_list %}
用户人数:{{ user_list|length }}
{% elif black_list %}
黑名单数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}
当然也可以只有if和else
{% if user_list|length > 5 %}
七座豪华SUV
{% else %}
黄包车
{% endif %}
if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
with:定义一个中间变量
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
(4)csrf_token
这个标签用于跨站请求伪造保护。
在页面的form表单里面写上{% csrf_token %}
4.注释
{# ... #}
二、模板标签
1.模板标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> {% block page-css %} {% endblock %} </head> <body> <h1>这是模板的标题</h1> {% block page-main %} {% endblock %} <h1>模板底部内容</h1> {% block page-js %} {% endblock %} </body> </html>
注意:我们通常会在母板中定义页面专用的CSS块和JS块,方便子页面替换。
2.继承模板
在子页面中,在页面嘴上方使用下面的语法来继承母板。
{% extends 'layouts.html' %}
例:

<h1>Hello World!</h1> <p> Django 测试。</p> {% block mainbody %} {# 定义成了块#} <p>original</p> {% endblock %}

{% extends "base.html" %} {% block mainbody %} <p>继承了 base.html 文件</p> {% endblock %}
3.块
通过在母板中使用{% block XXX %}来定义“块”。
在子页中通过定义母板中的block名来对应替换母板中相应的内容。
{% block page-main %} <p>心外无物,心即理</p> <p>知行合一,世上炼</p> <p>格物致知,致良知</p> {% endblock %}
4.组件
可以将常用页面内容如导航条、页尾信息等组件保存在单独的文件中,然后在需要使用的地方按照如下语法导入即可。
{% include 'navbar.html' %}
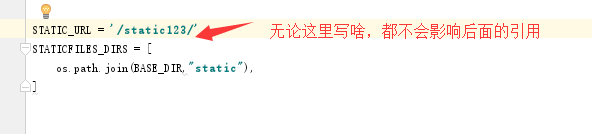
三、静态文件
{% load static %}
<img src="{% static "images/hi.jpg" %}" alt="Hi!" />
引用JS文件时使用:
{% load static %}
<script src="{% static "mytest.js" %}"></script>
某个文件多处被用到可以存为一个变量
{% load static %}
{% static "images/hi.jpg" as myphoto %}
<img src="{{ myphoto }}"></img>
还可以使用get_static_prefix也可以实现类似功能:
{% load static %}
{% get_static_prefix as STATIC_PREFIX %}
<img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" />
<img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />