1.安装轻量级网络仿真工具Mininet
打开终端,依次执行以下命令完成安装过程:
从Github上下载最新源码:
**```git clone https://github.com/mininet/mininet.git

###可以查看安装时可选择的mininet版本
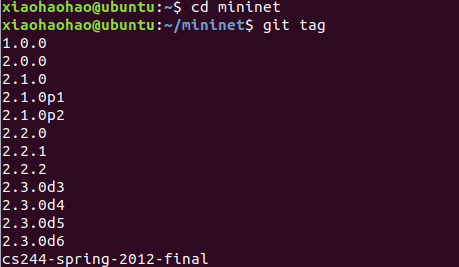
**```cd mininet
```**
**```git tag
```**

###进入mininet/util/目录下进行安装
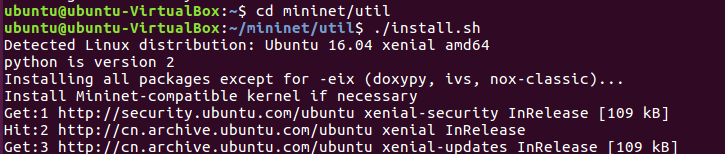
**```cd mininet/util
```**
**```
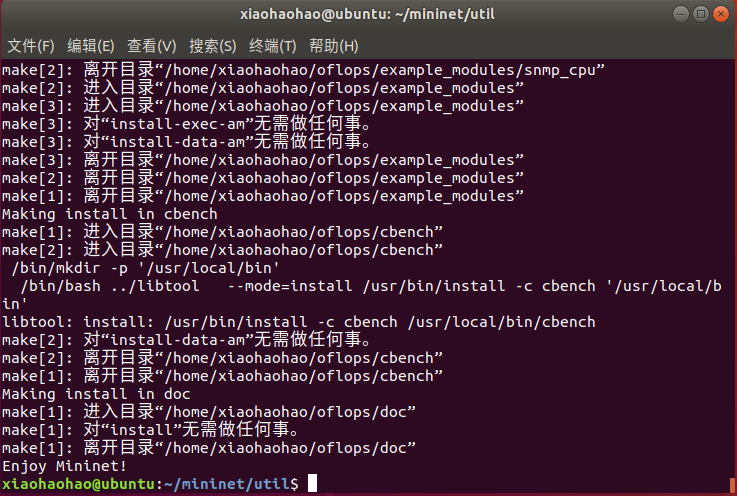
./install.sh```**

###安装成功

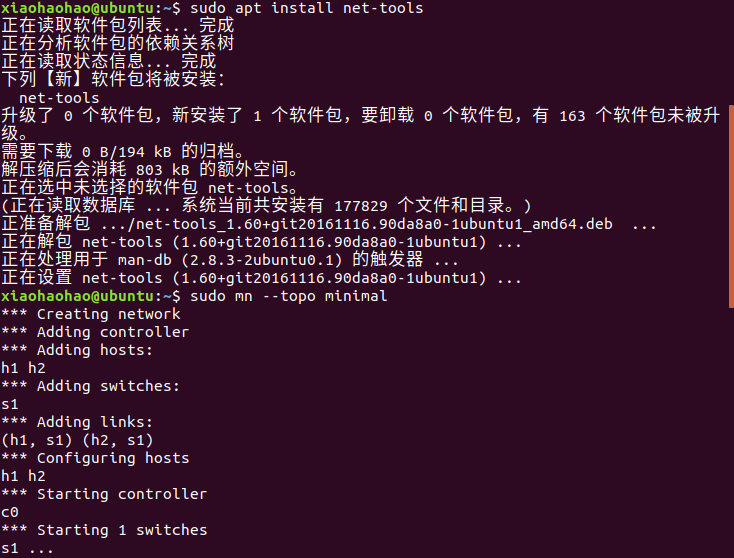
###安装成功后进行最小拓扑测试,发现提示未找到ifconfig,需要安装net-tools
**```sudo apt install net-tools
```**

#2.用字符命令搭建如下拓扑,要求写出命令
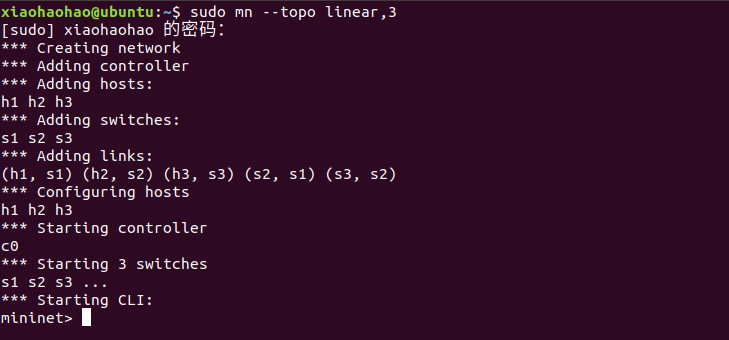
##1、搭建如下拓扑

**命令:```sudo mn --topo linear,3
```**

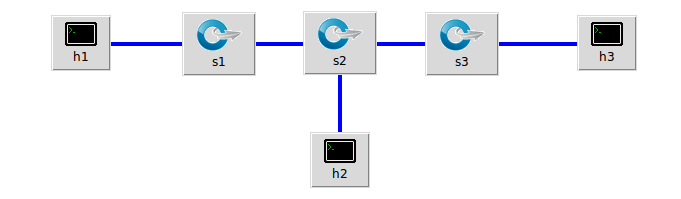
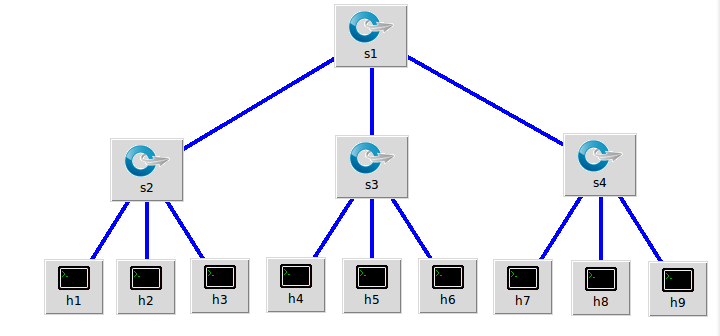
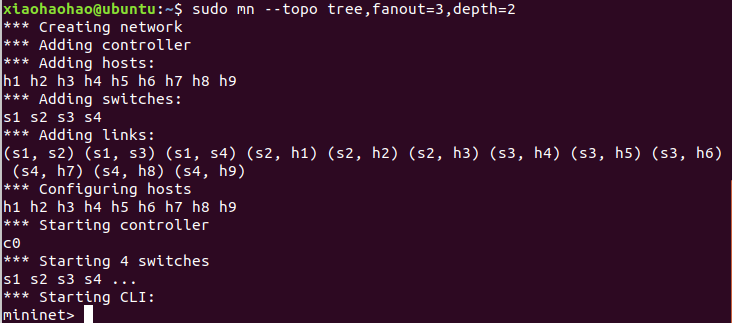
##2、搭建如下拓扑

**命令:```sudo mn --topo tree,fanout=3,depth=2
```**

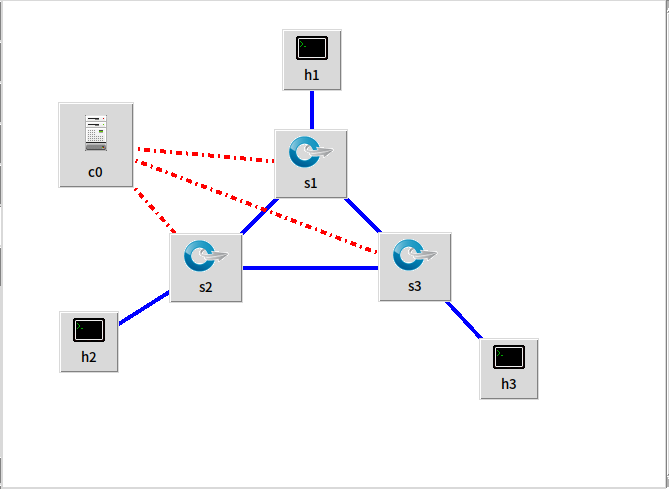
#3.利用可视化工具搭建如下拓扑,并要求支持OpenFlow 1.0 1.1 1.2 1.3,设置h1(10.0.0.10)、h2(10.0.0.11)、h3(10.0.0.12),拓扑搭建完成后使用命令验证主机ip,查看拓扑端口连接情况。
##1.利用可视化工具搭建拓扑

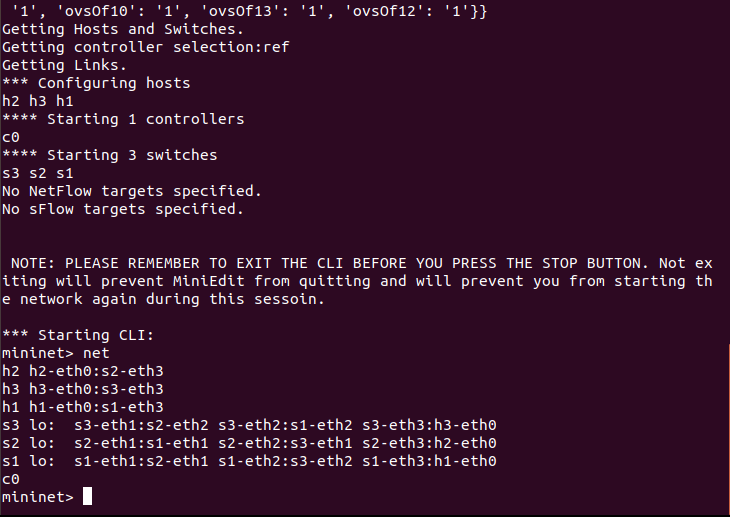
##2.搭建完成执行左下角RUN按钮,并输入 net 命令查看拓扑端口连接情况

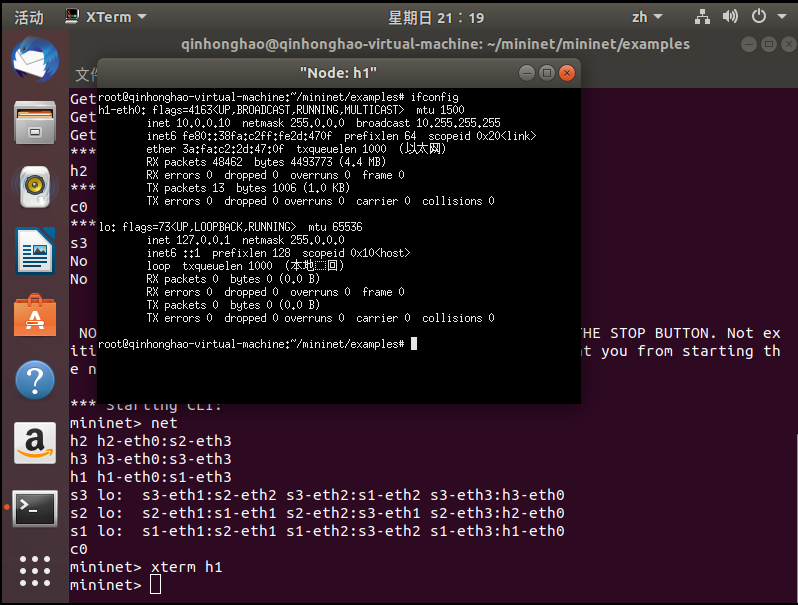
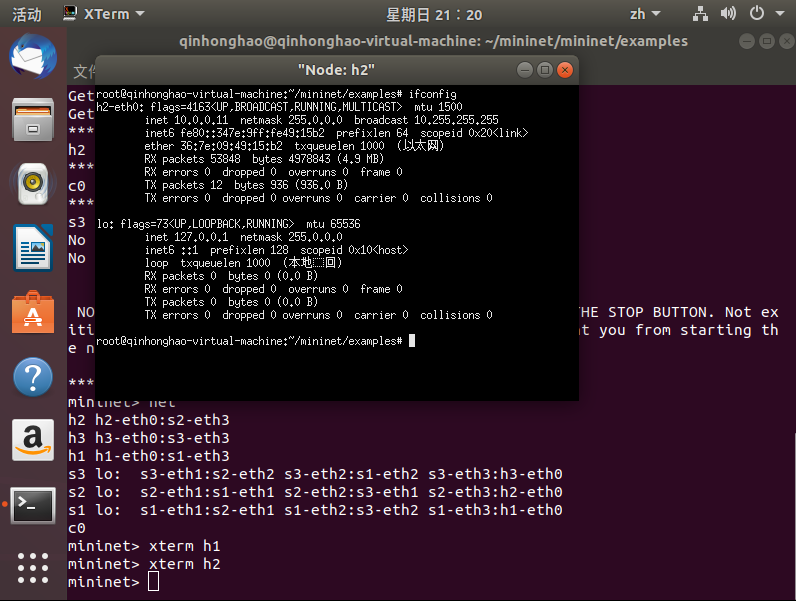
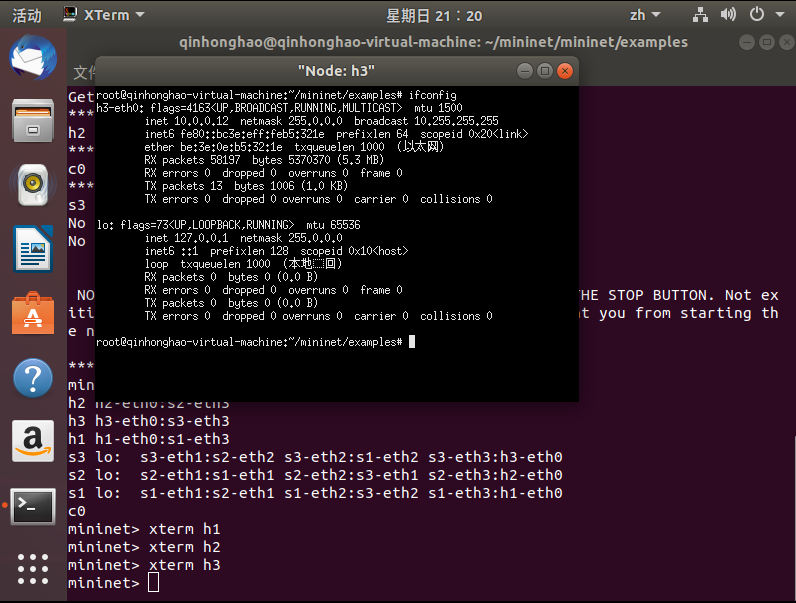
##3.分别验证h1,h2,h3主机IP



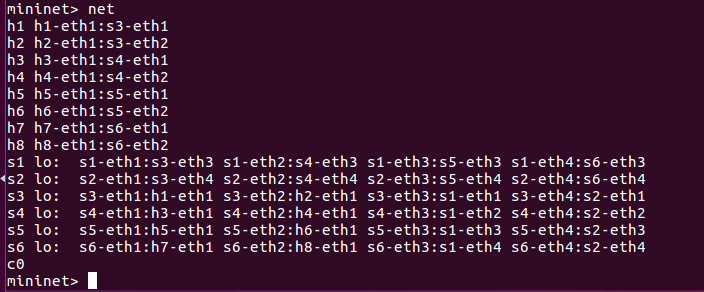
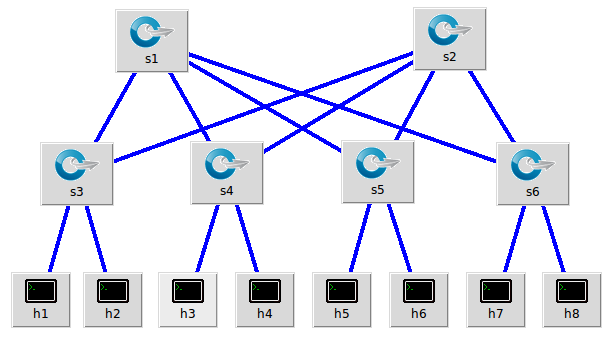
#4.利用Python脚本完成如下图所示的一个Fat-tree型的拓扑(交换机和主机名需与图中一致,即s1~s6,h1~h8,并且链路正确,请给出Mininet相关截图)

##1.python脚本代码
from mininet.topo import Topo
from mininet.net import Mininet
from mininet.node import RemoteController,CPULimitedHost
from mininet.link import TCLink
from mininet.util import dumpNodeConnections
class MyTopo( Topo ):
"Simple topology example."
def __init__( self ):
"Create custom topo."
Topo.__init__( self )
L1 = 2
L2 = L1 * 2
L3 = L2
c = []
a = []
e = []
for i in range( L1 ):
sw = self.addSwitch( 's{}'.format( i + 1 ) )
c.append( sw )
for i in range( L2 ):
sw = self.addSwitch( 's{}'.format( L1 + i + 1 ) )
a.append( sw )
for i in range( L1 ):
sw1 = c[i]
for sw2 in a[i/2::L1/2]:
self.addLink( sw2, sw1 )
count = 1
for sw1 in a:
for i in range(2):
host = self.addHost( 'h{}'.format( count ) )
self.addLink( sw1, host )
count += 1
topos = { 'mytopo': ( lambda: MyTopo() ) }
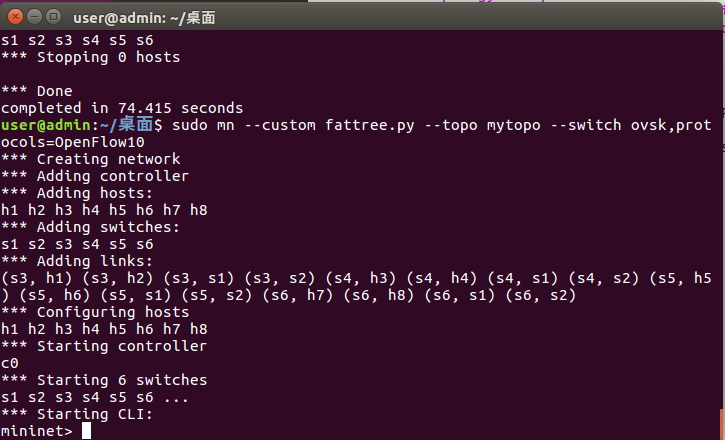
##2.运行python脚本

##3.输入 net 命令查看拓扑端口连接情况