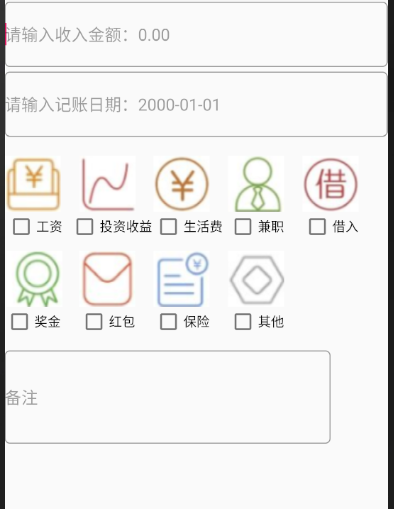
今天对支出页面,和收入页面进行了设计,效果如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<EditText
android:layout_marginTop="5dp"
android:id="@+id/et_3"
android:layout_width="match_parent"
android:layout_height="70dp"
android:hint="请输入支出金额:0.00"
android:background="@drawable/edittext"
android:inputType="number"
/>
<EditText
android:id="@+id/et_4"
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_below="@+id/et_3"
android:hint="请输入记账日期:2000-01-01"
android:background="@drawable/edittext"
android:layout_marginTop="5dp"
/>
<ImageView
android:id="@+id/iv_2"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_below="@id/et_4"
android:background="#FF00"
android:src="@drawable/canying"/>
android:scaleType="centerCrop"
android:layout_marginTop="20dp"/>
<CheckBox
android:id="@+id/cb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="餐饮"
android:layout_below="@+id/iv_2"
android:layout_marginLeft="2dp"
/>
<ImageView
android:id="@+id/iv_3"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="#ff00"
android:layout_toRightOf="@id/iv_2"
android:layout_below="@id/et_4"
android:layout_marginTop="20sp"
android:src="@drawable/gouwu"
android:scaleType="centerCrop"
android:layout_marginLeft="20dp"/>
<CheckBox
android:id="@+id/cb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/iv_3"
android:layout_marginLeft="80dp"
android:text="购物"/>
<ImageView
android:id="@+id/iv_4"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="#ff00"
android:layout_below="@id/et_4"
android:layout_marginTop="20dp"
android:layout_marginLeft="160dp"
android:src="@drawable/yule"
android:scaleType="centerCrop"
/>
<CheckBox
android:id="@+id/cb_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="娱乐"
android:layout_below="@id/iv_4"
android:layout_marginLeft="160dp"/>
<ImageView
android:id="@+id/iv_5"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="#ff00"
android:layout_below="@+id/et_4"
android:layout_marginTop="20dp"
android:layout_marginLeft="240dp"
android:src="@drawable/jiaotong"/>
<CheckBox
android:id="@+id/cb_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="交通"
android:layout_below="@id/iv_2"
android:layout_marginLeft="240dp"
/>
<ImageView
android:id="@+id/iv_6"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="#ff00"
android:layout_below="@id/et_4"
android:layout_marginTop="20dp"
android:layout_marginLeft="320dp"
android:src="@drawable/juzhu"
android:scaleType="centerCrop"
/>
<CheckBox
android:id="@+id/cb_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="居住"
android:layout_below="@id/iv_2"
android:layout_marginLeft="320dp"
/>
<ImageView
android:id="@+id/iv_7"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="#ff00"
android:layout_below="@id/cb_1"
android:layout_marginLeft="2dp"
android:layout_marginTop="10dp"
android:src="@drawable/yiliao"
/>
<CheckBox
android:id="@+id/cb_6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/iv_7"
android:text="医疗"
/>
<ImageView
android:id="@+id/iv_8"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="#ff00"
android:layout_below="@id/cb_1"
android:layout_marginLeft="80dp"
android:layout_marginTop="10dp"
android:src="@drawable/renqing"
android:scaleType="centerCrop"
/>
<CheckBox
android:id="@+id/cb_7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="人情"
android:layout_below="@id/iv_7"
android:layout_marginLeft="80dp"
/>
<ImageView
android:id="@+id/iv_9"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_below="@id/cb_5"
android:layout_marginTop="10dp"
android:layout_marginLeft="160dp"
android:src="@drawable/jiaoyu"
/>
<CheckBox
android:id="@+id/cb_8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/iv_7"
android:text="教育"
android:layout_marginLeft="160dp"/>
<ImageView
android:id="@+id/iv_10"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_below="@id/cb_5"
android:layout_marginTop="10dp"
android:layout_marginLeft="240dp"
android:src="@drawable/qitazhichu"
/>
<CheckBox
android:id="@+id/cb_9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/iv_7"
android:text="其他"
android:layout_marginLeft="240dp"/>
<EditText
android:layout_width="350dp"
android:layout_height="100dp"
android:layout_below="@id/cb_8"
android:layout_marginTop="15dp"
android:hint="备注"
android:background="@drawable/edittext"/>
</RelativeLayout>