一、HTTP请求
HTTP即超文本传输协议,用以进行HTML 文件、 图片文件、 查询结果等的网络传输。
- 一个完整的HTTP请求包括:请求行、请求头、空行和请求数据(请求数据可以为空)
- HTTP1.1标准请求方式有:GET, POST, PUT, HEAD, DELETE, CONNECT, TRACE, OPTIONS
请求行和请求头里包含URL、Request Method、Accept、Cookie、User Agent等等信息。实际使用中,即使只确定一个url,客户端也会发出完整的HTTP请求。服务端也会返回HTTP响应,包含响应正文以及Status Code、Content Type、Date等等信息。其中状态码(Status Code)常见的有:
- 200 请求成功
- 400 客户端请求的语法错误,服务器无法理解
- 401 权限错误,身份认证失败
- 404 请求的资源(网页等)不存在
- 500 内部服务器错误
二、Ajax
原始的网页开发方式是前后端合一的,代码写在一起,我请求一个地址,服务器就以相应正文的形式返回给我一个页面。Ajax的出现就改变了这一现象,我们可以借此获取所需的特定数据,在不重载整个页面的情况下进行数据更新。
var xmlhttp;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
}
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");// IE6, IE5 浏览器执行代码
}
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("myDiv").innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("GET", "/try/ajax/ajax_info.txt", true);
xmlhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlhttp.send(fname=Henry&lname=Ford);
如上例所示,Ajax中最重要的就是XMLHttpRequest对象,它以多种属性和方法来定义HTTP请求、处理HTTP响应:
- open() -- 定义请求方式、URL、是否异步
- setRequestHeader() -- 添加请求头信息
- send() -- 发送请求,可附加请求数据
- onreadystatechange() -- readyState改变时触发
- readyState -- 标记请求状态,从 0 到 4 (请求未初始化-服务器连接已建立-请求已接收-请求处理中-请求已完成,且响应已就绪)
- status -- 响应的Status Code,200、404等等
- responseText/responseXML -- 响应正文,字符串或xml形式的数据
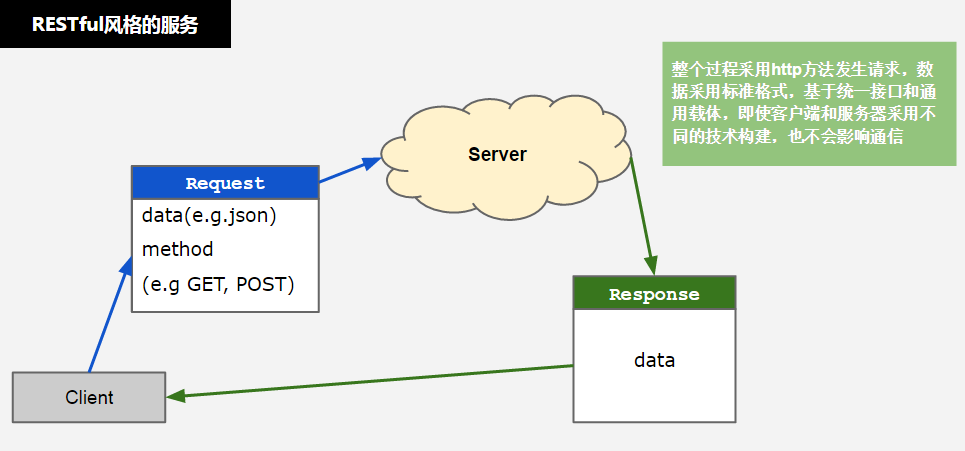
三、RESTful API
REST(REpresentational State Transfer)指的是一组架构约束条件和原则。满足REST的接口实现方式,就是RESTful API,表现为:用URL定位资源,用HTTP动词(GET,POST,DELETE,DETC)描述操作。
URL中只使用名词来指定资源,原则上不使用动词。“资源”是REST架构或者说整个网络处理的核心。用HTTP协议里的动词来实现资源的添加,修改,删除等操作。即通过HTTP动词来实现资源的状态扭转:
- GET 获取资源数据(一项或多项)
- POST 新建一个资源
- PUT 更新资源(提供完整资源数据)
- PATCH 更新资源(提供需要修改的资源数据)
- DELETE 删除资源
网上教程在解说ajax的时候,通常会比较GET和POST,而RESTful API依据功能规范了多种请求方式,其中PATCH并不在HTTP1.1标准请求方式中。前端要使用这些请求方式,首先浏览器要支持,其次服务端也要实现对应功能,进行正确的响应。假设http://api.xx.com/v1/friends是一个“我的好友”数据接口:
- DELETE http://api.xx.com/v1/friends 删除某个好友(在http参数中指定好友id)
- PATCH http://api.xx.com/v1/friends 添加某个好友(在http参数中附加改好友数据)
- PUT http://api.xx.com/v1/friends 更新个人好友数据(在http参数中附加所有好友数据)
RESTful API扩展了前后端的工作方式,Web端不再用之前典型的PHP或JSP架构,而是改为前端渲染和附带处理简单逻辑(比如AngularJS或者BackBone的一些样例)。Web端和服务端只使用API来传递数据和改变数据状态。格式一般是JSON。由此,Web,iOS,Android和第三方开发者变为平等的角色通过一套API来与服务端交互。
四、$.ajax实践RESTful API
$.ajax提供了一些很实用的属性设置:
- url :规定发送请求的 URL。默认是当前页面
- type :规定请求方式,默认GET
- data :规定要发送到服务器的数据
- contentType :发送数据到服务器时所使用的内容类型
- dataType :预期服务器返回的数据类型。默认根据 HTTP 包 MIME 信息来智能判断
回想下一个完整的HTTP请求包括那些东西呢?type设置的就是HTTP请求的Request Method,即请求方式、HTTP动词;date包含的就是请求数据,contentType/dataType即请求头中的Content-Type和Accept。对于ajax而言,应该还要设置请求成功和失败后对应的回调函数。注意,当设置"application/json"时,需要对传递的数据做JSON.stringify处理
var newFriend = {
name : "aaa",
age : 18
};
var config = {
url: "/api/vi/friend",
type: "PATCH",
data: JSON.stringify(newFriend),
contentType: "application/json",
dataType: "json",
success: function(data){
console.log(data)
},
error: function(err){
console.log("请求失败:"+err)
}
};
$.ajax(config);