今天,我们来写一个体检套餐管理系统的小项目
项目需求:
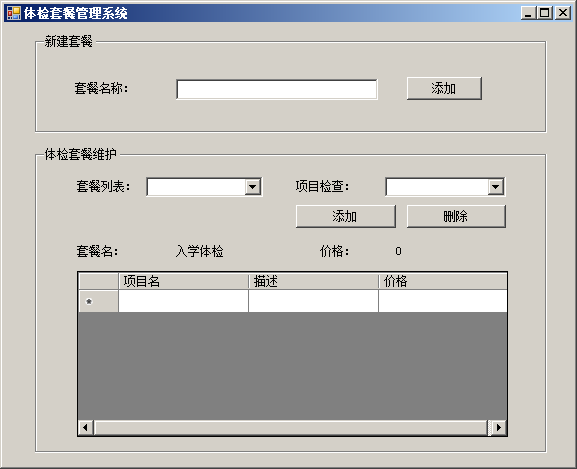
1.加载默认体检套餐,如下图所示

2.显示指定套餐的项目明细
3.向指定套餐添加检查项目信息
4.删除套餐中的项目信息
5.新建套餐
开始:
首先要做的就是搭好窗体
然后创建CheckItems类
public class CheckItems
{
public string description { get; set; }
public string name { get; set; }
public int price { get; set; }
public static List<CheckItems> list = new List<CheckItems>();
public static Dictionary<string, List<CheckItems>> dic = new Dictionary<string, List<CheckItems>>();
}
类中包含两个集合
list存储体检项目
dic存储体检套餐
然后添加一些常见的体检项目和一个基本套餐
CheckItems c1 = new CheckItems();
c1.name = "身高";
c1.price = 5;
c1.description = "用来检查身高";
CheckItems c2 = new CheckItems();
c2.name = "体重";
c2.price = 5;
c2.description = "用来检查体重";
CheckItems c3 = new CheckItems();
c3.name = "肝功能";
c3.price = 50;
c3.description = "用来检查肝功能";
CheckItems c4 = new CheckItems();
c4.name = "视力";
c4.price = 10;
c4.description = "用来检查视力";
CheckItems c5 = new CheckItems();
c5.name = "听力";
c5.price = 10;
c5.description = "用来检查听力";
CheckItems c6 = new CheckItems();
c6.name = "B超";
c6.price = 30;
c6.description = "用来检查B超";
CheckItems c7 = new CheckItems();
c7.name = "心电图";
c7.price = 50;
c7.description = "用来检查心电图";
CheckItems c8 = new CheckItems();
c8.name = "血压";
c8.price = 20;
c8.description = "用来检查血压";
CheckItems c9 = new CheckItems();
c9.name = "血常规";
c9.price = 20;
c9.description = "用来检查血常规";
CheckItems.list.Add(c1);
CheckItems.list.Add(c2);
CheckItems.list.Add(c3);
CheckItems.list.Add(c4);
CheckItems.list.Add(c5);
CheckItems.list.Add(c6);
CheckItems.list.Add(c7);
CheckItems.list.Add(c8);
CheckItems.list.Add(c9);
for (int i = 0; i < CheckItems.list.Count; i++)
{
comboBox2.Items.Add(CheckItems.list[i].name);
}
List<CheckItems> li = new List<CheckItems>();
li.Add(c1);
li.Add(c2);
li.Add(c3);
CheckItems.dic.Add("入学体检", li);

点击添加可以添加一个体检套餐的集合
List<CheckItems> li = new List<CheckItems>();
string name = textBox1.Text;
CheckItems.dic.Add(name, li);
comboBox1.Items.Add(textBox1.Text);
MessageBox.Show("添加成功!");

点击体检套餐维护下的添加可以为comboBox名字的套餐内添加检查项目,并且会自动加载价格
string name = comboBox1.Text;
List<CheckItems> li = CheckItems.dic[name];
foreach (CheckItems c in CheckItems.list)
{
if (c.name == comboBox2.Text)
{
li.Add(c);
sum += c.price;
MessageBox.Show("添加成功!");
break;
}
}
label7.Text = sum.ToString();
this.dataGridView1.DataSource = new BindingList<CheckItems>(CheckItems.dic[comboBox1.Text]);
删除也是一样的,可以删除套餐内所选定的体检项目
string name = comboBox1.Text;
List<CheckItems> li = CheckItems.dic[name];
string str = "";
foreach (CheckItems c in CheckItems.list)
{
str = dataGridView1.SelectedRows[0].Cells["Column1"].Value.ToString();
if (c.name ==str )
{
li.Remove(c);
sum -= c.price;
MessageBox.Show("删除成功!");
break;
}
}
label7.Text = sum.ToString();
this.dataGridView1.DataSource = new BindingList<CheckItems>(CheckItems.dic[comboBox1.Text]);
最后一步就是动态加载dataGrideView
其实很简单,只要把事件写在comboBox的comboBox1_SelectedIndexChanged事件下就可以了
 label5.Text = comboBox1.Text;
label5.Text = comboBox1.Text;
List<CheckItems> li = new List<CheckItems>();
li = CheckItems.dic[comboBox1.Text];
foreach (CheckItems c in li)
{
sum += c.price;
}
label7.Text = sum.ToString();this.dataGridView1.DataSource = new BindingList<CheckItems>(CheckItems.dic[comboBox1.Text]);
这样,一个简单的体检套餐小项目就OVER了