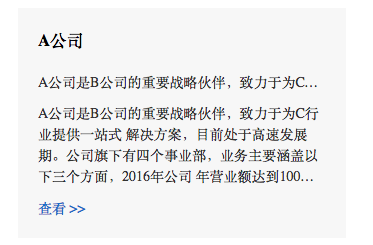
在上一篇文章小div布局之卡片堆叠(card-stacking)中有多行文字溢出省略的效果,这篇文章就对这种效果(包括单行文字溢出省略)的实现做个简单的记录,以防自己忘记。具体来说,就是要实现这种文字排布效果。

html代码如下:
1 <div class="container"> 2 <div class="box"> 3 <div class="box-content"> 4 <h5 class="box-content-title">A公司</h5> 5 <div class="box-content-desc singleline">A公司是B公司的重要战略伙伴,致力于为C行业提供一站式 解决方案,目前处于高速发展期。公司旗下有四个事业部,业务主要涵盖以下三个方面,2016年公司 年营业额达到100万元。 6 </div> 7 <div class="box-content-desc multiline">A公司是B公司的重要战略伙伴,致力于为C行业提供一站式 解决方案,目前处于高速发展期。公司旗下有四个事业部,业务主要涵盖以下三个方面,2016年公司 年营业额达到100万元。 8 </div> 9 <a class="box-content-link" href="javascript:void(0);">查看 >></a> 10 </div> 11 </div> 12 </div>
通用的css样式如下:
1 .container { 2 margin: 50px auto; 3 328px; 4 } 5 6 .box { 7 background: #f7f7f7; 8 } 9 10 .box-content { 11 padding: 20px; 12 } 13 14 .box-content-title { 15 margin: 0 0 20px; 16 } 17 18 .box-content-desc { 19 color: #333; 20 font-size: 14px; 21 line-height: 1.5; 22 margin-bottom: 10px; 23 overflow: hidden; 24 } 25 26 .box-content-link { 27 color: #006ec8; 28 font-size: 14px; 29 text-decoration: none; 30 }
注意上面的 overflow: hidden; 要保留。
单行文字溢出省略:
1 .singleline{ 2 text-overflow: ellipsis; 3 white-space: nowrap; 4 }
text-overflow属性规定了如何显示溢出的文字内容,它的属性值可以是elipsis(...)、clip(截断)、自定义的字符串,我在chrome试了下,发现自定义字符串不好用。
再看多行文字溢出省略:
1 .multiline { 2 display: -webkit-box; 3 text-overflow: ellipsis;; 4 -webkit-box-orient: vertical; 5 -webkit-line-clamp: 4; 6 }
可以看到这里用到了不规范的css写法,即,带webkit前缀的写法(webkit内核浏览器私有属性),还有就是用到了一些过时的写法,
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
这里就不多解释了(其实是解释不明白),多行省略的方法不太好。以后再研究其他比较好的方法吧。
ps: 刚看到这篇文章多行文本溢出显示省略号(…)全攻略,讲了下比较靠谱的方法。汗呀,这才是专业的前端~
参考: