目录
1 什么是桥接模式
Bridge模式允许两个组件,即客户端和服务一起工作,每个组件都有自己的接口。Bridge是一种高级架构模式,它的主要目标是通过两级抽象来编写更好的代码。它有利于对象之间非常松散的耦合,有时也被称为双适配器模式。 桥接模式的作用在于将实现部分和抽象部分分离, 以便两者可以独立的变化。 这种类型的设计模式属于结构型模式,它通过提供抽象化和实现化之间的桥接结构,来实现二者的解耦。Bridge模式弱化了代码之间的耦合,将抽象和其实现分离,便于二者独立变化、让API更加健壮,有利于分层,提高组件的模块化程度,提高可拓性,但同时增加了开发成本,在性能方面可能会有所降低。
Bridge模式的一个例子是一个应用程序(客户端)和一个数据库驱动(服务)。应用程序实现了一个数据库API,例如ODBC,但在这个API背后,你会发现每个驱动程序对每个数据库厂商(SQL Server、MySQL、Oracle等)的实现是完全不同的。
Bridge模式是一个很好的驱动开发模式,但在JavaScript中很少见到。
2 参与者

桥接模式的主要参与对象有:
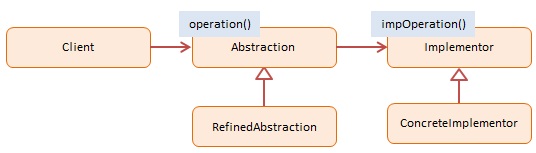
客户端(Client):调用到Abstraction中请求操作
抽象(Abstraction) :JavaScript中没有使用,声明一个第一层抽象的接口,维护对实施者的引用
RefinedAbstraction :实现并扩展了Abstraction定义的接口
执行者 (Implementor): JavaScript中未使用,为第二层或实现者抽象声明一个接口。
ConcreteImplementor :实现了Implementor接口,并定义了它的效果。
3 实例讲解
在下面的代码中使用桥式模式,使输入和输出设备可以独立变化(不需要改变代码),这些设备通过两层抽象松散地耦合。JavaScript不支持抽象类,因此不包括Abstraction和Implementor。但是,它们的接口(属性和方法)始终在RefinedAbstraction和ConcreteImplementor中实现。在我们的示例代码中,Abstraction代表输入设备,Implementor代表输出设备。
触摸板和鼠标是不同的输入设备,但它们的动作映射到一组共同的输出指令:点击、移动、拖动等。屏幕和音频是非常不同的输出设备,但它们响应的是同一组指令,当然效果是完全不同的。桥接模式允许任何输入设备与任何输出设备一起工作。日志函数用来收集和显示结果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>桥接模式:公众号AlbertYang</title>
</head>
<body>
</body>
<script>
// 输入设备:触摸板
var Gestures = function(output) {
this.output = output;
this.tap = function() {
this.output.click();
}
this.swipe = function() {
this.output.move();
}
this.pan = function() {
this.output.drag();
}
this.pinch = function() {
this.output.zoom();
}
};
//输入设备:鼠标
var Mouse = function(output) {
this.output = output;
this.click = function() {
this.output.click();
}
this.move = function() {
this.output.move();
}
this.down = function() {
this.output.drag();
}
this.wheel = function() {
this.output.zoom();
}
};
// 输出设备:屏幕
var Screen = function() {
this.click = function() {
log.add("点击屏幕");
}
this.move = function() {
log.add("移动屏幕");
}
this.drag = function() {
log.add("拖拽屏幕");
}
this.zoom = function() {
log.add("放大屏幕");
}
};
// 输出设备:音响
var Audio = function() {
this.click = function() {
log.add("点击音响");
}
this.move = function() {
log.add("移动音响");
}
this.drag = function() {
log.add("拖拽音响");
}
this.zoom = function() {
log.add("加大音量");
}
};
//日志记录函数
var log = (function() {
var log = "";
return {
add: function(msg) {
log += msg + "
";
},
show: function() {
console.info("%c%s", "color:red; font-size:18px", log);
log = "";
}
}
})();
function run() {
var screen = new Screen();
var audio = new Audio();
var hand = new Gestures(screen);
var mouse = new Mouse(audio);
hand.tap();
hand.swipe();
hand.pinch();
mouse.click();
mouse.move();
mouse.wheel();
log.show();
}
run();
</script>
</html>
4 总结
桥式设计适用于一个类存在两个或多个独立变化的维度,且这两个维度都需要进行扩展,桥接模式实现了抽象化与实现化的脱耦。它们两个互相独立,不会影响到对方, 对于两个独立变化的维度,使用桥接模式再适合不过了。
1.桥接模式可以将抽象和其实现分离,方便他们独立变化, 而且实现细节对客户透明。
2.在事件监听中将事件处理函数的抽象部分与实现部分分离,也就是抽像部分只是提供一个接口,具体的实现由桥接函数来实现。
3.桥接模式对的好处是弱化了代码之间的耦合,有利于代码拓展。
今天的学习就到这里,你可以使用今天学习的技巧来改善一下你曾经的代码,如果想继续提高,欢迎关注我,每天学习进步一点点,就是领先的开始。如果觉得本文对你有帮助的话,欢迎点赞,评论,转发!!!