今天这一天太悲催了,上周六建民说让学习数据库,周一测试,从周六晚上到周日一整天,学了基本的数据库,今天测试遇见问题不会修改,总之就是一句话很糟糕,但是课下通过问同学,了解一些方法总算是弄出来了。
问题:

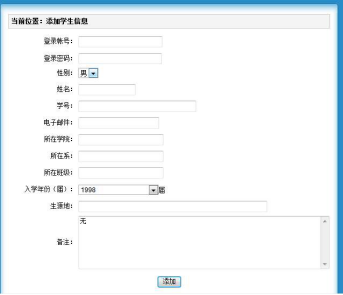
1登录账号:要求由6到12位字母、数字、下划线组成,只有字母可以开头;(1分)
2登录密码:要求显示“• ”或“*”表示输入位数,密码要求八位以上字母、数字组成。(1分)
3性别:要求用单选框或下拉框实现,选项只有“男”或“女”;(1分)
4学号:要求八位数字组成,前四位为“2018”开头,输入自己学号;(1分)
5姓名:输入自己的姓名;
5电子邮箱:要求判断正确格式xxxx@xxxx.xxxx;(1分)
6点击“添加”按钮,将学生个人信息存储到数据库中。(3分)
7可以演示连接上数据库。(2分)
这个框架很容易做,关键就是数据库的连接和要求,没有借用学长的,所以有很多不完善的,通过以后学习会再次修改
这是jsp代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <style type="text/css"> input[type='text'] { width: 250px; height: 30px; } input[type="password"]{ width: 250px; height: 30px; } input[type="radio"]{ width: 20px; height: 20px; } #where{ width: 253px; height: 40px; } </style> <body style="background-color:orange"> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <%} %> <h1 style="padding-left:640px"><font >用户注册</font></h1> <form action="servletTest?method=add" method="post" id="form" onsubmit="return regist()"> <table id="table" border="0" cellspacing="0" style="100% ;height:100%;font-size:30px"> <tr> <td align="right">登录账号:</td> <td><input type="text" id="usename" name="usename" placeholder="请输入用户名" style="font-size:20px"></td> </tr> <tr> <td align="right">登录密码:</td> <td><input type="password" id="password" name="password" placeholder="请输入密码" style="font-size:20px"></td> </tr> <tr> <td align="right">性别:</td> <td><select id="sex" name="sex" style="font-size:20px"> <option value="女">女</option> <option value="男">男</option></td> </tr> <tr> <td align="right">姓名:</td> <td><input type="text" id="name" name="name" placeholder="请输入姓名" style="font-size:20px"></td> <td></br></td> </tr> <tr> <td align="right">学号:</td> <td><input type="text" id="num" name="num" placeholder="请输入学号" style="font-size:20px"></td> </tr> <tr> <td align="right">电子邮件:</td> <td><input type="text" id="email" name="email" placeholder="请输入电子邮件" style="font-size:20px"></td> </tr> <tr> <td align="right">学院:</td> <td><input type="text" id="xueyuan" name="xueyuan" placeholder="请输入学院" style="font-size:20px"></td> </tr> <tr> <td align="right">所在系:</td> <td><input type="text" id="xi" name="xi" placeholder="请输入系" style="font-size:20px"></td> </tr> <tr> <td align="right">所在班级:</td> <td><input type="text" id="class1" name="class1" placeholder="请输入班级" style="font-size:20px"></td> </tr> <tr> <td align="right">入学年份:</td> <td> <select id="year" name="year" style="font-size:20px"> <option value="0">请选择</option> <option value="2019">2019</option> <option value="2018">2018</option> <option value="2017">2017</option> <option value="2016">2016</option> </select> </td> </tr> <tr> <td align="right">生源地:</td> <td><input type="text" id="bornarea" name="bornarea" placeholder="请输入生源地" style="font-size:20px"></td> </tr> <tr> <td align="right">备注:</td> <td><textarea cols="40" rows="7" id="beizhu" name="beizhu"></textarea></td> </tr> <tr> <td><input type="submit" value="注册" style="position:relative;top:30px;left:650px;font-size:20px"></td> <td><input type="reset" name="button" value="重置" style="position:relative;top:30px;left:180px;font-size:20px"></td> </tr> </table> </form> </body> <script type="text/javascript"> function regist(){ var usename = document.getElementById("usename"); var password = document.getElementById("password"); var sex = document.getElementById("sex"); var name = document.getElementById("name"); var num = document.getElementById("num"); var email = document.getElementById("email"); var xueyuan = document.getElementById("xueyuan"); var xi = document.getElementById("xi").value; var class1 = document.getElementById("class1"); var year = document.getElementById("year"); var area = document.getElementById("bornarea"); var beizhu = document.getElementById("beizhu"); if (!usename.value.match(/^[a-zA-Z]w{5,11}$/)) { alert("用户名由六到十二英文字符和数字组成,以英文字母开头"); usename.focus(); return false; }else if (!password.value.match(/^[A-Za-z0-9]w{7,100}$/)) { alert(" 密码由八位以上英文和数字组成"); password.focus(); return false; }else if(num.value.substr(0,4)!="2018"){ alert("学号由2018开头的八位组成"); num.focus(); return false; }else if(!email.value.match(/^[a-z0-9]+([._\-]*[a-z0-9])*@([a-z0-9]+[-a-z0-9]*[a-z0-9]+.){1,63}[a-z0-9]+$/)) { alert(" 邮箱格式错误"); email.focus(); return false; } } </script> </html>
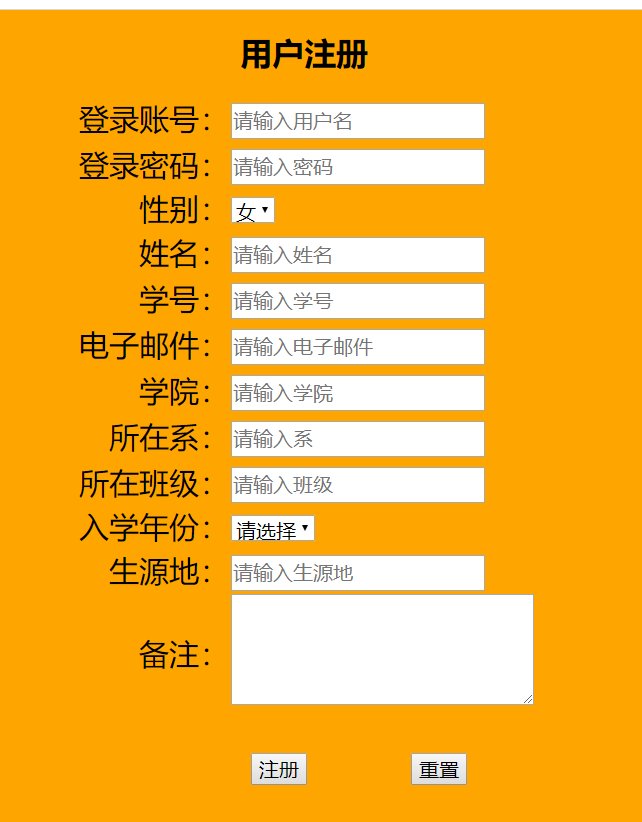
样式:

这是数据库代码:
package servlet; import java.io.IOException; import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.junit.Test; @WebServlet("/servletTest") public class servletTest extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); doGet(request, response); String usename = request.getParameter("usename"); String password = request.getParameter("password") ; String sex = request.getParameter("sex"); String name = request.getParameter("name"); String num = request.getParameter("num"); String email = request.getParameter("email"); String xueyuan = request.getParameter("xueyuan"); String xi = request.getParameter("xi"); String class1 = request.getParameter("class1"); String year = request.getParameter("year"); String bornarea = request.getParameter("bornarea"); String beizhu = request.getParameter("beizhu"); System.out.println(year); try { sql(usename,password,sex,name,num,email,xueyuan,xi,class1,year,bornarea,beizhu); } catch (ClassNotFoundException | SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } } @Test public void add() { } public static void sql(String useName,String passWord,String sex,String name,String num,String email,String xueyuan,String xi,String class1,String year,String bornarea,String beizhu) throws ClassNotFoundException, SQLException { Class.forName("com.mysql.jdbc.Driver"); //加载驱动类 String url = "jdbc:mysql://localhost:3306/test?useSSL=false";//MySQL在高版本需要指明是否进行SSL(保障Internet数据传输安全利用数据加密) String usename = "root"; String password = "a3685371"; Connection con = DriverManager.getConnection(url,usename,password); Statement stmt = con.createStatement(); System.out.println(year); String sql = "INSERT INTO TEST VALUES('"+useName+"','"+passWord+"','"+sex+"','"+name+"','"+num+"','"+email+"','"+xueyuan+"','"+xi+"','"+class1+"','"+year+"','"+bornarea+"','"+beizhu+"')"; int r = stmt.executeUpdate(sql); System.out.println(r); } }
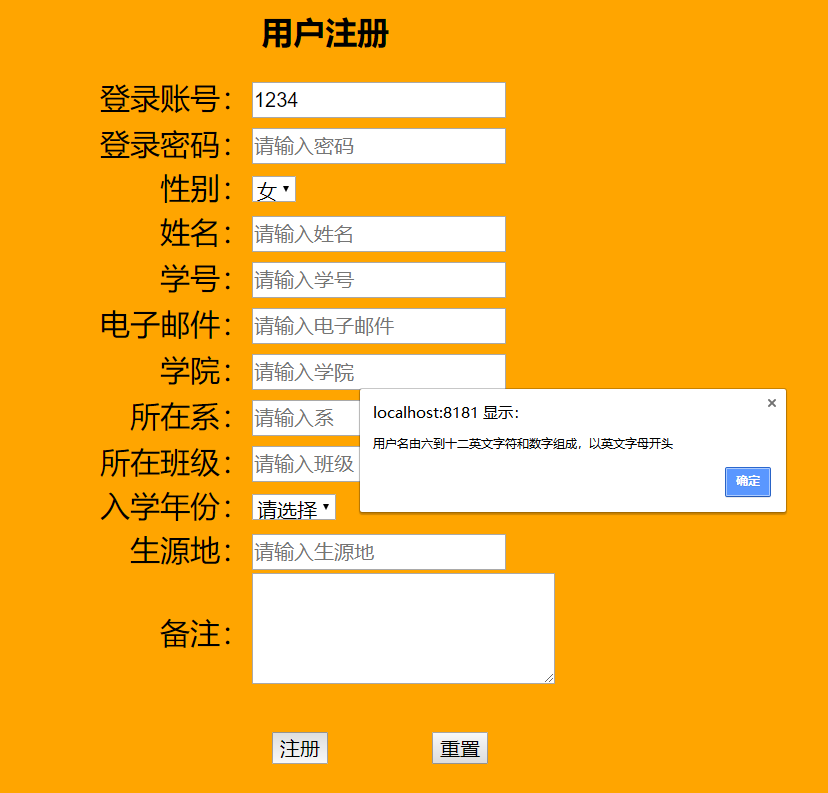
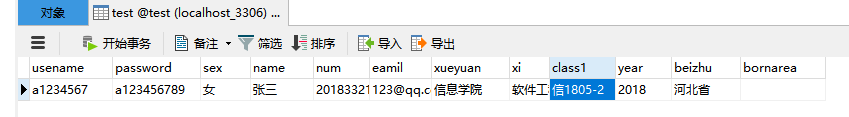
运行结果:





数据库掌握的还不行,还要多学习,多向大佬学习!
如果有大佬发现错误,请大佬留言指出,谢谢!