在前两篇文章中,我们介绍了在注册场景中需要用到的输入框及弹出框的实现方式,这两篇文章中介绍的内容在登录场景同样会用到。而我们经常会在登录场景中见到的另一种元素就是自动登录或者记住密码的Checkbox选择框。那么,接下来就让我们看看这个选择框如何实现。
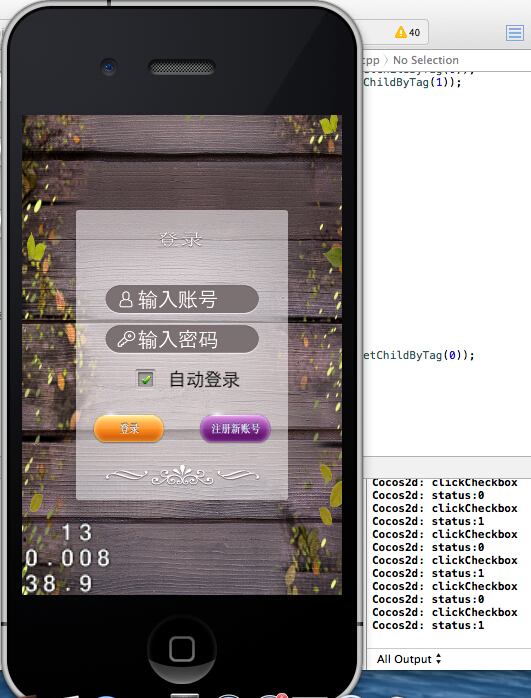
首先,我们先看一下效果

我们需要的就是一个Checkbox选择框,后面加上“自动登录”或者其他的文字。效果就是点击选择框或文字时,Checkbox的状态会进行切换;同时在程序中还要知道当前选择框的状态,只要我们能够实现这几点,这个功能就完成了。
界面问题比较简单,我们只需要根据自己的图片素材和要展示的文字来摆放各元素的位置就可以了,我们可以把Checkbox和文字放到一个父元素中,然后再整体调整其位置。
至于切换效果,我们可以将两种效果图叠放到一起,然后通过设置元素是否可见来实现。而当前状态也可以根据元素是否可见来确定。现在,上面的几个问题都解决了。下面然我们来看一看实现代码。
CCCheckbox.h文件
1 #ifndef __MyGame__CCCheckbox__ 2 #define __MyGame__CCCheckbox__ 3 4 #include "cocos2d.h" 5 using namespace cocos2d; 6 7 class CCCheckbox:public CCSprite{ 8 public: 9 //创建checkbox 10 static CCSprite * create(const char * picNoSelect,const char * picSelect,const char * content ,int status = 0); 11 12 //点击操作 13 int click(); 14 15 private: 16 //获取当前状态 17 int getStatus(); 18 }; 19 20 #endif /* defined(__MyGame__CCCheckbox__) */
CCCheckbox.cpp文件
1 #include "CCCheckbox.h" 2 #include "cocos2d.h" 3 4 using namespace cocos2d; 5 6 //创建,参数:未选中图片名,选中图片名,文字,状态(0-未选中,1-选中) 7 CCSprite * CCCheckbox::create(const char * picNoSelect, const char * picSelect, const char * content, int status) 8 { 9 CCSprite * sp = CCSprite::create(); 10 11 //checkbox 12 CCSprite * sp_checkbox_select = CCSprite::create(picSelect); 13 CCSprite * sp_checkbox_noSelect = CCSprite::create(picNoSelect); 14 CCSize size_checkbox = sp_checkbox_noSelect->getContentSize(); 15 16 //文字 17 CCLabelTTF * label_content = CCLabelTTF::create(content, "Arial", 20); 18 label_content->setColor(ccBLACK); 19 label_content->setHorizontalAlignment(kCCTextAlignmentLeft); //左对齐 20 CCSize size_content = label_content->getContentSize(); 21 22 //缩放比例 23 float scale_h = size_checkbox.height / size_content.height; 24 25 //缩放文字 26 label_content->cocos2d::CCNode::setScale(scale_h, scale_h); 27 28 //最终大小 29 CCSize size = CCSize(size_checkbox.width * 2 + size_content.width * scale_h , size_checkbox.height * 1.5); 30 sp->setContentSize(size); 31 32 //设置checkbox状态 33 sp->addChild(sp_checkbox_noSelect); 34 sp->addChild(sp_checkbox_select); 35 sp_checkbox_noSelect->setPosition(CCPointMake(size_checkbox.width,size.height/2)); 36 sp_checkbox_select->setPosition(CCPointMake(size_checkbox.width,size.height/2)); 37 sp_checkbox_noSelect->setTag(0); //不选中tag=0 38 sp_checkbox_select->setTag(1); //选中tag=1 39 40 if (status == 0) 41 { 42 //设置未选中状态 43 sp_checkbox_noSelect->setVisible(true); 44 sp_checkbox_select->setVisible(false); 45 } 46 else 47 { 48 //设置选中状态 49 sp_checkbox_noSelect->setVisible(false); 50 sp_checkbox_select->setVisible(true); 51 } 52 53 //设置文字位置 54 sp->addChild(label_content); 55 label_content->setAnchorPoint(CCPoint(0,0.5)); 56 label_content->setPosition(CCPointMake(size_checkbox.width * 2, size.height/2)); 57 58 return sp; 59 } 60 61 //点击操作 62 int CCCheckbox::click() 63 { 64 int status = getStatus(); 65 CCSprite * sp_checkbox_noSelect = (CCSprite *)(this->getChildByTag(0)); 66 CCSprite * sp_checkbox_select = (CCSprite *)(this->getChildByTag(1)); 67 68 if (status == 0) 69 { 70 status = 1;//状态设置为选中 71 sp_checkbox_noSelect->setVisible(false); 72 sp_checkbox_select->setVisible(true); 73 } 74 else 75 { 76 status = 0;//状态设置为未选中 77 sp_checkbox_noSelect->setVisible(true); 78 sp_checkbox_select->setVisible(false); 79 } 80 81 return status; 82 } 83 84 //获取当前状态,0-未选中,1-选中 85 int CCCheckbox::getStatus() 86 { 87 CCSprite * sp_checkbox_noSelect = (CCSprite *)(this->getChildByTag(0)); 88 int status = 0; //未选中 89 if (!sp_checkbox_noSelect->isVisible()) 90 { 91 status = 1;//选中 92 } 93 94 return status; 95 }
下面是登录场景中使用Checkbox的代码
1 //自动登录 2 CCSprite * spriteAuto = CCCheckbox::create("checkbox_normal.png", "checkbox_select.png", "自动登录", 0); 3 CCMenuItemSprite * itemAuto = CCMenuItemSprite::create(spriteAuto, spriteAuto,this,menu_selector(LoginHandleLayer::clickCheckbox));
我们将Checkbox放到Menu中来触发其点击事件,相应的回调函数为
1 //点击checkbox 2 void LoginHandleLayer::clickCheckbox(CCObject * pSender) 3 { 4 CCLog("clickCheckbox"); 5 6 CCMenuItemSprite * item = (CCMenuItemSprite *)pSender; 7 CCCheckbox * checkbox = (CCCheckbox *)(item->getNormalImage()); 8 int status = checkbox->click(); 9 10 CCLog("status:%d",status); 11 }
现在我们点击切换Checkbox时,可以看到输出的日志,正确得到了Checkbox的当前选择状态。

现在,我们就成功实现了选择框的状态切换功能。