一、再说关于“鑫三无准则”

“鑫三无准则”这个概念貌似最早是在去年的去年一篇名叫“关于Google圆角高光高宽自适应按钮及其拓展”的文章中提过。这是自己在页面重构的经验中总结出来的一套约束自己CSS的准则,即“无宽度”、“无图片”和“无浮动”,目的是使CSS布局模块化以及增强可扩展性。
此准则是针对我个人的,可能没有什么适用性,也可能会对您的学习有所启发,所以这里还是简单分享下。其中“无宽度”准则则在去年秋天专门讲了下,文章名是“页面重构鑫三无准则之无宽度准则”,这里再简单介绍下其中的“无图片”准则。
二、为什么要“无图片”
这里的图片主要是指CSS image。“无图片”的好处我觉得大家应该都知道一二,我自己总结了下面几个优点(欢迎补充):
- 减少http的请求数
- 降低请求资源大小
- 大大提升可维护性
- 扩展性与重用性强
其中:
①“减少http的请求数”很好理解,每一个CSS image都需要一个http请求去load,浏览器每次发出的请求个数是有限的,显然减少http请求数有利于提高页面的呈现速度,而“无图片”准则就是要求无CSS image,自然也就是减少了请求数;
②“降低请求资源大小”是指基本上加载一张图片的大小,即使是很小的一张CSS image(几百字节)也会比同样效果CSS代码的大小要大。“无图片”可以减少页面打开所下载的字节数的,有时候,所减少的大小是很可观的,可以显著提高页面的加载速度,这对于某些高访问量的页面是相当有价值的。
③“提高可维护性”也不难理解。每次当CSS image要修改的时候,不得已,要花几十秒打开photoshop等图片处理软件,找到源文件或直接在图片上处理(建图层,重命名之类),然后再保存,完了还要再上传,还要假版本号防止诸如cdn缓存之类,靠,我现在光用脑子想都觉得很折腾。要是遇到像淘宝首页那样的super Sprite,改一处就要动整个Sprite图片,可谓牵一发而动全身,经常是战战兢兢,如履薄冰,万一那个小图片占了别人的道,那就嗝屁了。如果是“无图片”的,要改什么样式效果,直接动动CSS代码,然后小手一抖,按下ctrl+s,就over了,一切就像在无人的电梯里放屁那样轻松。
④“扩展性与重用性强”是对图片自身的局限性说的,也就是目前在IE6~8浏览器下,CSS image尚不能随意拉伸和确定大小,于是,住在乡下小房子里的死板无法变通的CSS image就住不了城里的大豪宅。
OK,上面的一些优点下面会通过实例来说明的。
三、“无图片”准则之实践
“无图片”的实现一般有三个方向,一是CSS图形生成技术,二是字符图形生成技术,三是CSS3图形生成。
对于CSS图形生成,如果您不太熟悉,您可以参见我之前的“CSS border三角、圆角图形生成技术简介”以及“纯CSS实现各类气球泡泡对话框效果”这两篇文章,相信会对您的学习有所帮助的。
对于字符图形生成,可以参见我之前的“使用字符实现兼容性的圆角尖角效果”一文以及最近的“web页面相关的一些常见可用字符介绍”这篇文章。
至于CSS3图形生成就是使用box-shadow,border-radius,gradient渐变等CSS3的新属性生成图形,这个相关内容实在太多了,就不一一列举了。
下面即将展示的demo页面中有外阴影效果,有多边框的渐变效果,有质感明显的圆角渐变按钮,但是,所有这些效果的实现没有用到一个CSS image,一个图片也没有,而且基本上所有的浏览器下效果都是很OK的。其中,主要应用的是CSS+HTML图形生成以及CSS3属性图形生成两个主要技术方向。OK,废话不多说了,上demo!
您可以狠狠地点击这里:“无图片”准则示例demo
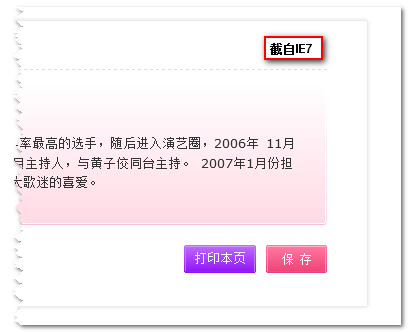
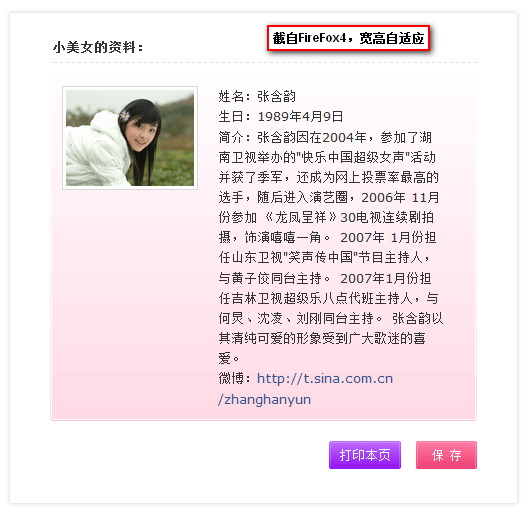
下面这张截图基本上涵盖了demo页面中主要的效果:
在具体提示各处相关技术细节之前,先看看这个demo页面应用了“无图片”准则的好处在哪里。
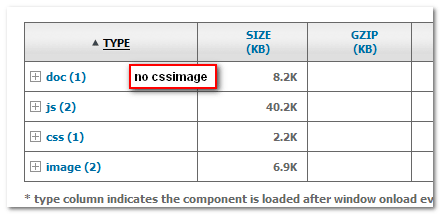
首先,这个页面的所有效果没有用到一张CSS image,如下YSlow的分析截图:
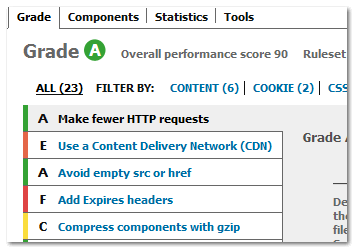
其中,两个JS是Google广告语统计的JS脚本,2个image一个是站点的logo图片,还有一个就是页面上的张含韵小美女年轻时候的照片。可见,资源占用是相当少的,很显然,YSlow的评级一定不低,果然:
是最高的A,由此可见,其实也可以称为常识的,“无图片”有利于提高页面性能与质量。
再者,您拉伸浏览器改变其窗口大小,你会发现demo页面中的这些效果不仅高度自适应,而且宽度也是自适应的。想想看,如果这里的外阴影效果是用图片实现,你能可以让他宽度自适应,高度也自适应吗?从这个效果就可以看出“无图片”可以大大提高页面的容错性以及扩展性是毋庸置疑的。//zxx:为优化图片尺寸,下截图略有失真
一些技术点提示
下面所有的技术点实现都离不开一个像素世界的思维方式,关于这个,您可以参见我早期时候写的“像素的世界及其在web开发制作中的应用”一文,我现在自己回过头看这篇文章都有些新收获。
设计稿上面的所有UI效果归根结底就是些像素点拼出来的,所以,如果以像素的眼光看到UI效果,你就可以一眼洞穿效果的本质,这对于“无图片”实现至关重要。
1、外阴影效果实现提示
古语有云,有得必有失,天才变白痴。无图片外阴影效果虽然好处大大的有,但是,却是牺牲很多标签为代价的。我们用小bug简单看下——
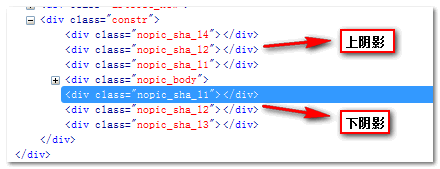
会发现,上下两面的外投影效果是由3个div标签生成的,如下截图所示:
而左右两侧的投影应用了绝对定位元素的无高度特性,其原理与“CSS 相对/绝对(relative/absolute)定位系列(三)”一文中“absolute与等高布局”部分实现原理一致,您有兴趣可以去看看,这里不赘述。
由于其左右对称,且是单标签,所以右侧的投影实现应用了元素的水平翻转技术,具体可参见不久之前的“CSS垂直翻转/水平翻转提高web页面资源重用性”一文。
2、双边框渐变背景提示
关于如何实现兼容性的渐变背景效果可参见“CSS实现兼容性的渐变背景(gradient)效果”一文,不过这篇文章中IE浏览器下渐变半透明颜色的实现折腾了,其实无需再使用alpha滤镜,具体如何操作可参见“RGBA颜色与兼容性的半透明背景色”一文。
本处的粉色渐变相关CSS代码如下:
.pink_grad{
background:#FFE7EF;
background:-moz-linear-gradient(top, #FFFFFF, #FFDAE5);
background:-o-linear-gradient(top, #FFFFFF, #FFDAE5);
background:-webkit-gradient(linear, 0 0, 0 bottom, from(#FFFFFF), to(#FFDAE5));
filter:progid:DXImageTransform.Microsoft.gradient(startcolorstr=#FFFFFF,endcolorstr=#FFDAE5,gradientType=0);
*zoom:1;
}
之所以有个*zoom:1是为了让IE6/IE7浏览器haslayout,以便滤镜效果可以生效。
对于白色内边框的实现,主体部分左右两侧是通过多嵌套一层标签实现(左右边框),下侧的则是1像素高度div通过的CSS背景色生成的。其他一些细节可用firebug查看,原理都是很简单的。
3、质感明显渐变按钮提示
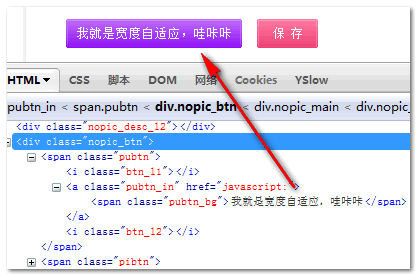
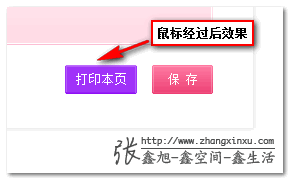
此处实现的按钮不仅宽度自适应(自适应于文字个数,文字大小,亦可内部定宽),高度也自适应(自适应于文字大小,行号),按钮文字style可外部继承,而且受控于text-align属性,支持图文混排,且有兼容性的鼠标hover效果,如下一些列截图展示:


这些其实都是“无图片”可以提高资源重用性、扩展性与维护性的又一有力佐证。
其实现的原理本质上与上面的双边框渐变一致,CSS图形生成 + CSS3渐变。虽然按钮最后的效果以及好处不少,但是消耗的HTML资源稍稍多了点,不过我个人感觉很OK的,权衡来看,弊端在这里有沧海一粟之感。
<span class="pubtn">
<i class="btn_l1"></i><a href="javascript:" class="pubtn_in"><span class="pubtn_bg">打印本页</span></a><i class="btn_l2"></i>
</span>
相关CSS代码还比较长,为了避开刷屏撑篇幅的嫌疑,这里就不展示了,您可以用小bug,或是直接查看页面源代码查看相关的CSS代码。
四、比较重要的结语
意识比技术本身更重要。本文demo页面的几个效果纯粹是抛砖引玉,目的在于希望让大家有“无图片”的意识。web页面千奇百怪,估计不太容器会出现类似本文demo页面的效果。要知道,不同的页面样子不同的技术实现,如果您只是纯粹的记住技术本身,遇到其他不同的设计,估计又回到原来自己的那条死路上了。显然,重要的是记住“无图片”的意识,无论拿到什么样的设计,第一反应应该是:“如果不用图片,这里可以怎样实现,成本多高,可行性多高”;而不是忙着打开photoshop,有条不紊地规划自以为是的CSS Sprite。
补充一点,在我看来,“无图片”意识需要建立在“像素的世界观”上才能有效发挥其潜力。所谓“像素的世界观”就是以像素点的眼光看待设计图上的每个颜色,每个效果,通过立体思维将每个像素点或像素区域转换成相应的CSS代码,你会发现,一个“无图片”的世界的大门正想你敞开。这种驾驭事物本质的感觉会让你写页面有另外一种与众不同的心灵体验。
然而,说是一回事,做就是另外一回事了。“无图片”这东西感觉好像就是我嘴巴像鲢鱼版“叭”的一下就出来的,虽然字里行间透露着对“无图片准则”轻描淡写的味道。但是实际上,我还是清楚的,这玩意还是挺需要基本功的。所谓“是非经过不知难”,虽然“无图片”的意识一定是没有任何问题的,但是,考虑到实际情况,一切要另当别论了。
首先这东西是我自己总结出来的(当然,其他同行可能也有类似的想法),是带有明显的个人特质的。我写页面就像是写诗那样,有种自由散漫的感觉,自适应布局控,重用性至上,而且现在工作CSS什么的都是我说了算,架构什么的都是自己的套体系。但是,很多网站或者说同行吧完全不是我这种调调的。要讲求遵循W3C规范,讲求与设计图一模一样,讲求不惜一切代价各个浏览器下长相一模一样;团队里有套传承很多年的CSS规范必须遵守之类。我很难想象腾讯某个产品的页面代码会是我这里风格。所以“无图片”准则的适用性自己都有点怀疑。
其次,也是更关键的,就是CSS的基本功问题。CSS这东西实在是精深的很,“无图片”这几个字说起来很容易,但是要是真正在页面上实现可不太容易,如果CSS经验不够,CSS属性理解不透彻,估计会出现不少稀奇古怪的棘手问题的。我此时想到了一个词 – “量力而行”。“无图片”并不是说要让你把页面上所有CSS image都无图片化,根据自身能力大小,能够“无图片”的就无图片,不能的还使用图片。这东西就像是路上捡钱,捡到一个赚一个。
再者就是设计的问题,优秀的设计师自然好说,细节完美,也会为前端er设身处地照相。但是,碰到自我感觉良好,沉浸于自我设计快感的设计人员,“无图片”准则的施行估计也是命途多舛——我这里的边框明明是带有一点渐变的,为什么你这里实现的是纯色?
最后回到一个权衡的问题。我们都是打工的,是职业人。我们的价值之一就是有较好的权衡利弊的能力,我们千万不能一味身陷某种技术实现的快感之中,而是站在大局,权衡实现的利弊。所以,“无图片”并不是个铁打不动的准则,如果实现成本过高(例如资源消耗,技术实现等),要比使用图片更折腾,此时使用图片才是上策。
唠叨了也不少了,总结下吧:我们需要有“无图片”的意识,但是对于“无图片”的实践要试情况而定,需量力而行。
资历有限,文章难免会有表述不准确的地方,欢迎指正,欢迎交流,感谢阅读。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1652
(本篇完)