MVC开发分页常常使用第三方控件,生成的分页HTML带有版权申明,虽然免费,但是总有的别扭。于是,某日,楼主闲来蛋疼,折腾了个自定义分页控件:
先来展示下效果图:
1》当分页不超过10页的时候,完全显示出来:

2》当分页超过10页,效果图如下所示:



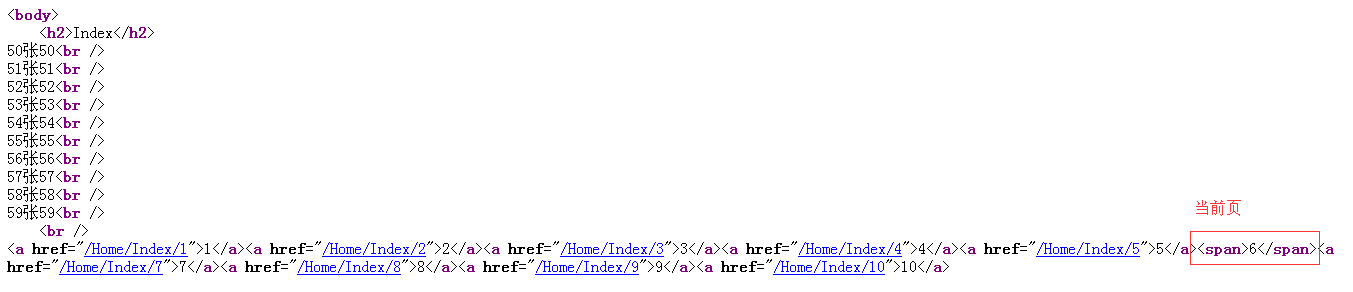
再来看看生成的分页代码,竟然和楼主一样纯洁!!!

3》支持自定义路由、参数、页码html格式、首末页是否显示、上下页是否显示、URL分页参数传递功能。
使用方法:
1、引用 YYP.PagerHtml.dll
2、页面使用
@using YYP.PagerHtml @{ ViewBag.Title = "Index"; } @model MvcApplication1.Models.PageOfList<Person> <h2>Index</h2> @foreach (var item in Model.Items) { @(item.UserId)@(item.UserName)<br /> } <br /> @{ var valueDic = new RouteValueDictionary(); valueDic["type"] = "555"; } @Html.PageHtml(new PagerOptions() { PageCount = Model.TotalPageCount, //页数 RouteName = "MyRoute", //路由 PageIndexParameterName = "page",//分页参数名 CurrentPagerItemFormatString = "<span>{0}</span>",//当前页html NumericPagerItemFormatString = "<a href="{0}">{1}</a>", //其它页html ShowFirstLast = true,//是否显示首末页(默认不显示) ShowPrevNext = true,//是否显示上下页(默认不显示) IsASC = true//升序(默认升序) //ValueDict = valueDic//可以传多个参数 })
效果图:
