onclick="javascript:location.href='/HelpCenter/HelpCenter/'"
<a href="/HelpCenter/HelpCenter">帮助中心</a>
点击页面返回上一页:
onclick="javascript:window.history.go(-1);

********************************************************************************************************************


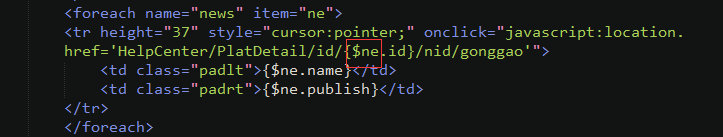
<foreach name="news" item="ne"> <tr height="37" style="cursor:pointer;" onclick="javascript:location.href='HelpCenter/PlatDetail/id/{$ne.id}/nid/gonggao'"> <td class="padlt">{$ne.name}</td> <td class="padrt">{$ne.publish}</td> </tr> </foreach>
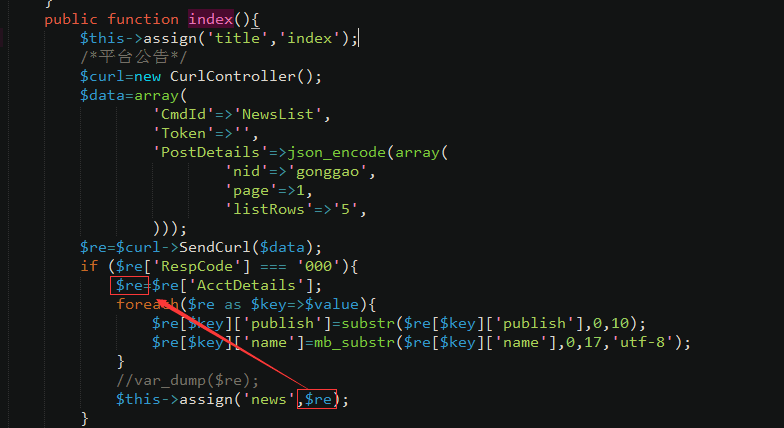
public function index(){
$this->assign('title','index');
/*平台公告*/
$curl=new CurlController();
$data=array(
'CmdId'=>'NewsList',
'Token'=>'',
'PostDetails'=>json_encode(array(
'nid'=>'gonggao',
'page'=>1,
'listRows'=>'5',
)));
$re=$curl->SendCurl($data);
if ($re['RespCode'] === '000'){
$re=$re['AcctDetails'];
foreach($re as $key=>$value){
$re[$key]['publish']=substr($re[$key]['publish'],0,10);
$re[$key]['name']=mb_substr($re[$key]['name'],0,17,'utf-8');
}
//var_dump($re);
$this->assign('news',$re);
}