from django.db import models # Create your models here. from django.contrib.auth.models import AbstractUser #用户 class UserInfo(AbstractUser): nid=models.AutoField(primary_key=True) telephone=models.CharField(max_length=32) avatar=models.FileField(upload_to='avatar/',default='avatar/default.png') create_data=models.DateTimeField(auto_now_add=True) blog=models.OneToOneField(to='Blog',to_field='nid',on_delete=models.CASCADE,null=True) #站点(与用户一对一关系,不同用户所属的个人网站) class Blog(models.Model): nid=models.AutoField(primary_key=True) #博客名称 title=models.CharField(max_length=32) #站点的名称 site_name=models.CharField(max_length=32) #博客主题样式 theme=models.CharField(max_length=32) #分类:自己创建的分类 class Category(models.Model): nid=models.AutoField(primary_key=True) #分类名称 title=models.CharField(max_length=32) #所属博客: 这个分类属于哪个站点 blog=models.ForeignKey(to='Blog',to_field='nid',on_delete=models.CASCADE,null=True) #标签 class Tag(models.Model): nid=models.AutoField(primary_key=True) # 标签名称 title=models.CharField(max_length=32) # 所属博客,跟Blog一对多 这个标签属于哪个站点 blog=models.ForeignKey(to='Blog',to_field='nid',on_delete=models.CASCADE,null=True) #文章 class Article(models.Model): nid=models.AutoField(primary_key=True) # 文章标题 title=models.CharField(max_length=32) # 文章摘要 desc=models.CharField(max_length=255) # 文章内容,存大文本 content=models.TextField() #创建时间 create_date=models.DateTimeField(auto_now_add=True) #跟user一对多,一个用户可以创建多篇文章 user=models.ForeignKey(to='UserInfo',to_field='nid',null=True) #跟Category分类表一对多:一个分类对应多篇文章 category=models.ForeignKey(to='Category',to_field='nid',null=True) #文章标题:与标签多对多关系,通过through指定自己写的中间表 #手动创建第三张表 tag=models.ManyToManyField(to='Tag',through='Article2Tag',through_fields=('article','tag')) #文章与标签多对多关系表 class Article2Tag(models.Model): nid=models.AutoField(primary_key=True) #文章id article=models.ForeignKey(to='Article',to_field='nid',null=True) #标签id tag=models.ForeignKey(to='Tag',to_field='nid',null=True) class ArticleUpDown(models.Model): nid=models.AutoField(primary_key=True) # 点赞/点踩 的用户 user=models.ForeignKey(to='UserInfo',to_field='nid',null=True) # 点赞/点踩 的文章 article=models.ForeignKey(to='Article',to_field='nid',null=True) # 赞还是踩 is_up=models.BooleanField(default=True) #评论 class Comment(models.Model): nid=models.AutoField(primary_key=True) # 评论的用户:一个用户可以有多条评论 user = models.ForeignKey(to='UserInfo', to_field='nid') #评论的文章:一个文章可以对应多条评论 article=models.ForeignKey(to='Article',to_field='nid') # 评论的内容 comm = models.CharField(max_length=255) # 评论的时间 create_date = models.DateTimeField(auto_now_add=True) #因为可能会有自评论的情况:例如回复,所有要在评论表本身建立自关联 # parent_comment=models.ForeignKey(to='Comment',to_field='nid') #2种写法,例如comment # 父评论的id,自关联,防止写脏数据 parent_comment = models.ForeignKey(to='self', to_field='nid', null=True)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/bootstrap-3.3.7-dist/css/bootstrap.min.css"> <script src="/static/jquery-3.3.1.js"></script> <title>博客园登录</title> </head> <body> <div class="container-fluid"> <div class="row"> <div class="col-md-6 col-md-offset-3"> {% csrf_token %} <div class="form-group"> <label for="id_name">用户名</label> <input type="text" id="id_name" class="form-control"> </div> <div class="form-group"> <label for="id_pwd">密码</label> <input type="password" id="id_pwd" class="form-control"> </div> <div class="form-group"> <label for="valid_code">验证码</label> <div class="row"> <div class="col-md-6"> <input type="text" id="valid_code" class="form-control"> </div> <div class="col-md-6"> <!--img标签里面可以,写一个图片地址,也可以写二进制--> <img src="/get_code/" alt="" id="cod_img"> </div> </div> </div> <div> <button class="btn btn-danger " id="submit_btn">提交</button><span class="error"></span> </div> </div> </div> </div> <script> <!--给验证码图片绑定点击事件,实现点击验证码能够获取新的验证码--> $('#cod_img').click(function () { $('#cod_img')[0].src=$('#cod_img')[0].src+'?' }) $('#submit_btn').click(function () { $.ajax({ url:'', type:'post', data:{ 'name':$('#id_name').val(), 'pwd':$('#id_pwd').val(), 'valid_code':$('#valid_code').val(), 'csrfmiddlewaretoken':"{{ csrf_token }}", }, success:function(data){ <!--如果成功打印返回的back_msg={'user':None,'msg':None}字典类型--> if (data.user){ //data是个object对象 alert(data.msg) //登录成功 }else { $('.error').text(data.msg) setTimeout(function () { $('.error').text('') },1000) } } }) }) </script> </body> </html>
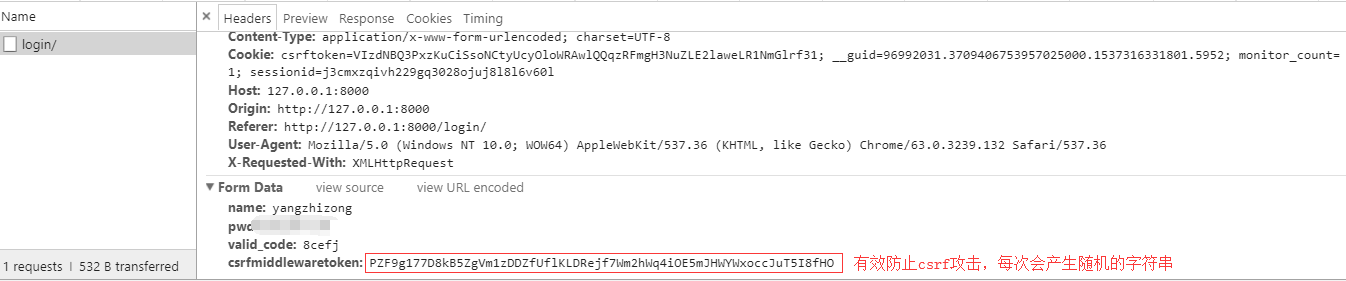
csrf攻击:

session:不用的浏览器在数据库里对应一条session

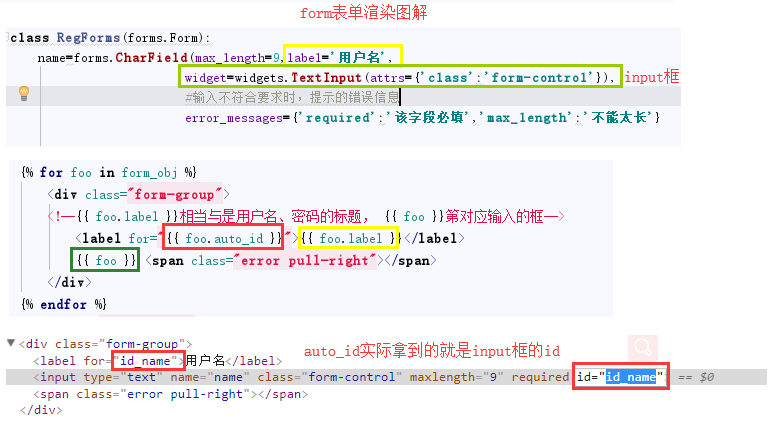
form表单渲染: