在项目中使用到的经常用到过滤器,比如时间,数据截取等过滤器,如果在每个.vue中都可以复制同一个过滤器,这可以达到目的,但是遇到方法有bug时就需要诸葛修改进入不同的页面修改,这样既费时又费力,优先可以考虑注册全局的过滤器。
定义方法如下:
新建filters/index.js
const isNullOrEmpty = function(val) {
if (val == null || val == "" || typeof(val) == undefined) {
return true;
} else {
return false;
}
}
const timeFormat = (value, format) => {
let date = new Date(value);
let y = date.getFullYear();
let m = date.getMonth() + 1;
let d = date.getDate();
let h = date.getHours();
let min = date.getMinutes();
let s = date.getSeconds();
let result = "";
if (format == undefined) {
result = `${y}-${m < 10 ? "0" + m : m}-${d < 10 ? "0" + d : d} ${
h < 10 ? "0" + h : h
}:${min < 10 ? "0" + min : min}:${s < 10 ? "0" + s : s}`;
}
if (format == "yyyy-mm-dd") {
result = `${y}-${m < 10 ? "0" + m : m}-${d < 10 ? "0" + d : d}`;
}
if (format == "yyyy-mm") {
result = `${y}-${m < 10 ? "0" + m : m}`;
}
if (format == "mm-dd") {
result = ` ${mm < 10 ? "0" + mm : mm}:${ddmin < 10 ? "0" + dd : dd}`;
}
if (format == "hh:mm") {
result = ` ${h < 10 ? "0" + h : h}:${min < 10 ? "0" + min : min}`;
}
if (format == "yyyy") {
result = `${y}`;
}
return result;
};
export {
isNullOrEmpty,
timeFormat
}
在main.js中引入和注册全局过滤器
import * as filters from '../filters/index' Object.keys(filters).forEach(key => { Vue.filter(key, filters[key]) })
此时就可以在不同的.vue中使用定义的全局过滤器了
{{date|isNullOrEmpty}}是否为空<br/>
{{date|timeFormat('yyyy-mm-dd')}} 时间过滤器<br>
{{date|timeFormat('yyyy-mm')}} 时间过滤器yyyy-mm<br>
{{date|timeFormat('hh:mm')}} 时间过滤器hh:mm<br>
{{date|timeFormat('yyyy')}} 时间过滤器yyyy<br>
{{date|timeFormat}} 时间过滤器yyyy<br>
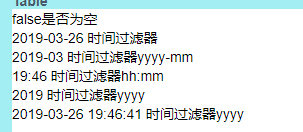
效果如下: