举个栗子,现有 productA 分支和 productB 分支,项目是一般在productA分支上做,合并到productB分支,但现在productB分支上的客户现在的需求越来越多,而且他们的需求productA上还用不到,所以只能在productB分支上做他们的需求(不要说在productA上做注释掉,合并到productB上时再打开注释,项目里不至这两个分支,反正项目因为各种原因 productB的需求只能在productB分支上做,就是这么任性,哈哈哈),说重点,就是productA可以合并到productB,但productB上边的需求随着时间的推移 越来越多,和productA分支的差异越来越大,再加上最一开始书写代码的不注意,导致合并的时候 冲突是越来越多,每次解决冲突都会很长时间
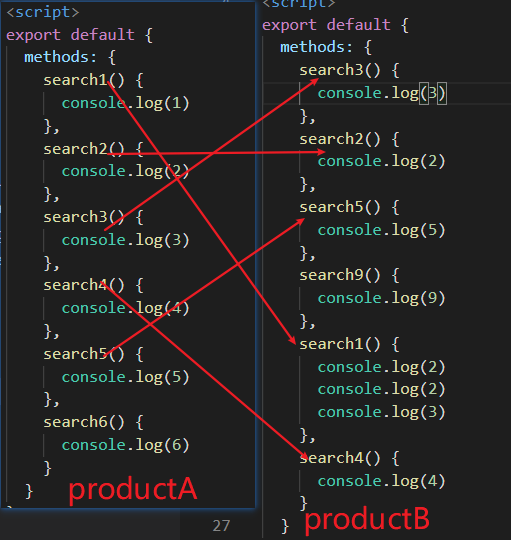
其实很大原因是书写代码不注意位置,导致git 找不到正确的位置,例如下边这样,这是在这两个分支上的同一个文件

只是举了一个简单的例子,这样如果合并的话 git上会有很多的冲突,因为他只按照一个方法一个方法往下匹配,如果你只选择保留当前的修改或者保留传入的修改,这样都会有问题,因为你自己都做忘了你是在哪个分支修改了哪个方法里的内容
所以 最最重点来了
如何解决呢?
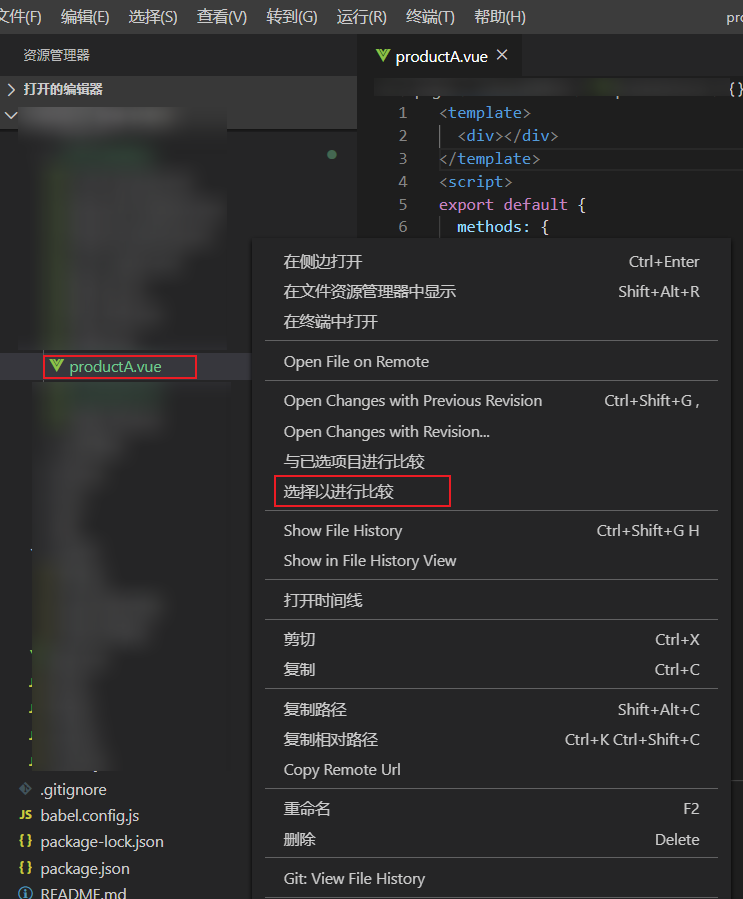
首先你切换到productA分支上将要你想解决的文件复制一份,再切换到productB分支上,新建文件,随便起个名字将复制的那个文件内容粘上去,将这个文件先保存到productB分支上(处理完毕再丢弃掉就好了),我直接重命名两个文件的名字为productA和productB,现在是在productB分支上,调整productB文件 减少冲突



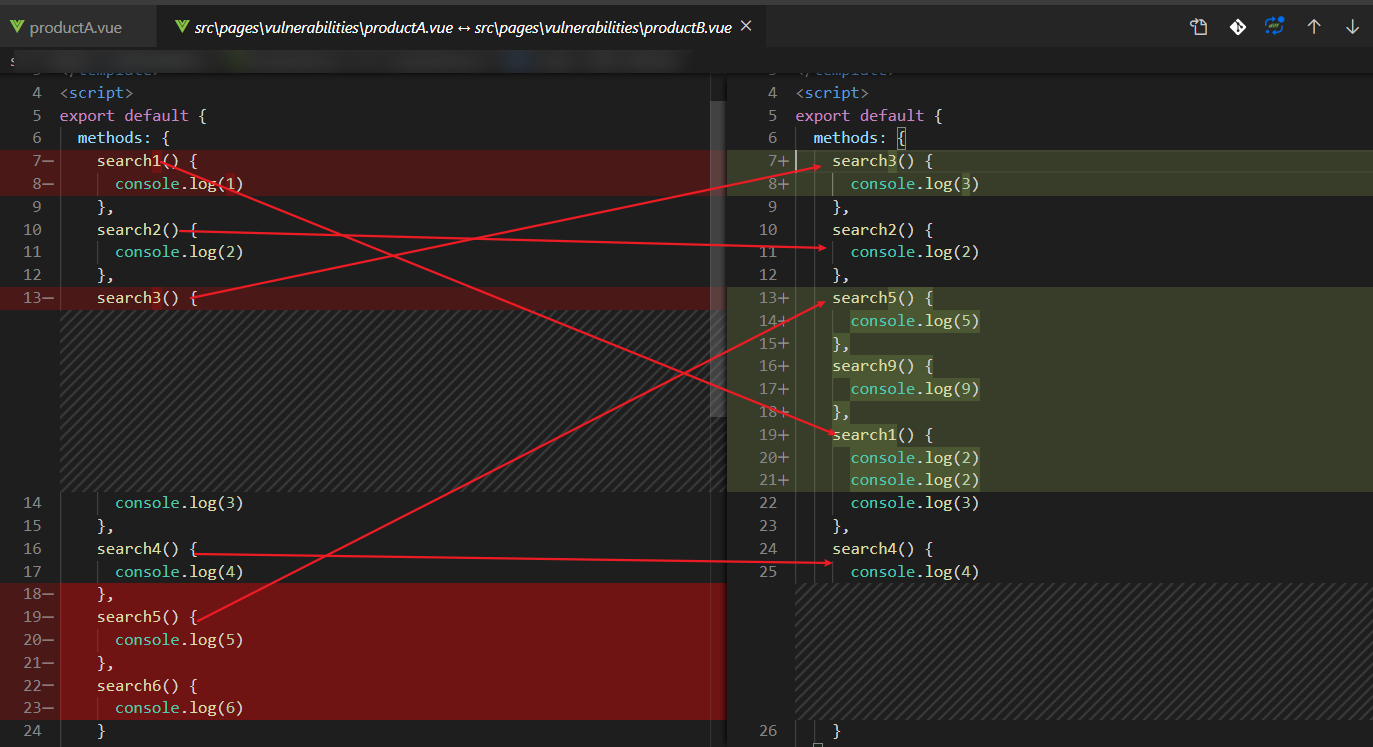
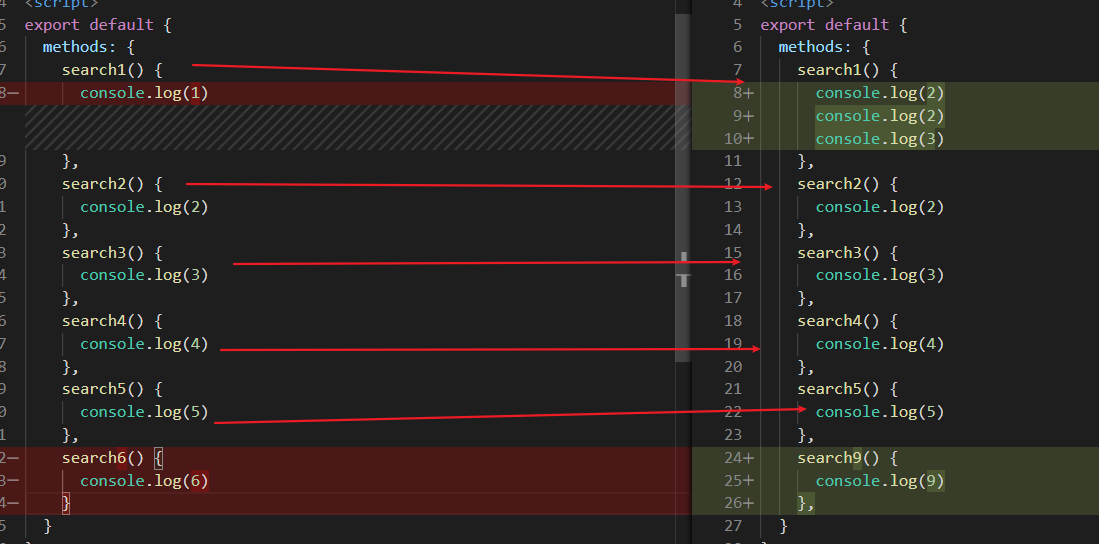
这样就会有红色的差异 你只要按照这个修改就好了,在productB上修改就好了,像这样

很是完美,以后合并就减少很多冲突上的问题,开心