最近突然让我切图,很多东西都忘了,得记下来

1这种可以用a标签的A:hover来实现
.head .headbox .banner li a{ auto; height:30px; color:#0856c1; display:block; }
.head .headbox .banner li a:hover{ auto; height:30px; color:#00CC66; border-bottom:solid 2px #00CC99;}

1这种左右不一样长的切换, 做成两张背景图间的切换比较简单,,

输入框锁定,输入框变色前面的图标也变色
.num{ 204px; height:34px; border:solid 1px #c3c3c3; padding-left:34px;color:#999;line-height:34px;}
.num:focus{ border:solid 1px #2298ff; }
这次的图标图片做得太挤了,不然用上面的方法就可以实现图标变亮 ,最后用JS解决了
鼠标锁定输入框文字提示消失,离开提示文字显示
function forFouce(obj){
var val = obj.value;
if(val == "帐号"){
obj.value = "";
}
}
//
function forBlur(obj){
var val = obj.value;
if(val == ""){
obj.value = "帐号";
}
}
开始用HTML5的paceholder="帐号" 做的,这样提示文字为灰色,输入文字为黑色。可是IE不支持,只能改成JS代码,输入时输入框内的文字不能变色,这怎么解决呢~

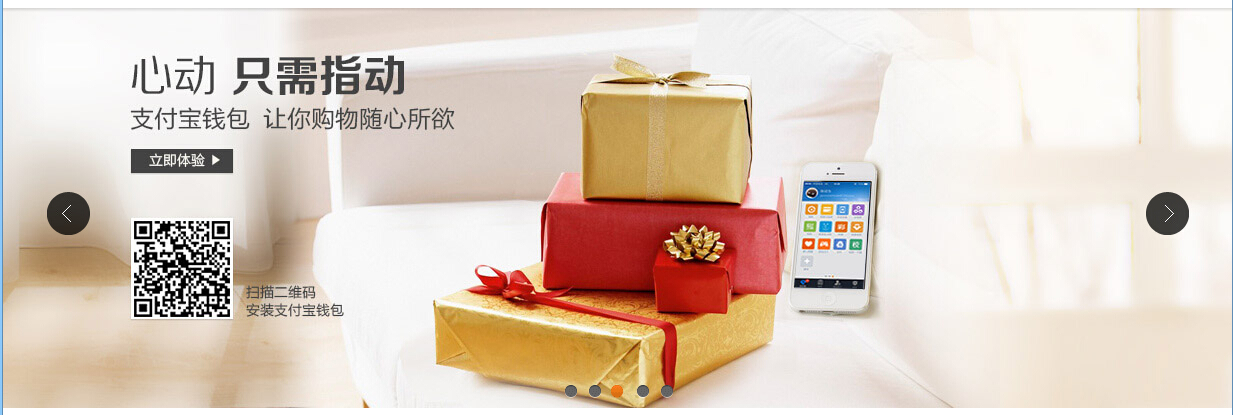
支付宝全屏图片轮播。很好用,很不错滴
<ul class="slides">
<li style="background:url(img/img1.png) 50% 0 no-repeat;"></li>
<li style="background:url(img/img2.png) 50% 0 no-repeat;"></li>
<li style="background:url(img/img3.png) 50% 0 no-repeat;"></li>
<li style="background:url(img/img4.png) 50% 0 no-repeat;"></li>
</ul>
这是原始代码
要立即体验按钮能点
<ul class="slides">
<li style="background:url(img/img1.png) 50% 0 no-repeat;"><div class="fdbox"><a href="http://www.baidu.com/" target="_blank" class="fd_href" ><img src="img/wupic.png" /></a></div></li>
<li style="background:url(img/img2.png) 50% 0 no-repeat;"><div class="fdbox"><a href="http://www.baidu.com/" target="_blank" class="fd_href2" ><img src="img/wupic.png" /></a></div></li>
<li style="background:url(img/img3.png) 50% 0 no-repeat;"><div class="fdbox"><a href="http://www.baidu.com/" target="_blank" class="fd_href3" ><img src="img/wupic.png" /></a></div></li>
<li style="background:url(img/img4.png) 50% 0 no-repeat;"><div class="fdbox"><a href="http://www.baidu.com/" target="_blank" class="fd_href4" ><img src="img/wupic.png" /></a></div></li>
</ul>
CSS:
.slides li .fdbox{ 1002px; height:auto; margin:0 auto; position:relative;}/*居中*/
.slides li .fdbox .fd_href{ 107px; height:28px; position:absolute; z-index:3; top:148px; left:0; display:block;}
.slides li .fdbox .fd_href2{ 107px; height:28px; position:absolute; z-index:3; top:175px; left:0; display:block;}
.slides li .fdbox .fd_href3{ 107px; height:28px; position:absolute; z-index:3; top:175px; left:0; display:block;}
.slides li .fdbox .fd_href4{ 107px; height:28px; position:absolute; z-index:3; top:175px; left:0; display:block;}
其实网页很简单,为什么我做起来这么费时间