pipenv安装
1. 在终端输入:pip install pipenv进行安装

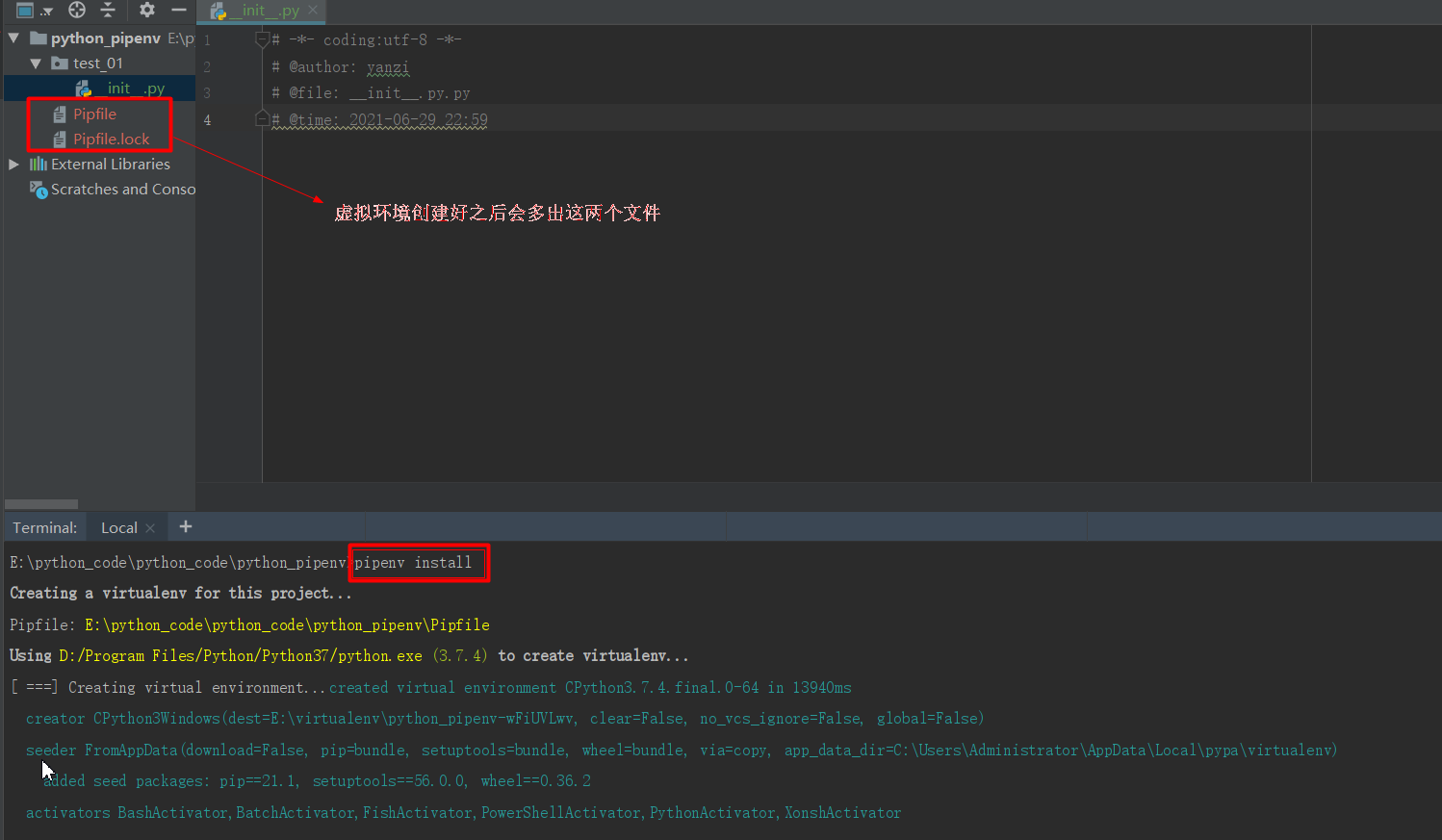
用pipenv创建虚拟环境:pipenv install,在哪个文件下运行这个命令,就是给哪个文件创建虚拟环境  这2个文件是用来记录环境相关的依赖包的
这2个文件是用来记录环境相关的依赖包的
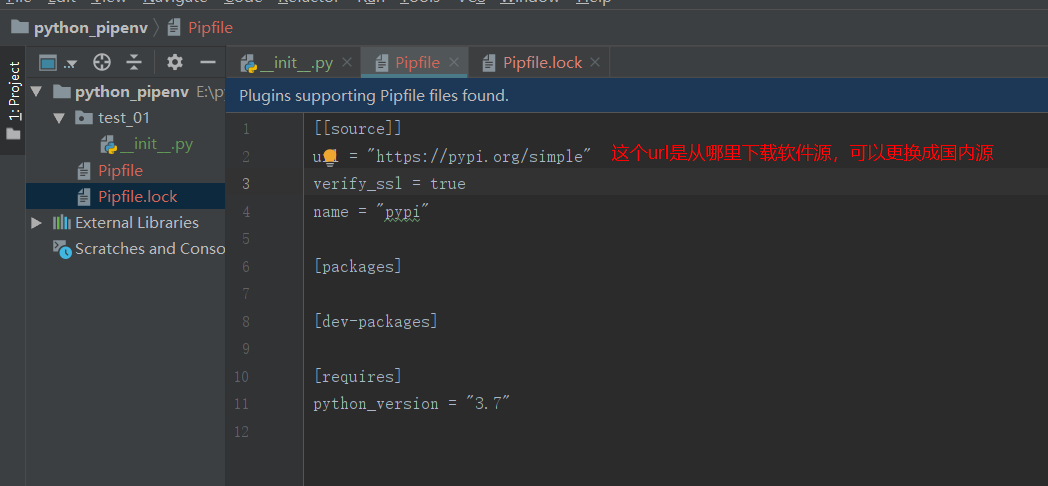
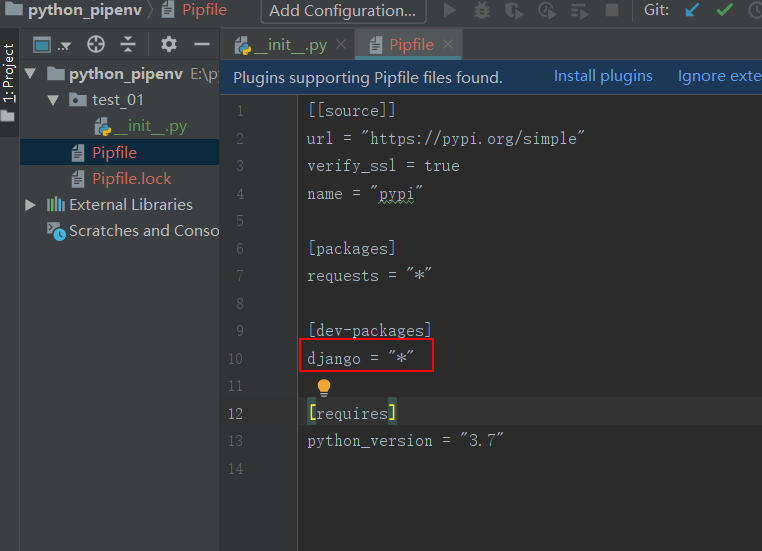
Pipfile文件说明:

[dev-packages] :开发环境安装的包
[packages] :默认包
pipenv进行安装第三方库
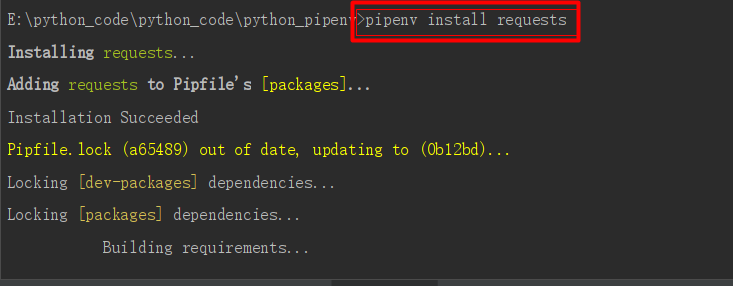
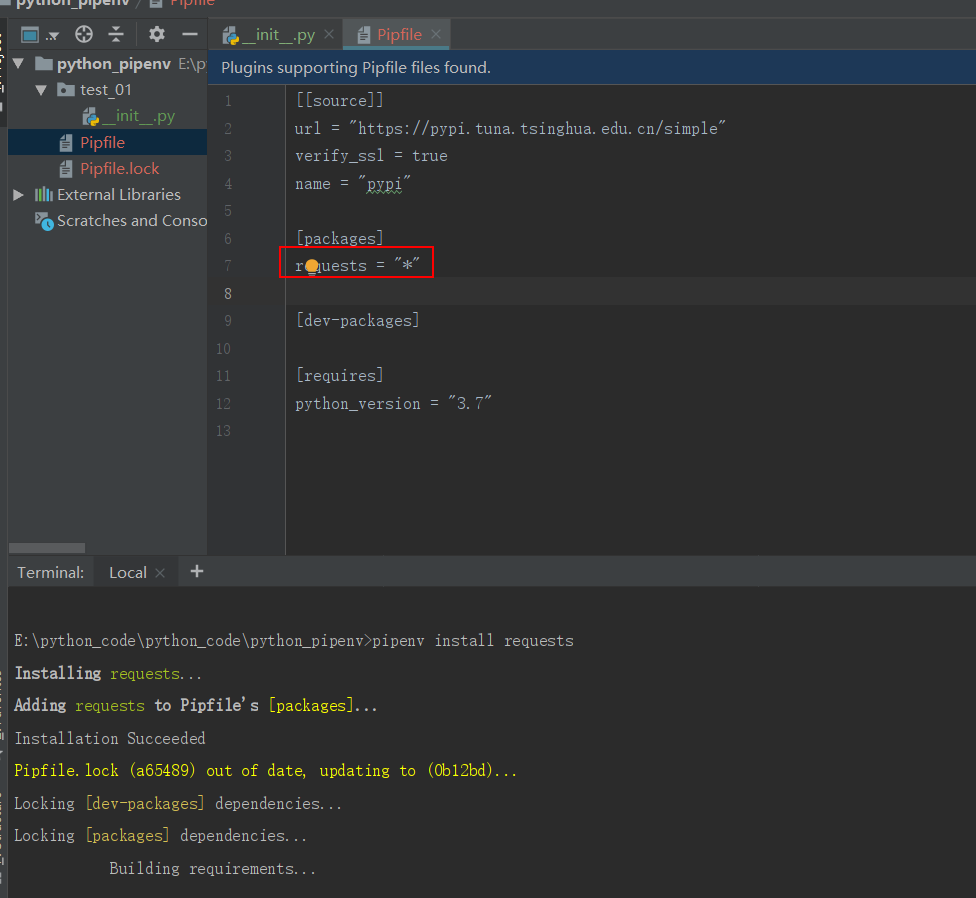
例如:安装requests包,pipenv install requests

pipfile文件中的packages下会多一个requests,如下:

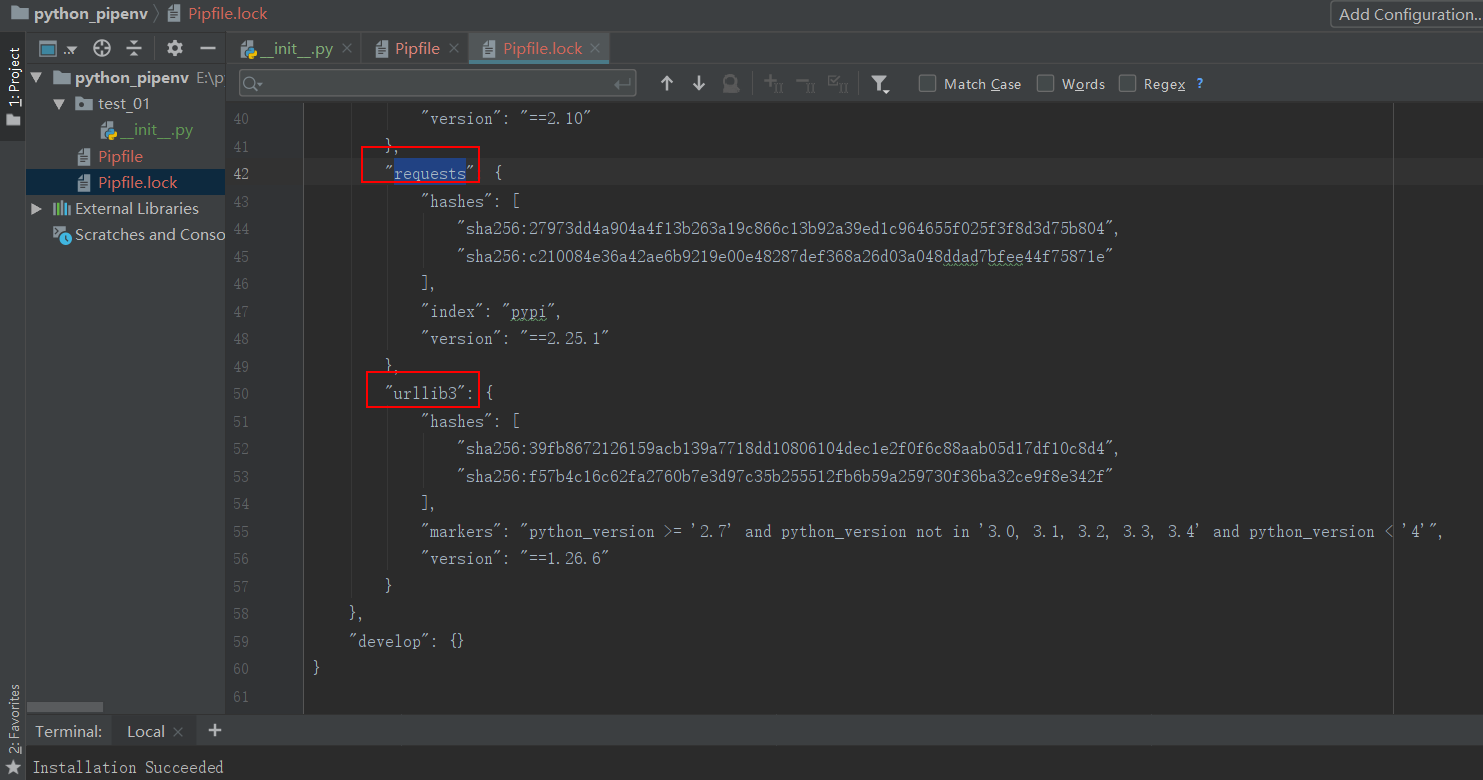
且可以在pipfile中可以看到requests包所依赖的包:urllib3

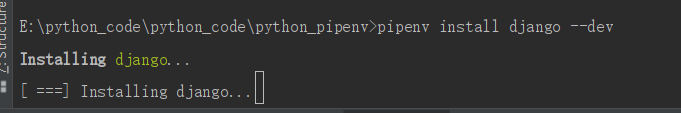
1. 指定安装包到对应的环境中

安装好后,在开发环境包下多了Django

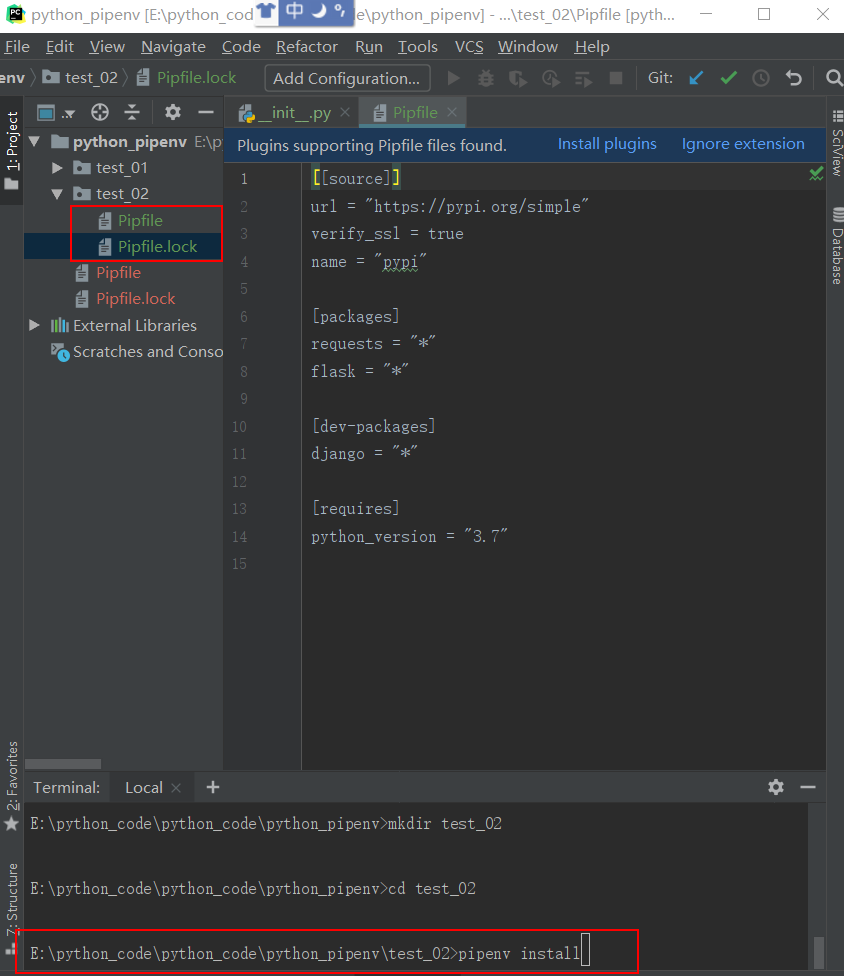
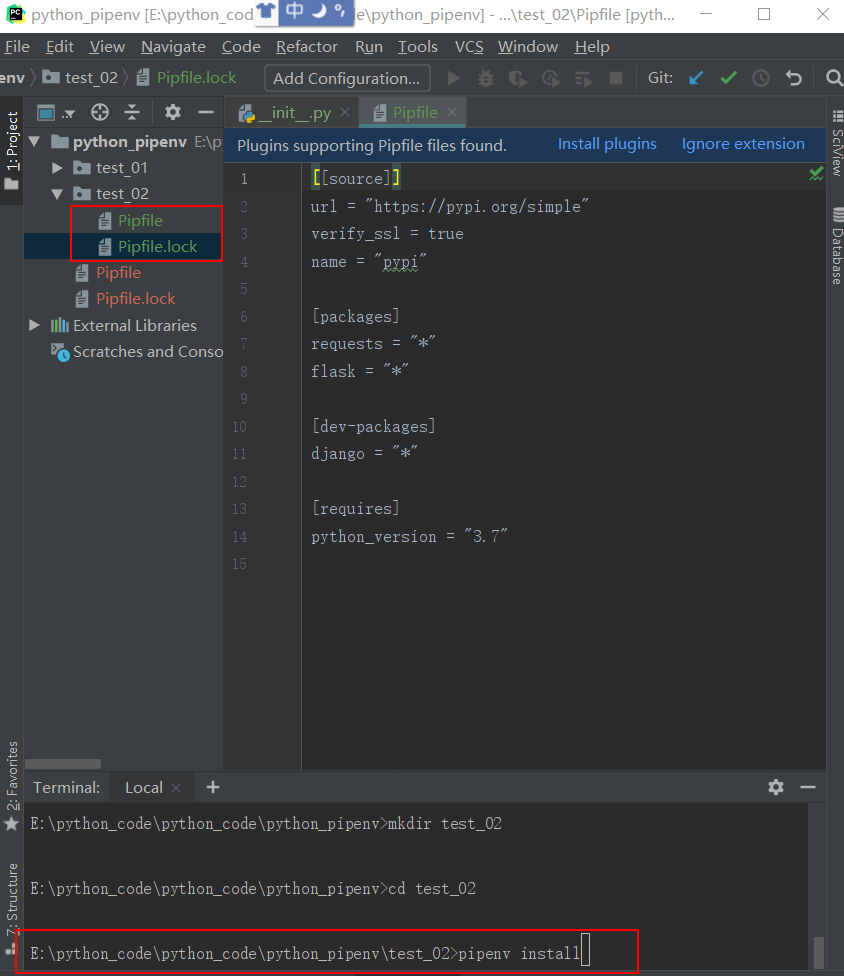
3.如果需要将文件上传到服务器中,需要将代码文件和pipfile和pipfile.block文件一起上传到服务器中,pipfile和pipfile.block文件是用来恢复环境的
1. 复制这两个文件到指定的目录下

2.执行命令pipenv install

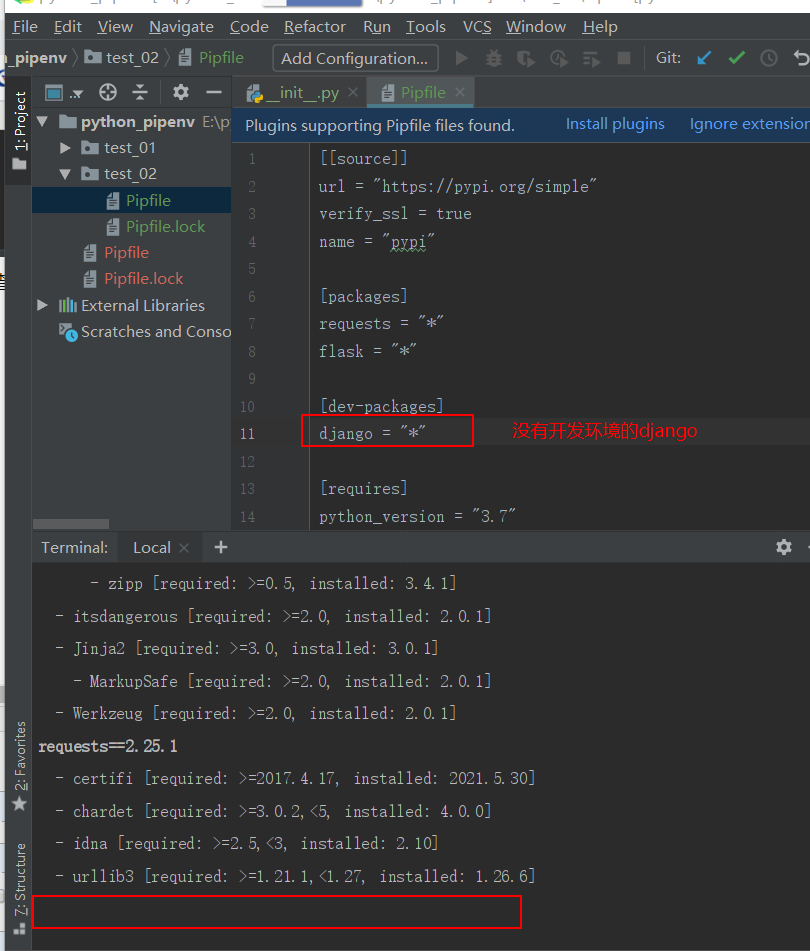
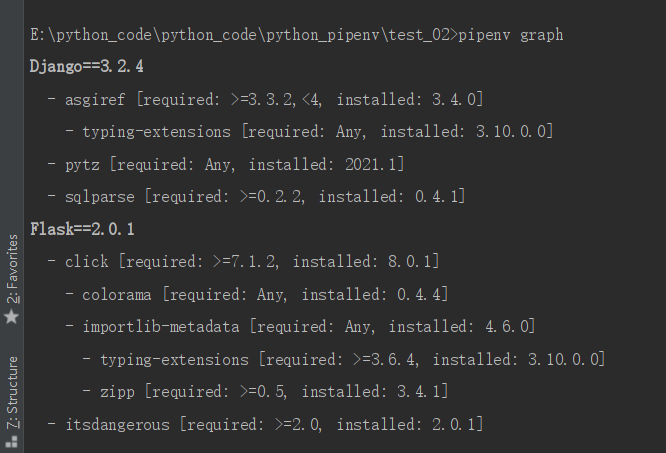
执行这个命令后,只能恢复默认环境下的安装包,不能恢复开发环境的安装包,执行命令:pipenv graph,查看相关依赖

如果想恢复开发环境的包,需要执行命令:pipenv install --dev,执行完后,开发环境的依赖包也会恢复

pipenv卸载依赖包
执行命令:pipenv uninstall 包名,如:pipenv uninstall requests,该命令卸载包后,会将依赖的包都给卸载干净
pipenv 的相关使用命令
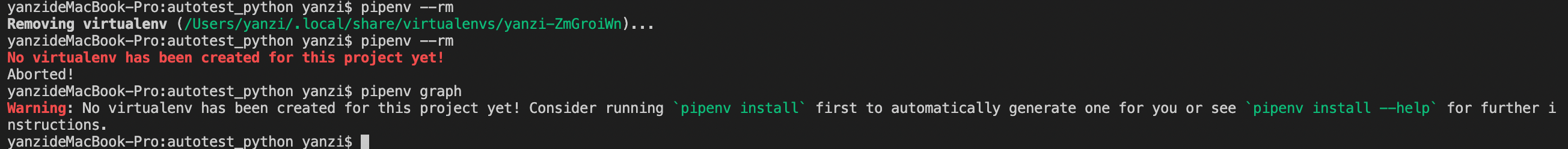
pipenv --rm 删除虚拟环境
pipenv -- where 列出本地工程路径
pipenv --venv 列出虚拟环境路径
pipenv --py 列出虚拟环境的python可执行文件
pipenv graph 查看包依赖
pipenv --lock 生成lock文件
pipenv shell 激活虚拟环境
exit 退出虚拟环境
pipenv只能操作当前所在路径下的虚拟环境