1、使用图形
R是在交互式会话中,通过逐条输入语句构建图形,逐渐完善图形特征,直至得到想要的效果。
保存图形:
可以通过代码或图形用户界面来保存图形。
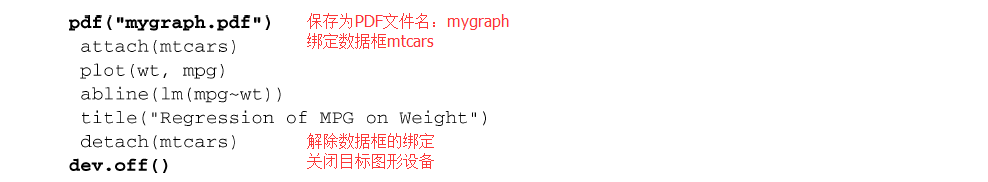
(1)通过代码保存图形,将绘图语句夹在开启目标图形设备的语句和关闭目标图形设备的语句之间即可。

(2)对于Windows,在图形窗口中选择“文件”→“另存为”,然后在弹出的对话框中选择想要的格式和保存位置即可。
在一个图形窗口只能绘制一个图形,那如何才能创建多个图形并随时查看每一个呢?
一共有三种方法,其中一个是:使用函数dev.new()在创建一幅新图形之前打开一个新的图形窗口
2、图形参数
通过设定图形参数来完成图形的修改。
方法一:通过函数par()来指定图形参数选项,格式为par(optionname=value,...)
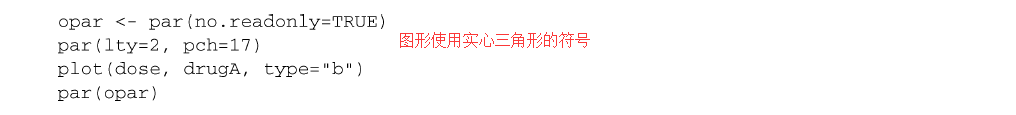
不加参数地执行par()(如:par(opar))将生成一个含有当前图形参数设置的列表,添加参数no.readonly=TRUE(如:par(no.readonly=TRUE))可以生成一个可以修改的当前图形参数列表。

方法二:对于部分高级绘图函数,可以在绘图函数中直接自行设定图形参数。
如:plot(dose,drugA,type="b",lty=2,pch=17)
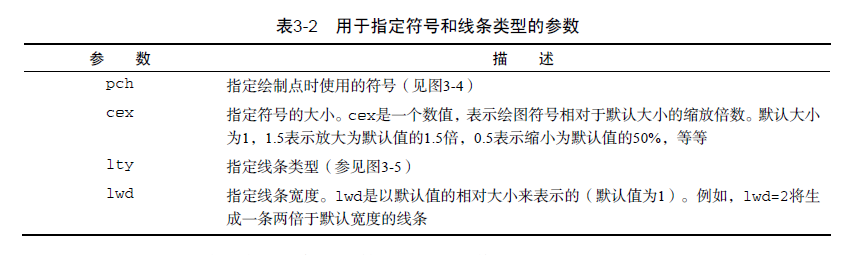
2.1 符号和线条

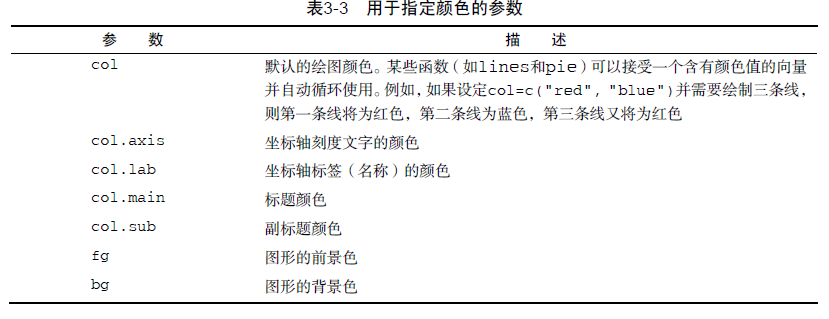
2.2 颜色

在R中,可以通过颜色下标、颜色名称、十六进制的颜色值、RGB值或HSV值来指定颜色。
函数colors()可以返回所有可用颜色的名称。
在线色彩图表见http://research.stowers-institute.org/efg/R/Color/Chart
rainbow(),gray()等函数
2.3 文本属性:指定字号、字体和字样
2.4 图形尺寸与边界尺寸
2.5 添加文本(如标题、标签)、自定义坐标轴和图例
许多高级绘图函数(例如plot、hist、boxplot)允许自行设定坐标轴和文本标注选项。例如:

对于不支持的函数,采取下面方法:
标题:用函数title()
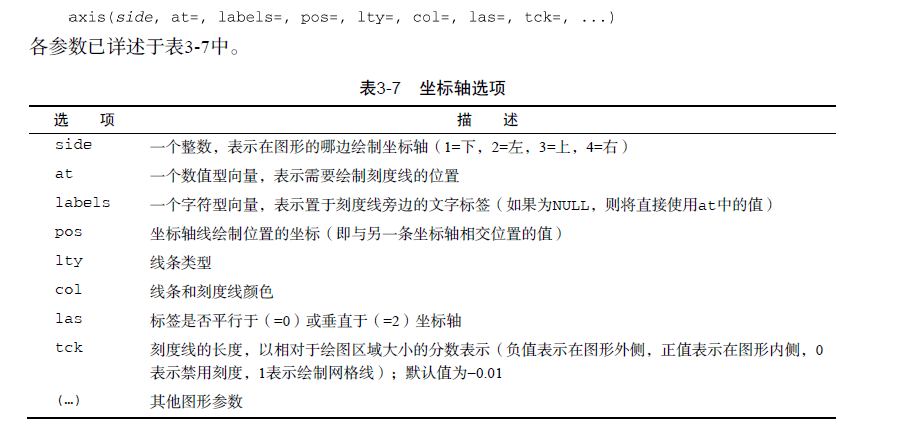
坐标轴:用函数数axis()创建自定义的坐标轴,而非使用R中的默认坐标轴。其格式为:

注:某些高级绘图函数已经包含了默认的标题和标签,你可以通过在plot()语句或单独的par()语句中添加ann=FALSE来移除它们。
创建自定义坐标轴时,你应当禁用高级绘图函数自动生成的坐标轴。参数axes=FALSE将禁用全部坐标轴(包括坐标轴框架线,除非你添加了参数frame.plot=TRUE)。参数xaxt="n"和yaxt="n"将分别禁用X轴或Y轴(会留下框架线,只是去除了刻度)。
使用函数lines()可以为一幅现有图形添加新的图形元素;函数mtext()用于在图形的边界添加文本。
次要刻度线:使用Hmisc包中的minor.tick()函数来添加。
参考线:函数abline()
图例:在图形中添加图例使用函数legend()
文本标注:通过函数text()和mtext()将文本添加到图形上。text()可向绘图区域内部添加文本,而mtext()则向图形的四个边界之一添加文本。
数学标注:
3、图形的组合
在R中使用函数par()或layout()可以容易地组合多幅图形为一幅总括图形。
(1)在par()函数中使用图形参数mfrow=c(nrows, ncols)来创建按行填充的、行数为nrows、列数为ncols的图形矩阵。另外,可以使用nfcol=c(nrows, ncols)按列填充矩阵。
(2)函数layout()的调用形式为layout(mat),其中的mat是一个矩阵,它指定了所要组合的多个图形的所在位置。
图形布局的精细控制:使用图形参数fig=