一. DevOps开发模式
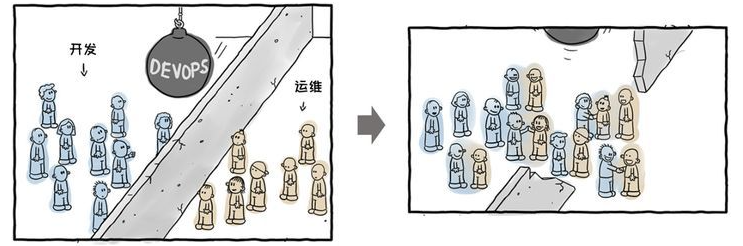
1. 传统模式
在传统的开发模式中,开发的整个过程是按部就班就行:

但是这种模式存在很大的弊端:
* 工作的不协调:开发人员在开发阶段,测试和运维人员其实是处于等待的状态。等到测试阶段,开发人员等待测试反馈bug,也会处于等待状态。
* 线上bug的隐患:项目准备交付时,突然出现了bug,所有人员需要加班、等待问题的处理;
2. DevOps模式
DevOps是Development和Operations两个词的结合,将开发和运维结合起来的模式:

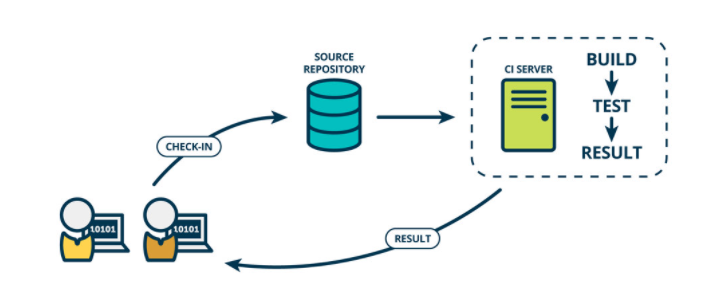
3. CI/CD
伴随着DevOps一起出现的两个词就是持续集成和持续交付(部署):
-
CI是Continuous Integration(持续集成);
-
CD是两种翻译:Continuous Delivery(持续交付)或Continuous Deployment(持续部署)
(1). 持续集成CI

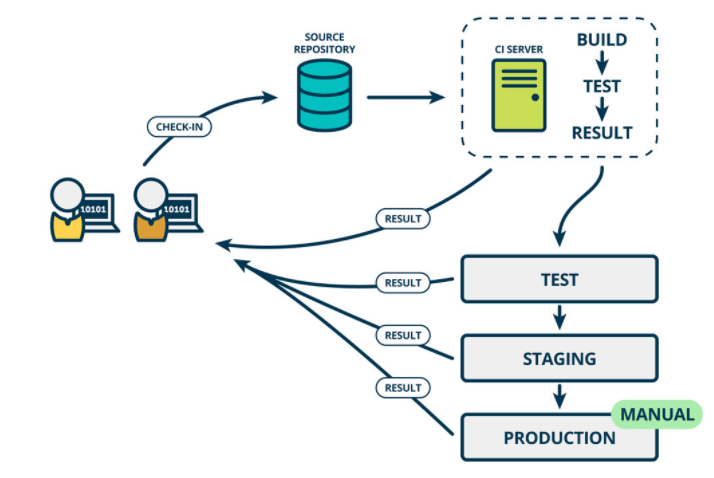
(2). 持续部署CD

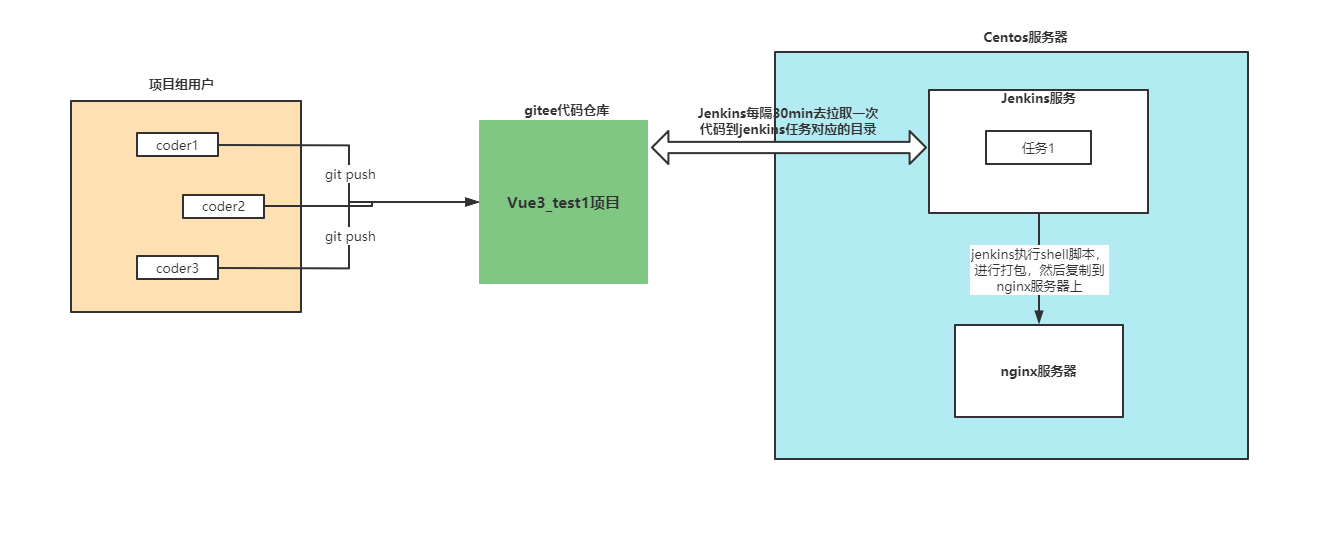
二. 自动化部署目标和流程
1. 目标
将一个 Vue3 项目提交到gitee后,可以实现自动部署到服务器上,即 随时提交,每隔30min中自动部署。
2. 环境准备
服务器:centos8.1 (虚拟机)
项目:基于VueCli创建的Vue3项目
代码仓库:gitee
服务器环境:
(1). git环境
(2). git1.8
(3). jenkins环境 (需要安装node插件)
(4). nginx服务器
3. 流程图

三. 基于Jenkins自动化部署详细步骤
1. 安装Java环境
(jenkins依赖于java环境)
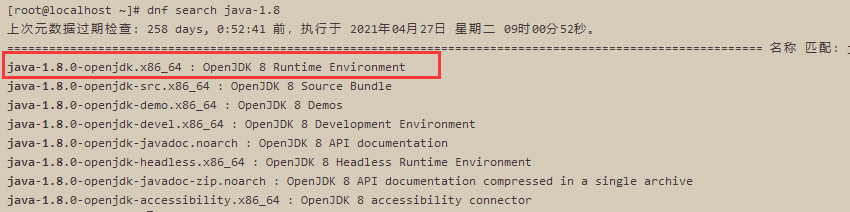
(1). 先通过dnf工具搜索一下java安装包 【dnf search java-1.8】

(2). 安装java环境 【dnf install java-1.8.0-openjdk.x86_64】

(3) 通过指令 【java -version】查看java版本

2. 安装git环境
服务器上需要安装git环境, 用于jenkins和gitee进行资源的同步
运行指令【dnf install git -y】,-y表示直接进行安装,不需要在确认了

3. 安装/配置nginx
(1). 通过指令 【dnf install nginx -y】进行nginx的安装

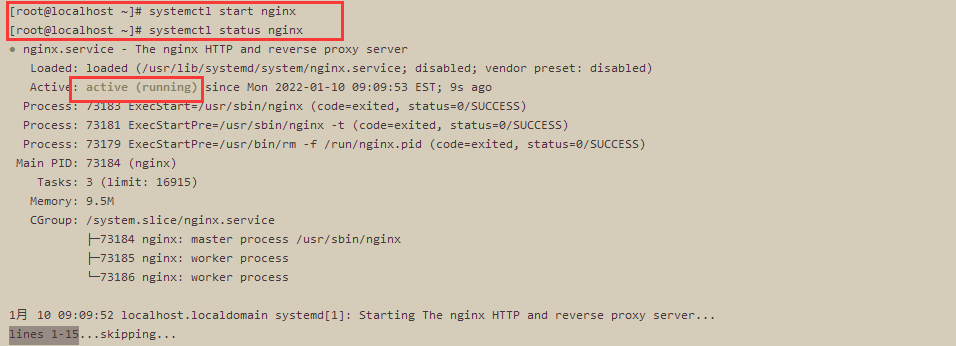
(2). 启动nginx → 查看nginx状态 → 设置开机自动启动nginx
【systemctl start nginx】
【systemctl status nginx】
【systemctl enable nginx】

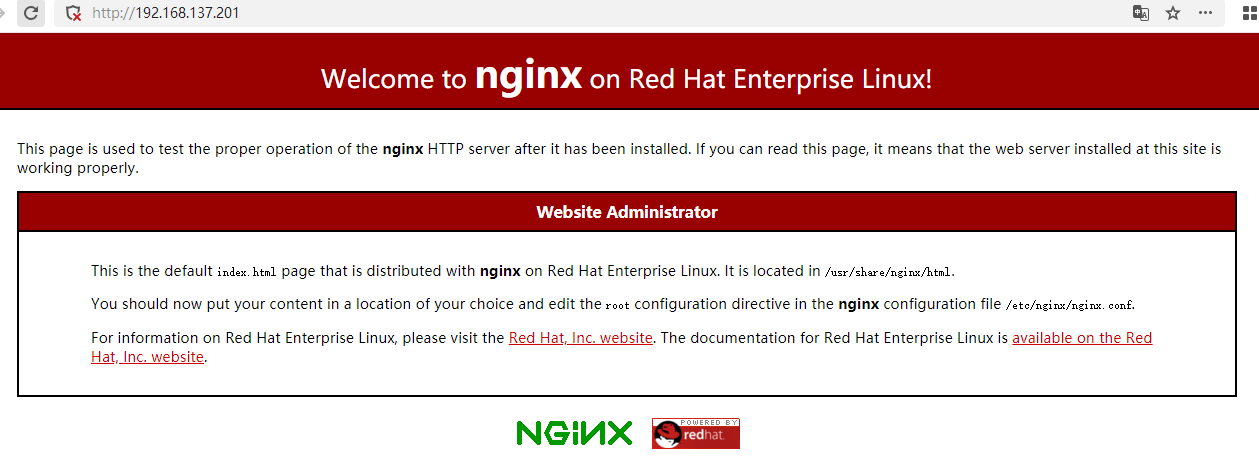
nginx默认监听80端口,输入:【 http://192.168.137.201 】,出现如下页面,表示nginx启动成功

(3). 在root目录下的publish文件夹下创建一个 vue3_test1文件夹,用来存放项目发布包;然后创建一个 index.html页面,用来测试使用。
【 mkdir /root/publish/vue3_test1 】
【touch index.html】
然后编辑 index.html页面,随意输入内容即可,比如

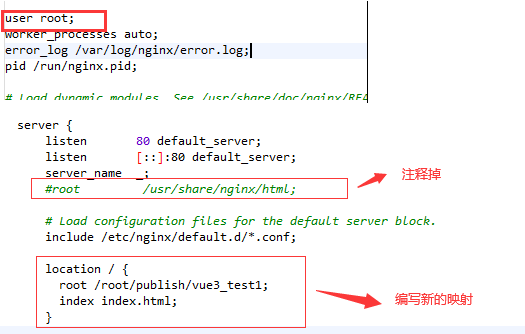
(4). 修改nginx配置文件,使其映射到上述(3)中创建的index.html上 【vi /etc/nginx/nginx.conf】
默认配置文件:

# For more information on configuration, see: # * Official English Documentation: http://nginx.org/en/docs/ # * Official Russian Documentation: http://nginx.org/ru/docs/ user nginx; worker_processes auto; error_log /var/log/nginx/error.log; pid /run/nginx.pid; # Load dynamic modules. See /usr/share/doc/nginx/README.dynamic. include /usr/share/nginx/modules/*.conf; events { worker_connections 1024; } http { log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; tcp_nopush on; tcp_nodelay on; keepalive_timeout 65; types_hash_max_size 2048; include /etc/nginx/mime.types; default_type application/octet-stream; # Load modular configuration files from the /etc/nginx/conf.d directory. # See http://nginx.org/en/docs/ngx_core_module.html#include # for more information. include /etc/nginx/conf.d/*.conf; server { listen 80 default_server; listen [::]:80 default_server; server_name _; root /usr/share/nginx/html; # Load configuration files for the default server block. include /etc/nginx/default.d/*.conf; location / { } error_page 404 /404.html; location = /40x.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } } # Settings for a TLS enabled server. # # server { # listen 443 ssl http2 default_server; # listen [::]:443 ssl http2 default_server; # server_name _; # root /usr/share/nginx/html; # # ssl_certificate "/etc/pki/nginx/server.crt"; # ssl_certificate_key "/etc/pki/nginx/private/server.key"; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 10m; # ssl_ciphers PROFILE=SYSTEM; # ssl_prefer_server_ciphers on; # # # Load configuration files for the default server block. # include /etc/nginx/default.d/*.conf; # # location / { # } # # error_page 404 /404.html; # location = /40x.html { # } # # error_page 500 502 503 504 /50x.html; # location = /50x.html { # } # } }
修改后的配置文件


# For more information on configuration, see: # * Official English Documentation: http://nginx.org/en/docs/ # * Official Russian Documentation: http://nginx.org/ru/docs/ user root; worker_processes auto; error_log /var/log/nginx/error.log; pid /run/nginx.pid; # Load dynamic modules. See /usr/share/doc/nginx/README.dynamic. include /usr/share/nginx/modules/*.conf; events { worker_connections 1024; } http { log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; tcp_nopush on; tcp_nodelay on; keepalive_timeout 65; types_hash_max_size 2048; include /etc/nginx/mime.types; default_type application/octet-stream; # Load modular configuration files from the /etc/nginx/conf.d directory. # See http://nginx.org/en/docs/ngx_core_module.html#include # for more information. include /etc/nginx/conf.d/*.conf; server { listen 80 default_server; listen [::]:80 default_server; server_name _; #root /usr/share/nginx/html; # Load configuration files for the default server block. include /etc/nginx/default.d/*.conf; location / { root /root/publish/vue3_test1; index index.html; } error_page 404 /404.html; location = /40x.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } } # Settings for a TLS enabled server. # # server { # listen 443 ssl http2 default_server; # listen [::]:443 ssl http2 default_server; # server_name _; # root /usr/share/nginx/html; # # ssl_certificate "/etc/pki/nginx/server.crt"; # ssl_certificate_key "/etc/pki/nginx/private/server.key"; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 10m; # ssl_ciphers PROFILE=SYSTEM; # ssl_prefer_server_ciphers on; # # # Load configuration files for the default server block. # include /etc/nginx/default.d/*.conf; # # location / { # } # # error_page 404 /404.html; # location = /40x.html { # } # # error_page 500 502 503 504 /50x.html; # location = /50x.html { # } # } }
(5). 重启nginx 【systemctl restart nginx】, 继续访问 【 http://192.168.137.201 】,发现出现403禁止访问了

(6). 设置整个文件夹内容的权限:【chmod -R 777 /root/publish/vue3_test1】,发现还是403禁止访问

(7) 关闭SELinux, 通过 【vi /etc/selinux/config】,把SELINUX改为disabled,然后 reboot重启。 最后再次访问:【 http://192.168.137.201 】大功告成。


4. 创建gitee代码仓库
(1). 先通过vuecli创建一个项目vue3_test1
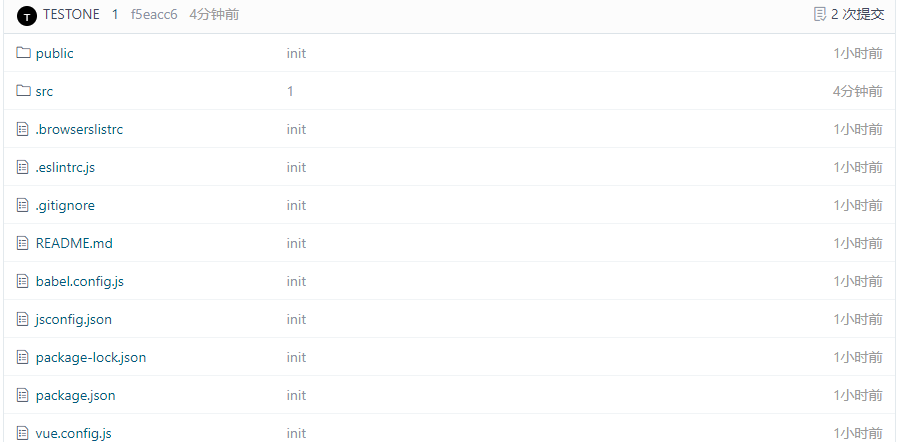
(2). 在gitee 创建一个私有仓库,仓库地址为:https://gitee.com/ypf0806/vue3_test1.git
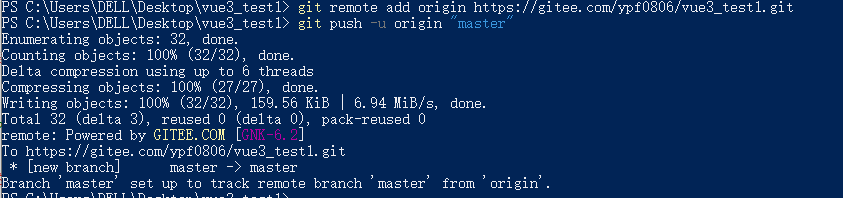
(3). 运行下面指令,将本地的vue3_test1项目推送到远程仓库
【git remote add origin https://gitee.com/ypf0806/vue3_test1.git】
【git push -u origin "master"】


5. 安装Jenkins
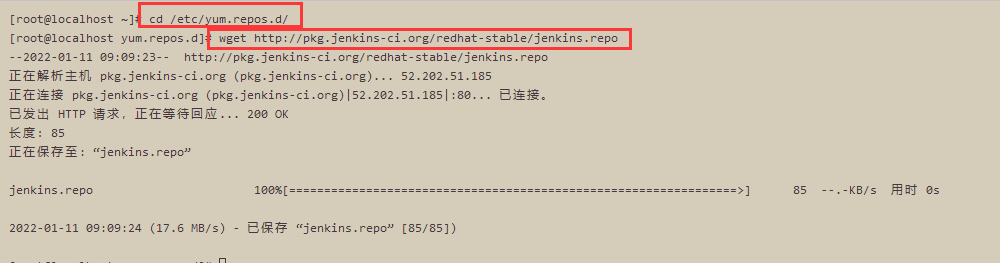
(1). 进入目录 【cd /etc/yum.repos.d/ 】,然后运行指令 【wget http://pkg.jenkins-ci.org/redhat-stable/jenkins.repo】进行下载

PS:
-
wget是Linux中下载文件的一个工具,-O表示输出到某个文件夹并且命名为什么文件;
-
(2). 导入GPG密钥以确保您的软件合法
【rpm --import https://pkg.jenkins.io/redhat/jenkins.io.key】 或 【rpm --import http://pkg.jenkins-ci.org/redhat/jenkins-ci.org.key】

(3). 编辑 【vi /etc/yum.repos.d/jenkins.repo】, 改为下面代码
[jenkins] name=Jenkins-stable baseurl=http://pkg.jenkins.io/redhat gpgcheck=1
(4). 运行指令进行安装 【dnf install jenkins --nobest -y】

(5) 启动jenkins → 查看状态 → 设置开机自动启动
【systemctl start jenkins】
【systemctl status jenkins】
【systemctl enable jenkins】

(6). Jenkins默认使用8080端口提供服务, 访问:【 http://192.168.137.201:8080 】, 云服务器需要配置安全组, 虚拟机需要通过防火墙开辟端口运行。运行上述地址,还是无法访问。
运行了下面指令,发现8080端口没有监听到, 见鬼了。
【ps -ef|grep jenkins】
【netstat -ntap|grep 8080】
(7). 重启虚拟机,重新启动jenkins 【systemctl start jenkins】,访问地址 【 http://192.168.137.201:8080 】发现成功了,至此大功告成。
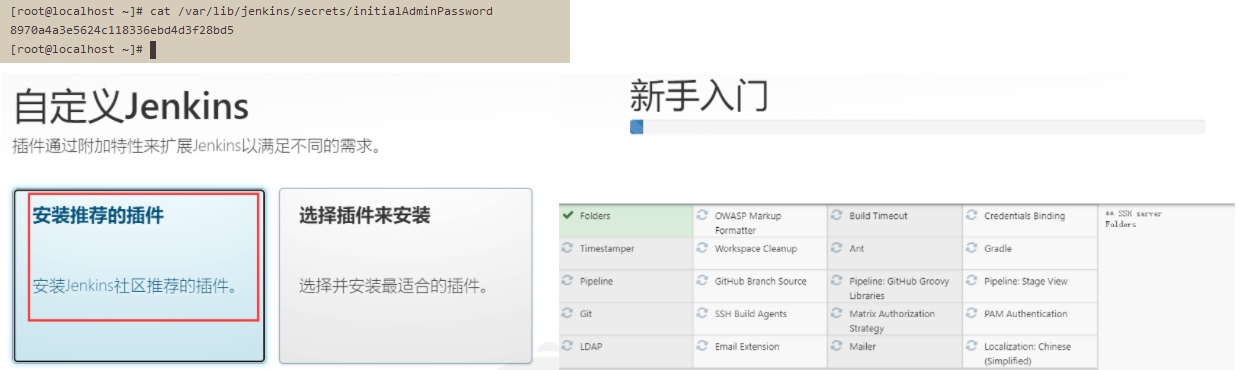
 (8). 查看密码 【cat /var/lib/jenkins/secrets/initialAdminPassword】,复制到上述页面,进入下面页面, 选择安装推荐插件。
(8). 查看密码 【cat /var/lib/jenkins/secrets/initialAdminPassword】,复制到上述页面,进入下面页面, 选择安装推荐插件。

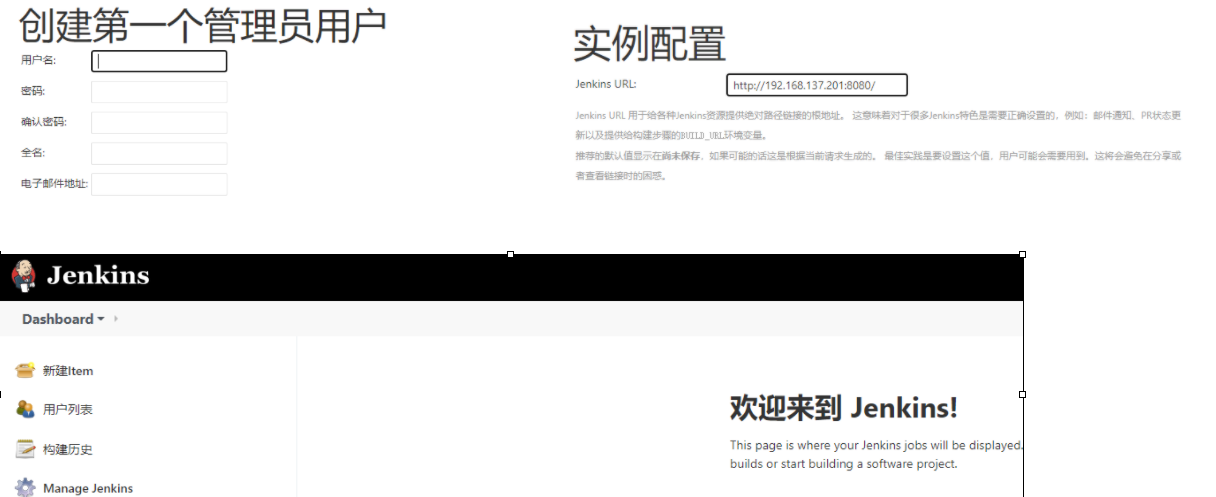
(9). 创建管理员账号和密码,账号 root 密码123456,最后进入主页面,至此安装彻底完成。

6. Jenkins任务配置
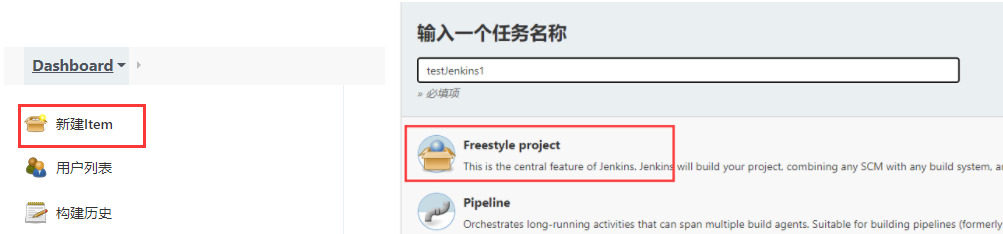
(1). 新建Item → 输入任务名称 testJenkins1→ 选择 Freestyle project

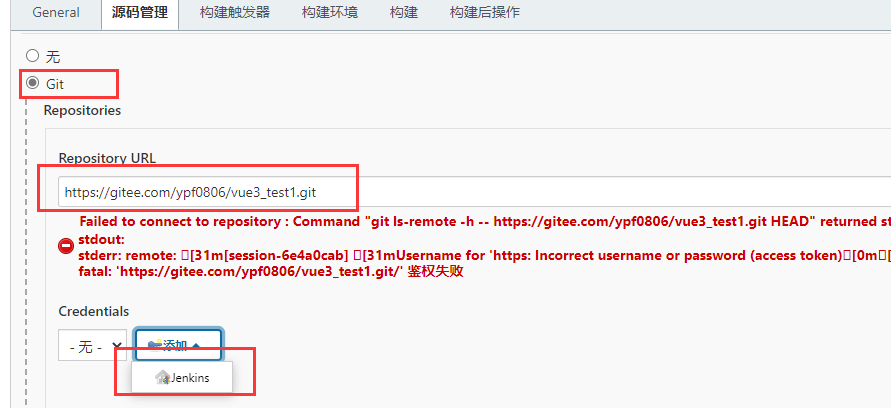
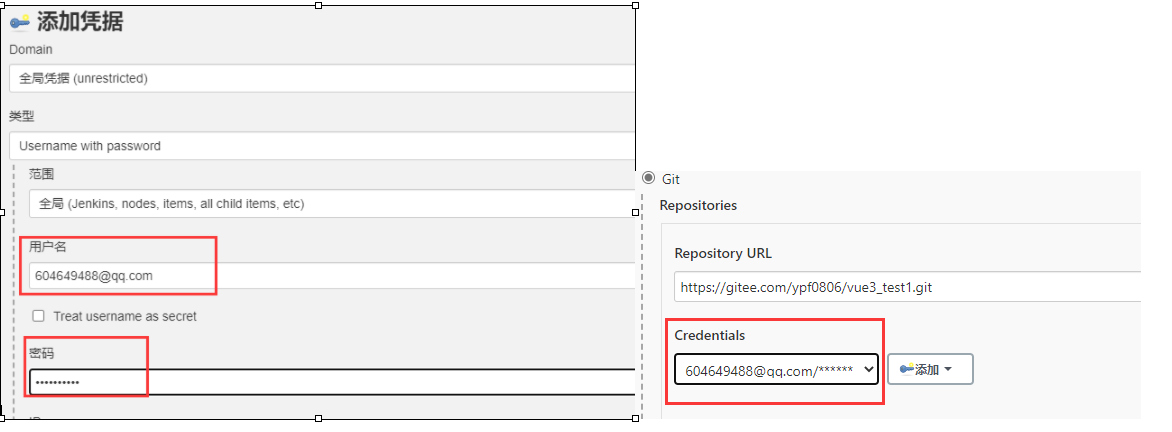
(2). 填写描述 → 源码管理,输入Url地址 → 添加访问权限


(3). 输入用户名 和 密码,这里是gitee的用户名和密码,如果密码不好用,需要去gitee生成token赋值到密码的位置,保存后,退回到上一个页面,红色的报错已经没了。

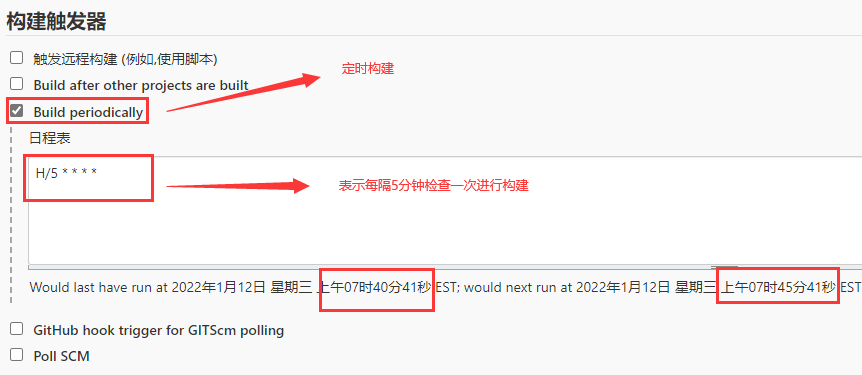
(4). 配置触发器,选择 Build periodically(定时构建) → 输入 【H/5 * * * *】,表示每隔5分钟拉取一下代码, 保存

ps:补充触发器的规则 ,定时字符串从左往右分别是:分 时 日 月 周

#每半小时构建一次OR每半小时检查一次远程代码分支,有更新则构建 H/30 * * * * #每两小时构建一次OR每两小时检查一次远程代码分支,有更新则构建 H H/2 * * * #每天凌晨两点定时构建 H 2 * * * #每月15号执行构建 H H 15 * * #工作日,上午9点整执行 H 9 * * 1-5 #每周1,3,5,从8:30开始,截止19:30,每4小时30分构建一次 H/30 8-20/4 * * 1,3,5
(5). 配置到此处,已经可以实现 jenkins从 gitee上 定时抓取代码了,通过查看控制台记录,知道下载在如下图目录下

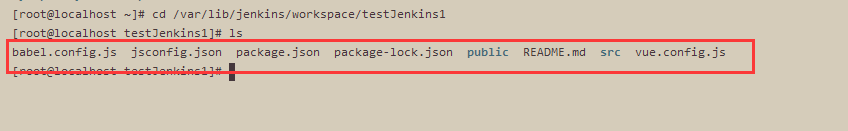
运行指令【cd /var/lib/jenkins/workspace/testJenkins1】,进入该目录进行查看,确实拉取成功了

截至此处,Jenkins定时拉取代码已经大功告成了,下面就是制作发布包了!!!!
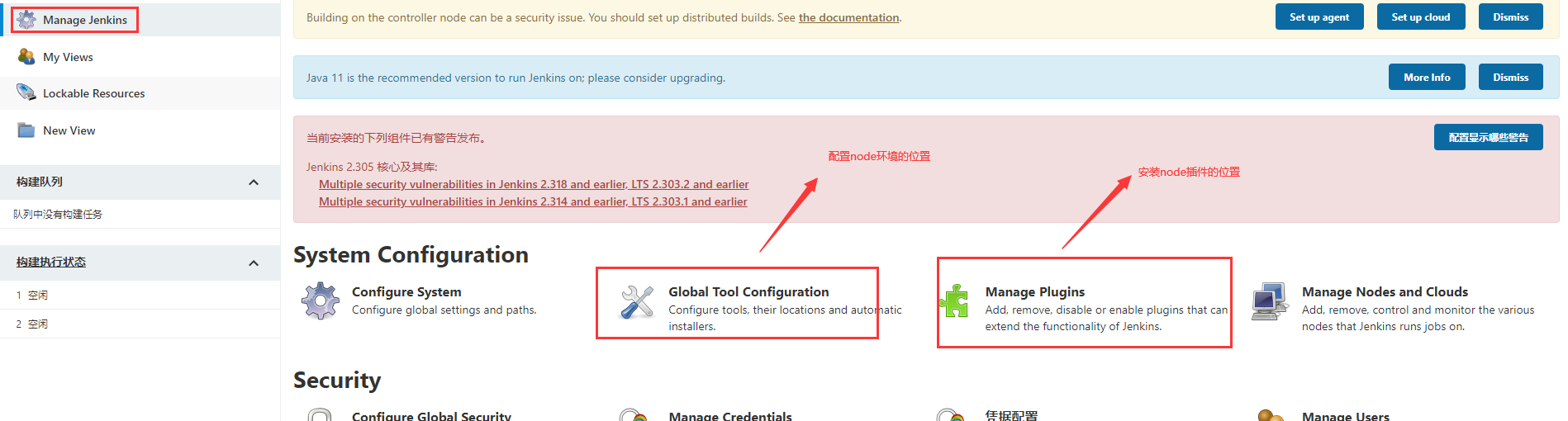
(5). 退回主面板,选择 Manage Jenkins → ① 先 Manage Plugins( 安装node插件的位置) → ② 然后 Global Tool Configuration (配置node环境的位置)

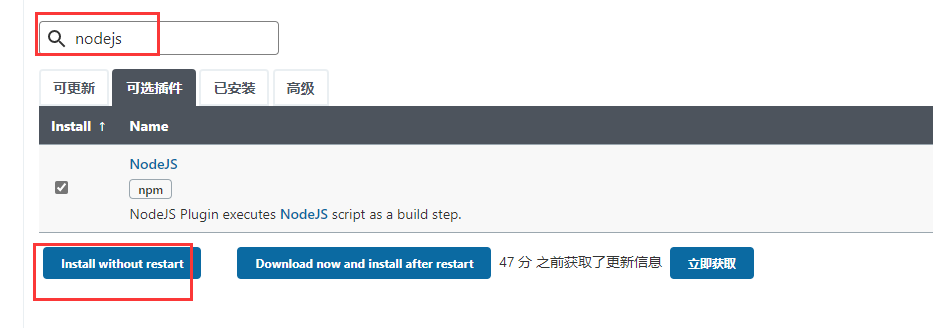
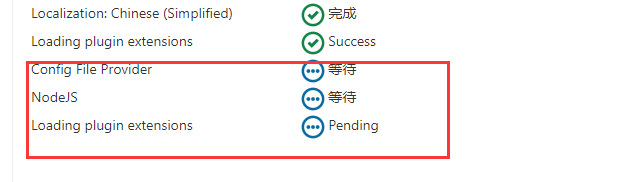
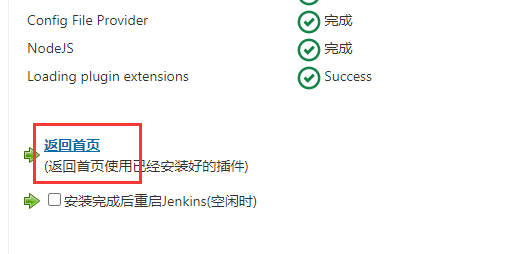
A. 安装node插件



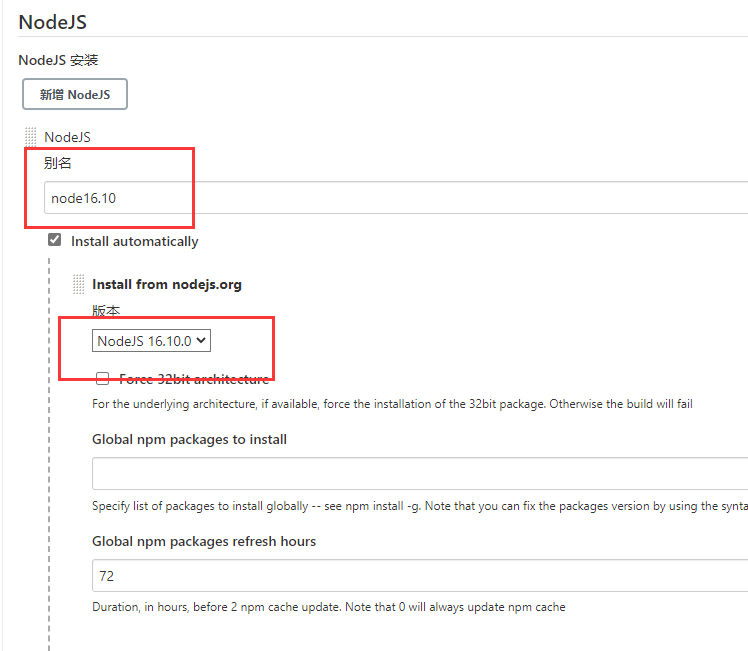
B. nodejs安装,并配置环境

C. 再回到jenkins任务中,选择构建环境,选择刚才的nodejs, 上面的命名为:node16.10,执行任务的时候,就会安装,这个安装过程有点慢

(6). 构建执行任务

构建执行的任务:
* 查看Node的版本等是否有问题;
* 执行 `npm install` 安装项目的依赖;
* 移除原来vue3_test1文件的所有内容;
* 将打包的dist文件夹内容移动到vue3_test1文件夹;(下面的脚本可以分两步来测试)
#第一步 pwd node -v npm -v npm install npm run build pwd echo '构建成功' ls #第二步 # 删除/root/publish/vue3_test1文件夹里所有的内容 rm -rf /root/publish/vue3_test1/* # 将生成发布包复制到vue3_test1文件夹下 cp -rf ./dist/* /root/publish/vue3_test1/
第一步:光构建

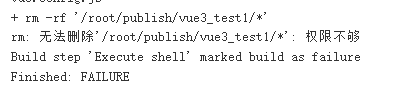
第二步,执行删除和迁移
继续运行指令,发现rm删除权限不够,参考:https://www.cnblogs.com/zhangjianchao/p/15364286.html

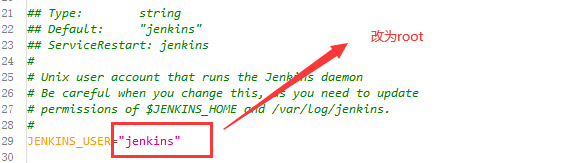
主要是修改一下:【vi /etc/sysconfig/jenkins】

重新执行Jenkins任务,发现执行成功

查看vue3_test1文件夹下的内容,发现已经复制进去了。

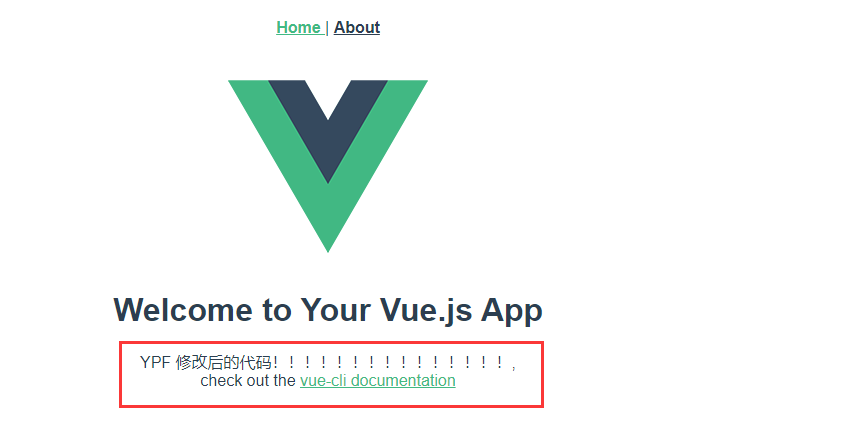
(7). 本地修改代码,提交到gitee上,jenkins会自动拉取发布,访问niginx服务器 【 http://192.168.137.201】,发现是修改后的内容,至此大功告成。

!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。
