1. 盒模型的五个属性
盒模型主要涉及的属性有:width(宽度)、height(高度)、padding(内边距)、 border(边框)、margin(外边距)。
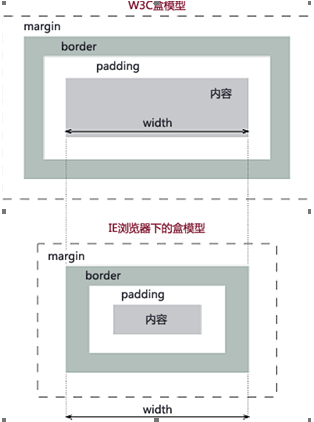
2. 盒模型的两种模式
模式一:width=盒子自身的width (正常情况)
模式二:width=盒子自身的width+左padding+右padding+左border+右border (仅在IE5和IE6+怪异模式中出现)

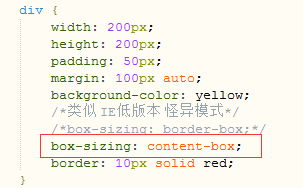
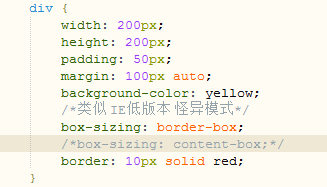
当然也可以通过box-sizing属性,来控制标准模式(box-sizing:content-box)还是怪异模式(box-sizing:border-box)。
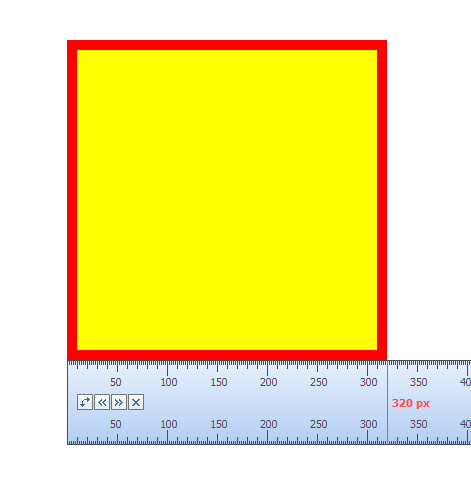
实例1:


实例2:


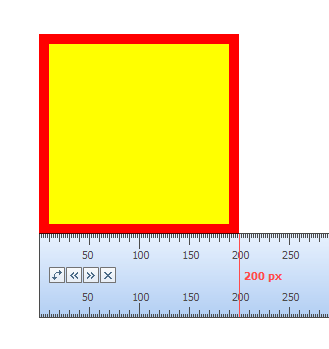
3. padding属性
指内边距,padding的区域有背景颜色,css2.1前提下,并且背景颜色一定和内容区域的相同。也就是说,background-color将填充所有border以内的区域。
padding属性分两种写法:综合属性和小属性。
(1). 综合属性
padding:10px 20px 30px 40px,(顺序为:上右下左)
padding:10px 20px 30px, (上下分别为10px和30px,右左均为20px)
padding:10px 20px, (上下为10px,右左为20px)
padding:10px, (上右下左均为10px)
(2). 小属性
padding-top: 30px;
padding-right: 20px;
padding-bottom: 40px;
padding-left: 100px;
特别用法:可以用小属性来层叠综合属性,但不要反过来用。
padding: 20px;
padding-left: 30px;
4. border属性
指边框,border有三个要素:粗细、样式、颜色。如果颜色不写,默认为黑色,其它两个属性不能不写。
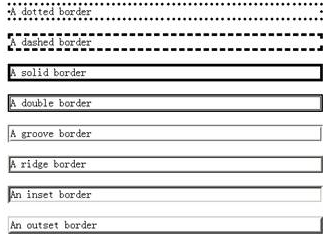
首先介绍一下border的所有线性:

border可以分两种写法:综合属性和小熟悉
(1). 综合属性
(2). 小属性
A: 按照三要素来分
border- 10px 20px,(符合上右下左的规律,可以写1、2、3、4个属性)
border-style: solid, (符合上右下左的规律,可以写1、2、3、4个属性)
border-color: red blue green pink, (符合上右下左的规律,可以写1、2、3、4个属性)
B: 按照方向来分
border-top:10px solid red;
border-right:10px solid red;
border-bottom:10px solid red;
border-left:10px solid red;
C: 按照方向-三要素来分
border-top-10px;
border-top-style:solid;
border-top-color:red;
border-right-10px;
border-right-style:solid;
border-right-color:red;
border-bottom-10px;
border-bottom-style:solid;
border-bottom-color:red;
border-left-10px;
border-left-style:solid;
border-left-color:red;
特别用法:可以用小属性来层叠综合属性,但不要反过来用。
5. margin属性
指外边距,border以为的区域,通常两个盒子之间的距离。
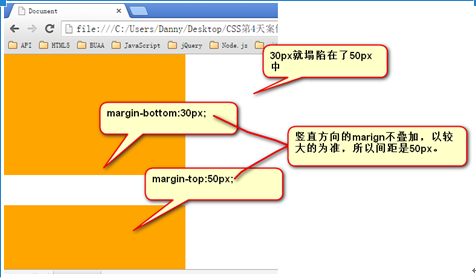
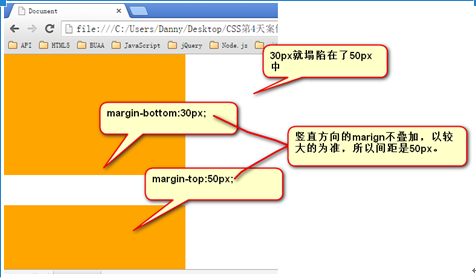
(1). 塌陷现象
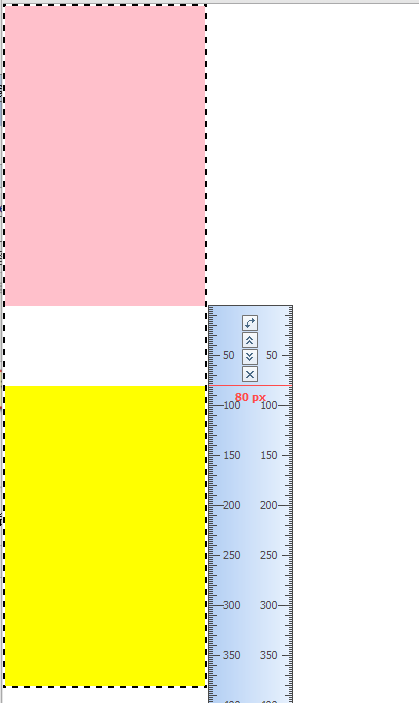
在标准文档流中,margin竖直方向存在塌陷现象,竖直方向取margin的最大值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.p1 {
200px;
height: 300px;
background-color: pink;
margin-bottom: 30px;
}
.p2 {
200px;
height: 300px;
background-color: yellow;
margin-top: 50px;
}
</style>
</head>
<body>
<!--在标准文档流中margin塌陷 竖直方向默认为最大的-->
<p class="p1"></p>
<p class="p2"></p>
</body>
</html>


在非标准文档流中,margin竖直方向不塌陷。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.p1 {
200px;
height: 300px;
background-color: pink;
margin-bottom: 30px;
float: left;
}
.p2 {
200px;
height: 300px;
background-color: yellow;
margin-top: 50px;
float: left;
}
div{
200px;
border: 2px dashed black;
overflow: hidden;
}
</style>
</head>
<body>
<div>
<p class="p1"></p>
<p class="p2"></p>
</div>
</body>
</html>

(2). 利用 “margin:0 auto” 属性使盒子水平居中
使用条件:
A:盒子要有明确的width。
B:只有在标准文档流中的盒子中才会生效,浮动了或定位了均无效。
C:该特性作用的是盒子,使盒子水平方向居中。
D:若要使盒子中的内容水平居中:text-align:center;竖直居中:line-height=height。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box1{
300px;
height: 300px;
background-color: palevioletred;
/*盒子水平居中*/
margin: 0 auto;
/*文字水平居中*/
text-align: center;
/*盒子竖直居中*/
line-height: 300px;
}
</style>
</head>
<body>
<div class="box1">
我要居中了
</div>
</body>
</html>