一. 整体介绍
这里介绍DOM对象中的Document对象。
何为Document对象?每个载入浏览器的HTML文档都会成为Document对象,Document对象可以帮助我们对所有的HTML文档进行访问。
任何一个对象都会有属性和方法,当然Document对象也不例外,Document对象有对象集合、对象属性、对象方法,但对象集和对象属性用的相对不是很多,这里不过多介绍(感兴趣的话可以查阅
W3C:http://www.w3school.com.cn/jsref/dom_obj_document.asp),主要介绍Document对象的方法。
二. 详细介绍
Document对象的方法包括:
最重要的三个查找方法:getElementById()、getElementsByClassName()、getElementsByTagName() ; 分别是根据id、类名、标签名来查找。
其他方法:open() 、close() 、write() 、writeIn() 。
1. getElementById()
根据元素的id来获取该元素对象,通过该方法获取的元素对象是唯一的,可以直接对其进行操作。
2. getElementsByClassName()
根据元素的class类名来获取该元素对象,通过该方法获取的元素对象是一个伪数组,需要通过伪数组的方式对其进行访问。
3. getElementsByTagName()
根据元素的标签名来获取该元素对象,通过该方法获取的元素对象是一个伪数组,需要通过伪数组的方式对其进行访问。
补充:什么是伪数组?伪数组和数组有什么区别?
伪数组是只有数组的部分功能(下标的调用和length属性),但是却不能调用数组中的方法(eg: pop()、push()、unshift())。
常见的伪数组有:A:arguments集合(后续介绍Function对象时介绍)
B:DOM集合(getElementsByClassName和getElementsByTagName)
C:JQuery框架本身就是一个伪数组
下面通过代码来详细分析一下伪数组的用法,以及伪数组和真数组如何转换

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 div { 8 width: 50px; 9 height: 50px; 10 border: 1px solid black; 11 } 12 </style> 13 <script type="text/javascript"> 14 window.onload = function() { 15 /* 伪数组:只有数组的部分功能(length和下标),无法访问数组对象中的方法 16 常见的伪数组有: 17 1. arguments 18 2. Dom集合 : document.getElementsByClassName() 19 document.getElementsByTagName() 20 3. JQuery框架本身就是一个伪数组 21 * */ 22 23 //1. 运用 24 var divs = document.getElementsByTagName('div'); 25 //下面这句话报错 26 //因为divs是一个伪数组,不能调用数组的pop方法 27 //divs.pop().style.backgroundColor = "yellow"; 28 29 //核心知识点:将伪数组转换成真数组 30 //Array.prototype.slice.call("伪数组名"); 31 var realdivs = Array.prototype.slice.call(divs); 32 realdivs.pop().style.backgroundColor = "pink"; 33 34 //2. 自定义伪数组 35 var firstDivs = { 0: 'name', 1: 'maru' ,length:2}; 36 console.log(firstDivs); 37 console.log(Array.prototype.slice.call(firstDivs)); 38 }; 39 </script> 40 </head> 41 42 <body> 43 <div>1</div> 44 <div>2</div> 45 <div>3</div> 46 <div>4</div> 47 </body> 48 49 </html>
下面通过代码继续介绍以上三个方法的具体使用:

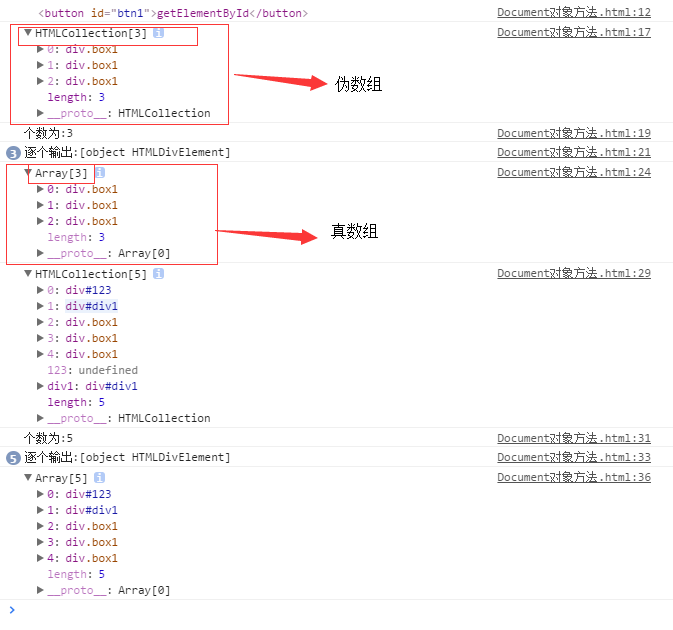
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 window.onload = function() { 8 //1.getElementById() 9 document.getElementById("btn1").onclick = function() { 10 var obj = document.getElementById("btn1"); 11 console.log(obj); 12 }; 13 //2.getElementsByClassName() 14 document.getElementById("btn2").onclick = function() { 15 var obj = document.getElementsByClassName("box1"); 16 console.log(obj); 17 //调用伪数组 18 console.log('个数为:' + obj.length); 19 for(var i = 0; i < obj.length; i++) { 20 console.log('逐个输出:' + obj[i]); 21 } 22 //转换成真数组 23 console.log(Array.prototype.slice.call(obj)); 24 }; 25 //3.getElementsByTagName() 26 document.getElementById("btn3").onclick = function() { 27 var obj = document.getElementsByTagName("div"); 28 console.log(obj); 29 //调用伪数组 30 console.log('个数为:' + obj.length); 31 for(var i = 0; i < obj.length; i++) { 32 console.log('逐个输出:' + obj[i]); 33 } 34 //转换成真数组 35 console.log(Array.prototype.slice.call(obj)); 36 }; 37 }; 38 </script> 39 </head> 40 <body> 41 <button id="btn1">getElementById</button> 42 <button id="btn2">getElementsByClassName</button> 43 <button id="btn3">getElementsByTagName</button> 44 <div id="123"> 45 </div> 46 <div id="div1"> 47 <div class="box1"> 48 <div class="box1"> 49 </div> 50 </div> 51 </div> 52 <div class="box1"> 53 </div> 54 </body> 55 </html>
结论:

4. open()-close()
打开一个新文档,并擦出当前文档的内容,新文档用 write() 方法或 writeln() 方法编写,但必须要用close()方法关闭该文档,迫使其内容显示出来。
注意:一旦调用了 close(),就不应该再次调用 write(),因为这会隐式地调用 open() 来擦除当前文档并开始一个新的文档。
5. write()-writeIn()
向文档写 HTML 表达式 或 JavaScript 代码,但是write不换行,writeIn换行

1 var newDoc = document.open("text/html", "replace"); 2 var txt = "<html><body>Learning about the DOM is FUN!</body></html>"; 3 newDoc.write(txt); 4 newDoc.write(txt); 5 //write不换行,writeIn换行 6 newDoc.writeln(txt); 7 newDoc.writeln(txt); 8 newDoc.close();
