以下代码,仅在谷歌下测试过
首先是html的table的代码:
1 <table class="tablediv" id="myTable" border="1"> 2 <thead> 3 <tr> 4 <td class="wt40">111asdasdassd</td> 5 <td class="wt50">222asdsa</td> 6 </tr> 7 </thead> 8 <tbody id="tb"> 9 <tr> 10 <td class="wt40">aaaaaaa23423d</td> 11 <td class="wt50">bbbbb23w23sd</td> 12 </tr> 13 <tr> 14 <td class="wt40">fdfffffffffffffsgdds</td> 15 <td class="wt50">bbbbbbb sd</td> 16 </tr> 17 <tr> 18 <td class="wt40">aaaaaaa sd</td> 19 <td class="wt50">bbbbbbb sd</td> 20 </tr> 21 <tr> 22 <td class="wt40">aaaaaaa sd</td> 23 <td class="wt50">bbbbbbb sd</td> 24 </tr> 25 <tr> 26 <td class="wt40">aaaaaaa sd</td> 27 <td class="wt50">bbbbbbb sd</td> 28 </tr> 29 <tr> 30 <td class="wt40">aaaaaaa sd</td> 31 <td class="wt50">bbbbbbb sd</td> 32 </tr> 33 <tr> 34 <td class="wt40">aaaaaaa sd</td> 35 <td class="wt50">bbbbbbb sd</td> 36 </tr> 37 <tr> 38 <td class="wt40">aaaaaaa sd</td> 39 <td class="wt50">bbbbbbb sd</td> 40 </tr> 41 <tr> 42 <td class="wt40">aaaaaaa sd</td> 43 <td class="wt50">bbbbbbb sd</td> 44 </tr> 45 <tr> 46 <td class="wt40">aaaaaaa sd</td> 47 <td class="wt50">bbbbbbb sd</td> 48 </tr> 49 <tr> 50 <td class="wt40">aaaaaaa sd</td> 51 <td class="wt50">bbbbbbb sd</td> 52 </tr> 53 </tbody> 54 </table>
下面是css代码,
1 table { 2 margin:0 auto; 3 border-collapse:collapse; 5 } 6 thead { 7 background:#CCCCCC; 8 display:block 9 } 10 tbody { 11 height:100px; 12 overflow-y:scroll; 13 display:block 14 } 15 .wt40{ 16 width:300px; 19 } 20 .wt50{ 21 width:450px; 24 }
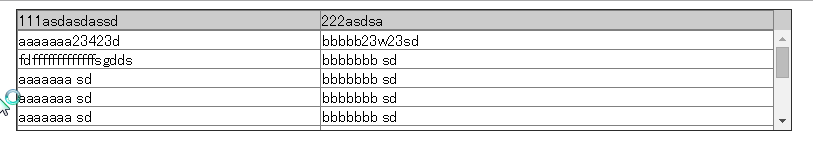
浏览器窗口比table宽的时候显示的是正常的,但是浏览器的宽度缩小的时候会出现thead和tbody对不齐的情况,如下图

之后,修改css如下,
.wt40{ width:300px; min-width:300px; max-width:300px; } .wt50{ width:450px; min-width:450px; max-width:450px; }
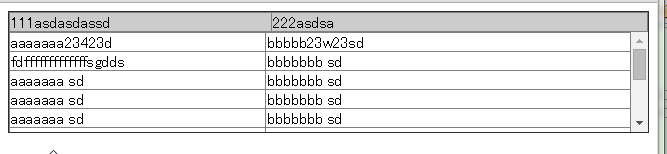
分别加上min-width和max-width之后,这个问题解决了。但是还有一个问题,那就是给table加上宽度(宽度大于tbody的)之后,滚动条就会右移,如图:

所以只要把table的width设置的比tbody就好了。