Android记录6--ViewPage+Fragment的使用例子
2013年9月6日Fragment学习
Fragment这个东西,我到现在才接触到,之前没有用到过,关于Fragment这个东西在官方文档已经介绍了非常清楚了,我还特地转载了官方API的中文翻译,在这我就不浪费口舌了。简单来说,Fragment就是为满足大屏幕的而诞生的,手机屏幕小而平板屏幕就大了,屏幕一大就会产生更多的交互,这是很容易想到的,那么单纯的Activity就不能满足我们的需求了。
今天这个例子是自己做的一个小Demo,简单使用了Fragment,是跟ViewPage结合一起使用的。我想实现的效果是,左右滑动可以从一个Fragment到另一个Fragment的过渡。
看看效果图:
可以看到,两个fragment都可有控件的点击事件,如果是两个Activity我不知道怎么实现,可能会稍微麻烦一点。
简单的ViewPage布局:
/2013.09.05_ViewPage_Fragment_Demo/res/layout/activity_main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <android.support.v4.view.ViewPager
- android:id="@+id/viewpager"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:flipInterval="30"
- android:persistentDrawingCache="animation" />
- </RelativeLayout>
/2013.09.05_ViewPage_Fragment_Demo/res/layout/viewpager1.xml
- <?xml version="1.0" encoding="UTF-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="@drawable/guide_1" >
- <Button
- android:id="@+id/btn"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_centerHorizontal="true"
- android:layout_marginBottom="54dp"
- android:background="@drawable/butten"
- />
- </RelativeLayout>
/2013.09.05_ViewPage_Fragment_Demo/res/layout/viewpager2.xml
- <?xml version="1.0" encoding="UTF-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="@drawable/guide_2" >
- <Button
- android:id="@+id/btn"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_centerHorizontal="true"
- android:layout_marginBottom="54dp"
- android:background="@drawable/butten" />
- </RelativeLayout>
再来一个适配器:
/2013.09.05_ViewPage_Fragment_Demo/src/com/wwj/vf/adapter/FragAdapter.java
- package com.wwj.vf.adapter;
- import java.util.List;
- import android.support.v4.app.Fragment;
- import android.support.v4.app.FragmentManager;
- import android.support.v4.app.FragmentPagerAdapter;
- /**
- * FragmentPager适配器
- * @author wwj
- *
- */
- public class FragAdapter extends FragmentPagerAdapter{
- private List<Fragment> fragments;
- public FragAdapter(FragmentManager fm) {
- super(fm);
- }
- public FragAdapter(FragmentManager fm, List<Fragment> fragments) {
- super(fm);
- this.fragments = fragments;
- }
- @Override
- public Fragment getItem(int position) {
- return fragments.get(position);
- }
- @Override
- public int getCount() {
- return fragments.size();
- }
- }
两个自定义的Fragment
这里很简单,一张背景+一个按钮
/2013.09.05_ViewPage_Fragment_Demo/src/com/wwj/vf/ui/MyFragment1.java
- package com.wwj.vf.ui;
- import com.wwj.vf.R;
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.ViewGroup;
- import android.widget.Button;
- import android.widget.Toast;
- /**
- * 第一个Fragment
- *
- * @author wwj
- *
- */
- public class MyFragment1 extends Fragment {
- private Button btn;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- }
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- View view = inflater.inflate(R.layout.viewpager1, container, false);
- btn = (Button) view.findViewById(R.id.btn);
- btn.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- Toast.makeText(getActivity(), "你点我啦,好坏!!!", Toast.LENGTH_LONG).show();
- }
- });
- return view;
- }
- @Override
- public void onActivityCreated(Bundle savedInstanceState) {
- super.onActivityCreated(savedInstanceState);
- }
- @Override
- public void onPause() {
- super.onPause();
- }
- }
/2013.09.05_ViewPage_Fragment_Demo/src/com/wwj/vf/ui/MyFragment2.java
- package com.wwj.vf.ui;
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.ViewGroup;
- import android.widget.Button;
- import android.widget.Toast;
- import com.wwj.vf.R;
- /**
- * 第2个Fragment
- *
- * @author wwj
- *
- */
- public class MyFragment2 extends Fragment {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- }
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- View view = inflater.inflate(R.layout.viewpager2, container, false);
- view.findViewById(R.id.btn).setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- Toast.makeText(getActivity(), "这个Fragment2哦,要注意了!!", Toast.LENGTH_SHORT).show();
- }
- });
- return view;
- }
- @Override
- public void onActivityCreated(Bundle savedInstanceState) {
- super.onActivityCreated(savedInstanceState);
- }
- @Override
- public void onPause() {
- super.onPause();
- }
- }
好啦,在Activity里添加两个Fragment
- package com.wwj.vf;
- import java.util.ArrayList;
- import java.util.List;
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.support.v4.app.FragmentActivity;
- import android.support.v4.view.ViewPager;
- import com.wwj.vf.adapter.FragAdapter;
- import com.wwj.vf.ui.MyFragment1;
- import com.wwj.vf.ui.MyFragment2;
- /**
- * 主Activity,包含两个fragment
- *
- * @author wwj
- *
- */
- public class MainActivity extends FragmentActivity {
- private ViewPager vp;
- private FragAdapter adapter;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- vp = (ViewPager) findViewById(R.id.viewpager);
- List<Fragment> fragments = new ArrayList<Fragment>();
- fragments.add(new MyFragment1());
- fragments.add(new MyFragment2());
- adapter = new FragAdapter(getSupportFragmentManager(), fragments);
- vp.setAdapter(adapter);
- vp.setCurrentItem(0);
- }
- }
简单的ViewPage和Fragment的搭配使用就这样了。

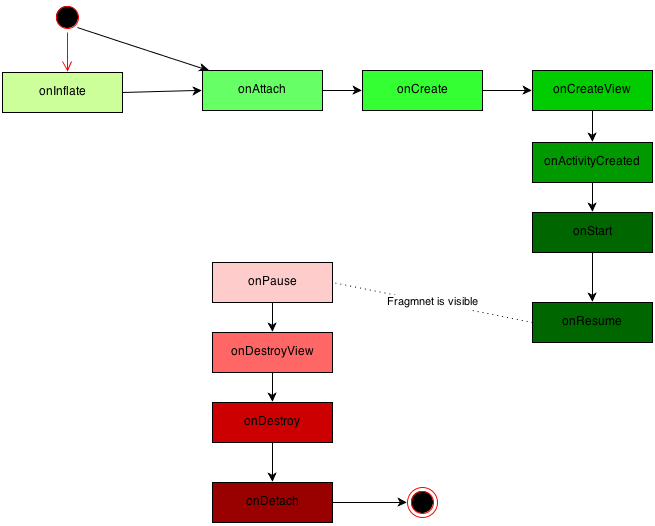
我们来看一下Fragment完整的生命周期。
- 在Fragment生命周期开始,onInflate方法被调用。要注意的是,这个方法只在我们直接用标签在布局文件中定义的时候才会被调用。我们可以在这个方法中保存一些在xml布局文件中定义的配置参数和一些属性。
- 这一步过后就轮到onAttach被调用了。这个方法在Fragment绑定到它的父Activity中的时候被调用,我们可以在这里保存它和Activity之间的引用。
- 之后onCreate会被调用。这是最重要的步骤之一。Fragment就是在这一步中产生的,可以用这个方法来启动其它线程来检索数据,比如从远程服务器中启动。
- onCreateView这个方法是在Fragment创建自己的视图结构的时候被调用,在这个方法中我们会载入Fragment的布局文件,就像我们在ListView控件中载入布局一样。在这个过程中,我们不能保证父Activity是否已经创建,所以有一些操作我们不能在这里完成。
- 可以看到,在onActivityCreated后Activity才算是建立完成。到这一步,我们的Activity就创建成功并激活了。我们可以随时使用它了。
- 下一步就是onStart了,在这里我们做的事和Activity中的onStart一样,在这个方法中Fragment虽然可以显示,但是还不能和用户进行交互,只有在onResume后Fragment才能开始和用户进行交互操作。在这个过程后,Fragment就已经启动并运行起来了。
- 也许会暂停Activity。Activity的OnPause方法会被调用。这时候Fragment的onPause方法也会被调用。
- 系统也可能会销毁Fragment的视图显示,发生这种情况时onDestroyView方法就被调用了。
- 之后,如果系统需要完全销毁整个Fragment的话,onDestroy方法就会被调用了。这时候我们就需要释放掉所有可用的连接了,因为这个时候Fragment马上就要被杀掉了。虽然是在准备销毁的过程中,但是Fragment仍然绑定在父Activity中。
- 最后一步就是把Fragment从Activity中解绑,即调用onDetach方法。

