一、目的:
相信大家一定见过一种下拉选择的是根据数据的类别进行分类后输出的,这里我们讨论的是如何使用Linq将已有的数据进行分类并按照分类的类别名称进行输出,这样完全可以根据数据库的数据库的类别自动的输出对应的类别的数据
二、列子:
这里我们将会根据用户的角色来进行分类,并且输出。
1 protected void Page_Load(object sender, EventArgs e) 2 { 3 DataSet data = Bll_User.GetList(""); 4 var newdata = from item in data.Tables[0].AsEnumerable() 5 where item["UserState"].ToString() == "启用" 6 group item by item["UserRole"].ToString() into g 7 select g; 8 foreach (IGrouping<string, DataRow> group in newdata) 9 { 10 Telerik.Web.UI.RadComboBoxItem radgroup = new Telerik.Web.UI.RadComboBoxItem(); 11 radgroup.BackColor = System.Drawing.Color.Black; 12 radgroup.ForeColor = System.Drawing.Color.White; 13 radgroup.Text = (group.Key == "")?"普通用户":group.Key; 14 radgroup.IsSeparator = true; 15 RadComboBox1.Items.Add(radgroup); 16 foreach (DataRow item in group) 17 { 18 Telerik.Web.UI.RadComboBoxItem raditem = new Telerik.Web.UI.RadComboBoxItem(); 19 raditem.Text = item["UserName"].ToString(); 20 raditem.Value = item["UserID"].ToString(); 21 RadComboBox1.Items.Add(raditem); 22 } 23 } 24 }
这里我们使用了Linq中的 group by into 的语句进行的分类。
然后我们在通过 iGrouping 接口以及 IEnumerable 接口将数据添加至RadCombobox控件中的。这里我们涉及了两层的循环,第一层是将组的信息添加到控件中,第二个循环是将该组下的信息添加到控件中。
按照这个顺序就可以完整的将分类以及数据输出。
这里再将分类的数据输出的时候还将该项的分隔符属性设置为了true这样用户就无法选择该项了。
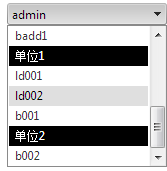
最后的效果图:

因为最近时间紧所以没有什么太多的时间整理花在写文档上面。