VBO,全称Vertex Buffer Object,与FBO,PBO并称,但它实际上老不少。就某种意义来说,它就是VA(Vertex Array)的升级版。
1. "客户端状态" 和 "服务端状态"
从VBO的作用说起吧。VBO出现的背景是人们发现VA还有不让人满足的地方。一般,在OpenGL里,提高顶点绘制速度的手法,一是把常规的glBegin() - glEnd()类代码段放入一个显示列表中(通常在初始化阶段完成),然后每遍渲染都调用这个显示列表;二是使用顶点数组,把顶点以及顶点属性数据作为数组,渲染的时候直接用一个或几个函数调动这些数组里的数据进行绘制,形式上是减少函数调用的次数(glVertex再见),提高绘制效率。但是这两种方法都有缺点。在说这个之前,应该对“客户端状态”和“服务端状态”两个名词有点了解。
OpenGL是个状态机,我们通常见到的glEnable - glDisable函数就是通知OpenGL开启/关闭某种状态的,譬如光照、深度检测等等。但是也有glEnableClientState - glDisableClientState这对。它们的区别是通知的具体对象在概念上不一样——分别是服务端和客户端。事实上我也无法很清楚地告诉你区别之处,反正你把你电脑上的具体程序,包括它用到的内存等等看作客户端,把你电脑里面的——显卡里的OpenGL“模块”,乃至整张拥有OpenGL流水线、硬件实现OpenGL功能的显卡,作为服务端。它们各自维护一些“状态”,
glEnable 等是直接维护流水线处理相关的状态的,
glEnableClientState 维护的则是进入流水线前的状态。
流水线早期的T&L阶段,程序的顶点数据就被获知而接受处理了。至于顶点是怎么来的——是glVertex来的,还是glDrawArray来的,流水线没必要知道——这就是客户端的任务,所以是否使用顶点数组(作为一种状态是否需要被启动)都是由客户端决定。显示列表的glCallList比较特殊,它绕过客户端,直接通知服务端把之前初始化时设定的代码段所映射的硬件设置“启亮”,这是相当于直接把显存的某一段占有而随时呼唤了,硬件对此命令没有丝毫犹豫地接受,对该呼唤的答应变成一种“神经反射”行为——这是最理想最高级的“绘制”。
2. VBO,存在的理由
VBO出现的背景是人们发现VA还有不让人满足的地方,同样,显示列表也是。
VA(顶点数组)是在客户端设置的,所以执行这类函数(glDrawArray,glDrawElement等等)后,客户端还得把得到的顶点数据向服务端传输一次(所谓的“二次处理”),这样一来就有了不必要的动作了,降低了效率(如果我们写的函数能直接把顶点数据发给服务端就好了——这正是VBO的特性之一)。
你可能会说,既然上面说到显示列表这么强大,用显示列表不就好了?显示列表的缺点正在于它的古板——一旦设定,就不容许更改,所以它只适合对一些“固定”的东西的绘制进行包装。(我们无办法直接在硬件层改顶点数据,因为这是脱离了流水线的事物。)
VBO直接把顶点数据交到流水线的第一步,与显示列表的效率还是有差距,但它这样就得到了操作数据的弹性——渲染阶段,我们的VBO绘制函数持续把顶点数据交给流水线,在某一刻我们可以把该帧到达了流水线的顶点数据捏回客户端修改(Vertex mapping),再提交回流水线(Vertex unmapping),(或者用glBufferData或glBufferSubData重新全部/部分提交更改了的顶点数据,)这是VBO的另一特性。
或者说,VBO结合了VA和显示列表的这个说法不太妥当,应该说它结合了两者的一些的特性,绘制效率在两者之间,且拥有良好的数据更改弹性。这种折衷造就了它一直为目前“最高”的地位。
3. VBO的使用
VBO的使用一方面跟FBO相似(应该调转一下主谓),另一方面与VA相似,绘制部分函数的样子根本就是同一个(毕竟叫作VA的升级版嘛)。以前VBO用不成功,现在用VBO最初也老出问题,其实不是没掌握好VBO而是没掌握好VA。的确,顶点数组是我学过而没怎么用过的OpenGL功能,一直偏向于使用容易理解的glVertex,glNormal系列,这种倾向希望从今天开始改变吧。
初始化部分:
- //mVertexBufferObject为VBO对象ID
- GLsizeiptr VertDataSize = XSCALE * ZSCALE * sizeof(CVector3);
- glGenBuffers(1, &mVertexBufferObject);
- glBindBuffer(GL_ARRAY_BUFFER, mVertexBufferObject);
- glBufferData(GL_ARRAY_BUFFER, VertDataSize, Waterpos, GL_STREAM_DRAW);
- GLsizeiptr TexCoordDataSize = XSCALE * ZSCALE * sizeof(TexCoord);
- glGenBuffers(1, &mTexCoordBufferObject);
- glBindBuffer(GL_ARRAY_BUFFER, mTexCoordBufferObject);
- glBufferData(GL_ARRAY_BUFFER, TexCoordDataSize, Watertex, GL_STREAM_DRAW);
- GLsizeiptr NormalDataSize = XSCALE * ZSCALE * sizeof(CVector3);
- glGenBuffers(1, &mNormalBufferObject);
- glBindBuffer(GL_ARRAY_BUFFER, mNormalBufferObject);
- glBufferData(GL_ARRAY_BUFFER, NormalDataSize, Waternorm, GL_STREAM_DRAW);
跟FBO[学一学,FBO]很像吧。其他顶点属性(包括顶点位置glVertex,顶点法线glNormal,顶点颜色glColor,顶点纹理坐标glTexCoord,顶点雾坐标等等,或者shader的attribute属性变量)也是类似的。其中,Waterpos等储存了具体的数据(注意数据存放次序呀,一般栽会栽在这里)。GL_STATIC_DRAW,GL_STREAM_DRAW,GL_DYNAMIC_DRAW用于给OpenGL系统提醒:预期数据是一直不变、数据每帧变一次或几帧变一次、数据每帧变两三次以上,方便硬件内部优化吧。
渲染部分:
- //
- glBindBuffer(GL_ARRAY_BUFFER, mVertexBufferObject);
- glEnableClientState(GL_VERTEX_ARRAY);
- glVertexPointer(3, GL_FLOAT, 0, 0);
- glBindBuffer(GL_ARRAY_BUFFER, mNormalBufferObject);
- glEnableClientState(GL_NORMAL_ARRAY);
- glNormalPointer(GL_FLOAT, 0, 0);
- ........
- glDrawArrays(GL_QUADS, 0, VertexCount);
- .........
- glDisableClientState(GL_NORMAL_ARRAY);
- glDisableClientState(GL_VERTEX_ARRAY);
- glBindBuffer(GL_ARRAY_BUFFER, 0);
简直就是VA!对吧(虽然我没什么感觉)。记得前后要对VBO进行绑定和解绑哦,跟FBO一样的流程了。
4. 数据更改的方式
其实前面也提到了,就是三种:
(1). 重新对VBO对象进行绑定,用glBufferData把新数据交给VBO。它在当前帧执行,会把当前VBO内容清空,放入新数据后继续;
(2). glBufferSubData只更新VBO中部分数据,但是如果当前数据正在进行中,它会等待数据全部发送完毕,然后待把某部分改好了再全部发送;
(3). glMapBuffer - glUnMapBuffer,如上所述,数据会全传回来再传过去。这里是参考资料的一断代码,可参考:
- glBindBuffer(GL_ARRAY_BUFFER, BufferName[COLOR_OBJECT]);
- glBufferData(GL_ARRAY_BUFFER, ColorSize, NULL, GL_STREAM_DRAW);
- GLvoid* ColorBuffer = glMapBuffer(GL_ARRAY_BUFFER, GL_WRITE_ONLY);
- glBindBuffer(GL_ARRAY_BUFFER, BufferName[POSITION_OBJECT]);
- glBufferData(GL_ARRAY_BUFFER, PositionSize, NULL, GL_STREAM_DRAW);
- GLvoid* PositionBuffer = glMapBuffer(GL_ARRAY_BUFFER, GL_WRITE_ONLY);
- memcpy(ColorBuffer, ColorData, ColorSize);
- memcpy(PositionBuffer, PositionData, PositionSize);
- glBindBuffer(GL_ARRAY_BUFFER, BufferName[COLOR_OBJECT]);
- glUnmapBuffer(GL_ARRAY_BUFFER);
- glColorPointer(3, GL_UNSIGNED_BYTE, 0, 0);
- glBindBuffer(GL_ARRAY_BUFFER, BufferName[POSITION_OBJECT]);
- glUnmapBuffer(GL_ARRAY_BUFFER);
- glVertexPointer(2, GL_FLOAT, 0, 0);
对VBO的初步学习先到此吧。接下来我会根据自己实际应用的经验,谈谈怎么控制顶点数据中顶点顺序的问题,构造网格不能简单使用glDrawArrays,而应该通过建立顶点索引,用GL_ELEMENT_ARRAY_BUFFER下的glDrawElements绘制;同时谈谈对于纹理坐标这种一顶点可能存在多个的问题(多重纹理),怎样设置VBO的问题。并可能简单介绍Interleaved arrays 、Serialized arrays这类用法。
http://www.zwqxin.com/archives/opengl/learn-vbo.html
本文参考资料:OpenGL Vertex Buffer Objects、OpenGL Vertex Buffer Object(VBO)
内容扩展:
Vertex Buffer Objects(VBOs)是一组保存在显存中的数据,这些数据可以是顶点,顶点颜色,顶点法线,顶点索引或贴图坐标等等。由于这些数据都是保存在显存中的,而且可以随时修改数据或整块替换数据,这样就极大的提高了显卡的工作效率和渲染的速度。VBO的概念类似于D3D中的顶点缓冲和索引缓冲的概念。这篇文章将通过实际的例子来说明在openGL中如何使用VBOs,并且和使用传统的glVertex()函数定义顶点和使用glCallList()函数进行比较。
现在要渲染一个模型,首先定义该模型的顶点数组。
struct myVertex { GLfloat x,y,z; // vertex GLfloat nx,ny,nz; // noraml };
这里定义了一个结构体数据,包括顶点和法线,它们都是浮点型的,所以该结构体一共占用4*6=24字节的空间。有了顶点结构体后,为了提供顶点间连接的信息,我们还需要定义索引数组。
myVertex *vertexData;
GLuint *indexData;
这里使用无符号的整型定义了一个定点数组的指针,myVertex *vertexData是用我们定义的顶点结构体定义了一个顶点数据指针。在使用VBO之前,我们先将数据初始化到顶点数组和索引数组中。假设现在顶点数据和索引数组都有数据,现在就可以使用VBO了。使用VBO和使用其他openGL的一些对象差不多,使用前都要先申请和创建。使用VBO也要先创建对象。
GLuint BufferName[2]; glGenBuffers(2, BufferName);
为了将顶点数据和索引数据能放到对应的缓存中,这里定义了一个保存两个缓存id的BufferName数组。然后使用glGenBuffers()函数申请2个缓存id。申请到id后立即为要使用的缓存分配空间和初始化。
glBindBuffer(GL_ARRAY_BUFFER, BufferName[0]); glBufferData(GL_ARRAY_BUFFER, vertexSize, vertexData, GL_STATIC_DRAW); glVertexPointer(3, GL_FLOAT,24,0); glNormalPointer(GL_FLOAT, 24, (GLvoid*)12);
上面的代码中,glBindBuffer表示绑定一个要使用的buffer对象,该函数有2个参数,该函数的原型为
void glBindBuffer(GLenum target, GLuint buffer);
参数target表示buffer的类型,参数buffer表示id。第一个buffer里要保存顶点数据,所以指定为GL_ARRAY_BUFFER为即可。绑定完一个buffer对象后,然后让这个buffer关联到数据上。这里使用函数glBufferData该函数为绑定的buffer指定要放入的数据,它的原型为
void glBufferData(GLenum target, GLsizeiptr size, const GLvoid* data, GLenum usage);
同样参数target表示使用的buffer的类型, size的类型是GLsizeiptr,该类型表示一个指向size的一个指针,在使用之前,先要求得放入buffer中数据的大小。 可以通过下面的代码简单的求出顶点数据共占用的显存空间。data表示要放到该buffer中的顶点数组的指针,usage表示用法,这里指定为GL_STATIC_DRAW表示该buffer只能修改一次,但可多次读取。
GLsizeiptr vertexSize = number_of_vertex * sizeof(myVertex);
现在已经在顶点缓存中放入了顶点数据,但是显卡是不知道这些数据中哪些是顶点,哪些是法线等等。于是我们还要告诉显卡哪些数据是用来干什么的。同样openGL中提供了glVertexPointer和glNormalPointer分别来管理不同的数据。于是我们看了上面这样的代码。
glVertexPointer(3, GL_FLOAT,24,0); glNormalPointer(GL_FLOAT, 24, (GLvoid*)12);
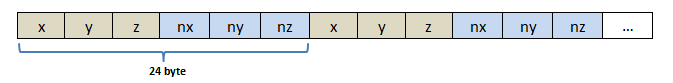
函数glVertexPointer中,第一个参数表示顶点的维数,比如2维,3维或4维。第二个参数表示顶点的类型,第三个参数表示每隔多少字节顶点数据开始重复,最后一个参数表示顶点开始位置的偏移。由于我们顶点每个是24字节,并且连续保存在显存中,于是每隔24字节就开始重复。函数glNormalPointer中,第一个参数表示法线的数据类型,第二参数还是表示每隔多少字节开始重复,最后一个参数表示法线开始位置的偏移量。由于在顶点数据中前12字节是顶点坐标,后12个字节才是法线,于是法线数据开发的偏移量就是12个字节。我们可以通过下面的图清楚的看到这些数据之间的关系。

Fig1 顶点数据在显存中的存储
顶点数据处理完后,接下来就是顶点索引数据了。和顶点数据一样,要使用索引缓存,也要先绑定索引到buffer中。
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, BufferName[1]); glBufferData(GL_ELEMENT_ARRAY_BUFFER, indexSize, indexData, GL_STATIC_DRAW);
使用索引缓存的话,在glBindBuffer函数中,target就要选择GL_ELEMENT_ARRAY_BUFFER,然后绑定到第二个buffer。之后同样用函数glBufferData将索引数据放到buffer中。这里的indexSize也是Glsizeiptr类型。
GLsizeiptr indexSize = number_of_face*3*sizeof(GLuint);
上面的代码可以求出索引缓存的大小,由于mesh的一个三角形使用3个顶点索引,所以索引缓存的大小是三角形的个数乘以3再乘以索引数据类型所占的字节数。
有了所有这些数据后,最后在渲染的时候,我们就可以使用函数glDrawElements绘制对象了。
glEnableClientState(GL_VERTEX_ARRAY); glDrawElements(GL_TRIANGLES, number_of_face*3, GL_UNSIGNED_INT, 0); glDisableClientState(GL_VERTEX_ARRAY);
绘制前开开启客户端处理功能。函数glDrawElements中,第一个参数表示索引那种图元来连接。第二个参数表示要渲染多少个这种图元,第三个参数表示索引的数据类型,最后一个参数表示索引开始位置的偏移量。
参考:
http://blog.csdn.net/zhangci226/article/details/5610849