相对定位
postion:relative;
只设置相对定位,和标准流下的盒子没区别,设置后才能使用如下四个值。
相对于原来的位置进行移动,仅仅微调元素位置。不用相对定位做压盖效果。
- top:
- left:
- right:
- bottom:
相对定位特性:
- 不脱标
- 形影分离
- 保留原来的位置

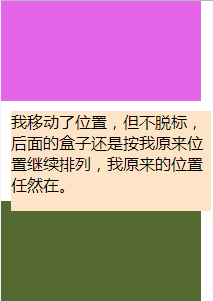
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>相对定位特性</title> <style type="text/css"> *{ padding: 0; margin: 0; } div{ width: 200px; height: 100px; } .box1{ background-color: #E766EA; } .box2{ background-color: #FFE4C4; position: relative; top: 10px; left: 10px; } .box3{ background-color: #556B2F; } </style> </head> <body> <div class="box1"></div> <div class="box2">我移动了位置,但不脱标,后面的盒子还是按我原来位置继续排列,我原来的位置任然在。</div> <div class="box3"></div> </body> </html>

相对定位用途:
- 微调元素
- 给绝对定位做参考
绝对定位
postion:absolute
绝对定位的盒子脱离标准流,提升层级做遮盖效果。行内元素转换成块级元素。脱离标准流的元素无法用margin:0 auto来设置居中显示

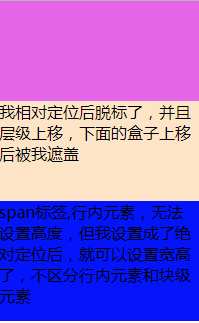
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>绝对定位</title> <style type="text/css"> *{ padding: 0; margin: 0; } div{ width: 200px; height: 100px; } .box1{ background-color: #E766EA; } .box2{ background-color: #FFE4C4; position: absolute; } .box3{ background-color: #556B2F; } span{ width: 200px; height: 120px; background-color: blue; position: absolute; } </style> </head> <body> <div class="box1"></div> <div class="box2">我绝对定位后脱标了,并且层级上移,下面的盒子上移后被我遮盖</div> <div class="box3"></div> <span>span标签,行内元素,无法设置高度,但我设置成了绝对定位后,就可以设置宽高了,不区分行内元素和块级元素</span> </body> </html>

绝对定位参考点
top描述:
是以页面左上角为参考点来调整位置,不是浏览器左上角。
bottom描述:
是以首屏页面左下角为参考点
“父相子绝”模式
给父盒子设置相对定位,子盒子的绝对定位就以父盒子左上角为参考点。
父盒子的padding区域不影响子盒子的定位参考,即子盒子无视父盒子的padding区域。这里父盒子也可以是爷爷盒子,即外层第一个被设置了相对定位的元素。
“父绝子绝”模式,没有实际意义,都脱离标准流,影响页面布局
绝对定位盒子居中:
绝对定位中margin:0 auto不起任何作用,通过以下方式实现:
- left:50%
- margin-left:向左父元素宽度的一半
固定定位
pstopm:fixed;
top,left属性以浏览器的左上角为参考点
bottom,left属性以浏览器的左下角为参考点
right属性和left类似
- 元素固定在当前位置,不会随着页面滚动而滚动
- 脱离标准流
- 提升层级,有压盖效果
作用:
- 做固定导航栏
- 做返回顶部栏
- 定位广告位置
