案例:使用
现已经在支付的项目使用
用户体验一直是前端开发需要考虑的重要部分,在数据请求时常见到锁屏的loading动画,而现在越来越多的产品倾向于使用Skeleton Screen Loading(骨架屏)替代,以优化用户体验

Skeleton Screen
Skeleton Screen(骨架屏)就是在页面数据尚未加载前先给用户展示出页面的大致结构,直到请求数据返回后再渲染页面,补充进需要显示的数据内容。常用于文章列表、动态列表页。
请求处理
无论是PC端还是移动端,只要有数据请求都会出现一定的延迟时间,之前对于这段等待时间的处理也是各不相同。同步请求中页面会卡住,直到请求完成,用户期间无法进行任何操作,有一种死机的感觉,体验较差。异步请求中大多数会以锁屏的loading动画过渡等待时间,于是,也就出现了制作不同loaidng状态的炫技。 
Skeleton Screen优势
锁屏loading在一定程度限制了用户的操作,所以为了进一步提升用户体验,Skeleton Screen被越来越多的公司产品采用,如:Facebook、简书、知乎、掘金等,在动态、文章加载时预先渲染出结构布局,数据加载完成后再填充数据显示,这样的好处在于不干扰用户操作,使用户对于加载的内容有一个大致的预期,特别是弱网络环境下极大的优化了用户体验。
二、项目中的使用
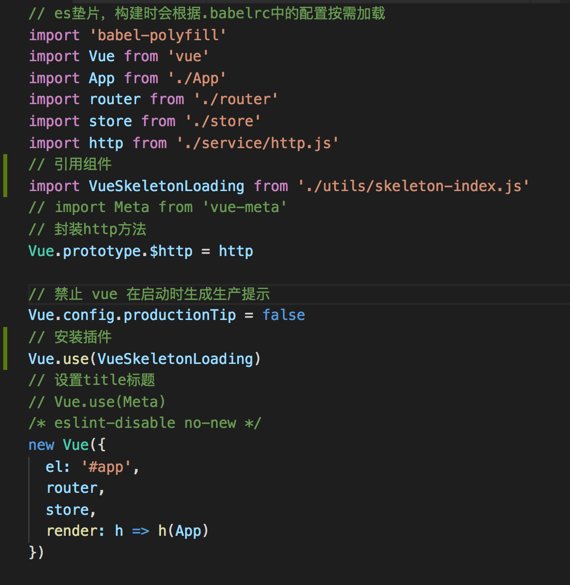
项目的引入:

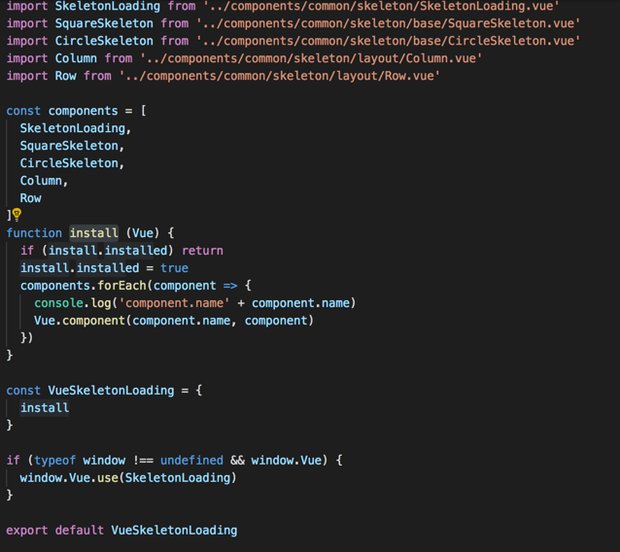
注册全局

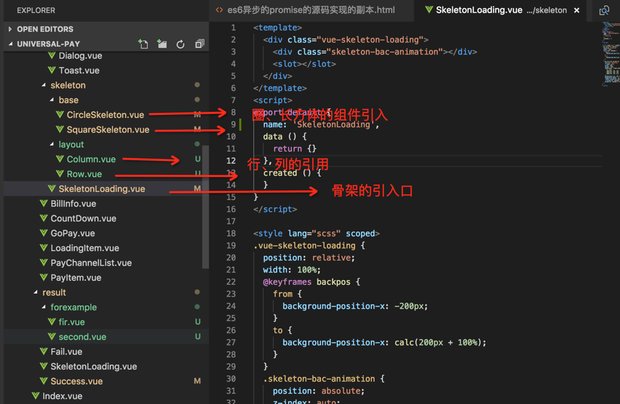
组件的目录

引入说明
Options:
SkeletonLoading
Props
Props | Type | Default | Description |
|---|---|---|---|
| - | - | - | - |
Function
Name | Type | Descrition |
|---|---|---|
| - | - | - |
Events
Name | Type | Description |
|---|---|---|
| - | - | - |
Slot
Name | Description |
|---|---|
| default slot | - |
CircleSkeleton
Props
Props | Type | Default | Description |
|---|---|---|---|
| backColor | String | #e7e7e7 | background color |
| diameter | String | 100% | diameter of circle |
Function
Name | Type | Descrition |
|---|---|---|
| - | - | - |
Events
Name | Type | Description |
|---|---|---|
| - | - | - |
Slot
Name | Description |
|---|---|
| - | - |
SquareSkeleton
Props
Props | Type | Default | Description |
|---|---|---|---|
| backColor | String | #e7e7e7 | background color |
| boxProperties | Object | box properties of square skeleton | |
| count | Number | 1 | count of square skeleton |
boxProperties
Item | Type | Default | Description |
|---|---|---|---|
| width | String | 100% | 宽度 默认为容器的宽度支持px、em、rem单位 |
| height | String | 16px | 高度 支持px、em、rem单位 |
| top | String | 0 | 外上边距 支持px、em、rem单位 |
| bottom | String | 0 | 外下边距 支持px、em、rem单位 |
Function
Name | Type | Descrition |
|---|---|---|
| - | - | - |
Events
Name | Type | Description |
|---|---|---|
| - | - | - |
Slot
Name | Description |
|---|---|
| - | - |
Column
Props
Props | Type | Default | Description |
|---|---|---|---|
| gutter | Number | 0 | 左右的外边距 相当于 pading: 0 gutter, 单位px。 |
| span | Number | - | 一行被等分为24份,span值为一行中占据的份数,参考这里 。 |
| order | Number | - | 一行中位置优先级,参考这里 。 |
Function
Name | Type | Descrition |
|---|---|---|
| - | - | - |
Events
Name | Type | Description |
|---|---|---|
| - | - | - |
Slot
Name | Description |
|---|---|
| - | - |
Row
Props
Props | Type | Default | Description |
|---|---|---|---|
| gutter | Object | - | 上下的外边距 相当于 pading: gutter.top 0 gutter.bottom 0, 单位px。 |
| align | String | - | 值可以为 top, middle, bottom, 具体可以参考 flex。 |
| justify | Number | - | 值可以为 start, end, center, space-around, space-between, 具体可以参考 flex 。 |
gutter
Props | Type | Default | Description |
|---|---|---|---|
| top | String | 0 | 上外边距 相当于 pading-top: top, 需要带上单位, 单位可以是px em rem。 |
| bottom | String | 0 | 下外边距 相当于 pading-bottom: top, 需要带上单位, 单位可以是px em rem。 |
Function
Name | Type | Descrition |
|---|---|---|
| - | - | - |
Events
Name | Type | Description |
|---|---|---|
| - | - | - |
Slot
Name | Description |
|---|---|
| - | - |
例子一:
<template>
<div class="list1">
<skeleton-loading>
<row v-for="i in 6" :key="i" :gutter="{top: '10px', bottom: '10px'}">
<column :span="3" :gutter="10">
<circle-skeleton></circle-skeleton>
</column>
<column :span="20" :gutter="10">
<square-skeleton
:count="2"
:boxProperties="{
bottom: '15px',
'250px',
height: '15px'
}"
></square-skeleton>
</column>
</row>
</skeleton-loading>
</div>
</template>
<script>
export default {}
</script>
效果
git 仓库
http://git.daojia-inc.com/fe-jz/universal-pay/
分之:feature_share_skeleton