作业回顾:


还有一种做法:利用watch监听路由的改变。



登录注册:
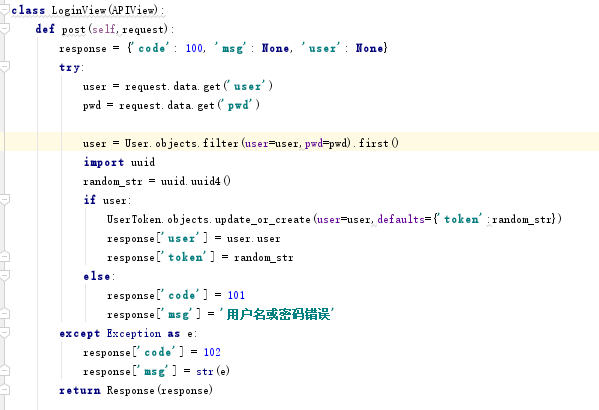
在后台写login,login的视图函数

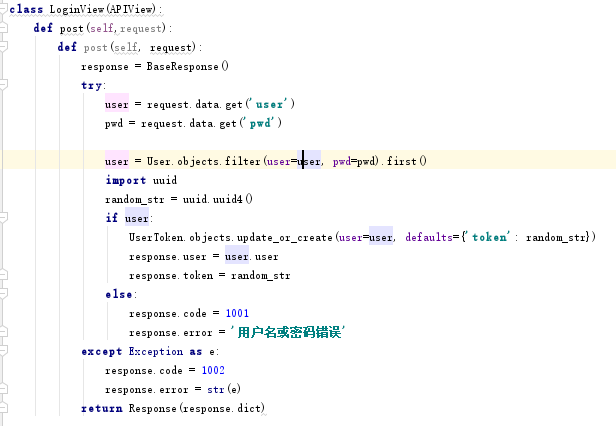
现在我们把response部分写成一个类:


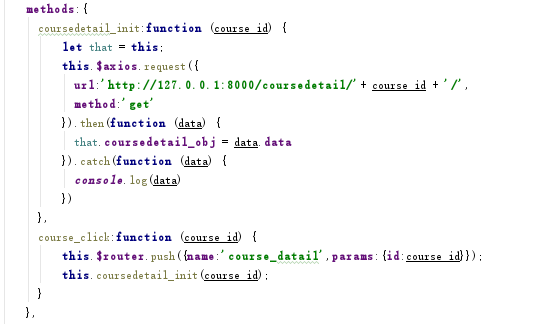
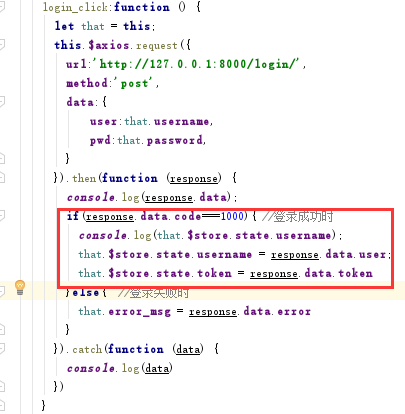
接下来就是在前端vue中发送axios请求了:

简单写了axios请求,可以先来测试一下有没有问题,测试后,发现报错。

这是跨域问题的报错。
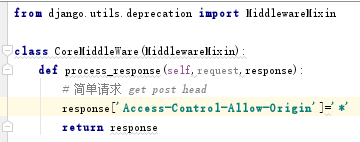
但是我们已经写了关于跨域的中间件了呀,为什么还是报错?

我们写的这个中间件是对于get、post、head的简单请求时允许跨域。
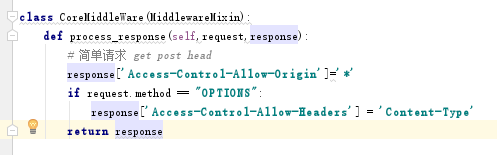
但我们也发的是post请求也属于简单请求,为什么还报错,因为我们在发post请求时,还发送了data数据,这些数据在发送格式不是django默认的那三种编码格式,这就不属于简单的post请求了,在跨域的时候,会有一个预检 的过程:先发一次options请求,然后在发post请求。

这样就可以了,登录成功之后,怎么保存用户信息呢?
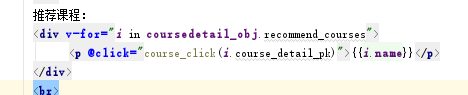
 登录成功之后就变成了
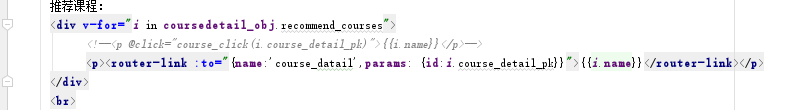
登录成功之后就变成了
这里用到了vue中的store。
store是在全局中可以用的
在store文件夹下的index.js中:

然后在login发送axios请求时,

然后再前端登录的时候进行判断,如果this.$store.state.username有值,就让他显示,如果没有值就显示登录

因为store时全局的变量,所以我们在点击页面上的所有组件的时候都会保持用户登录的状态
但是这样会有一个问题,我们在刷新页面的时候,就会又变回登录的状态。这个问题怎么解决?
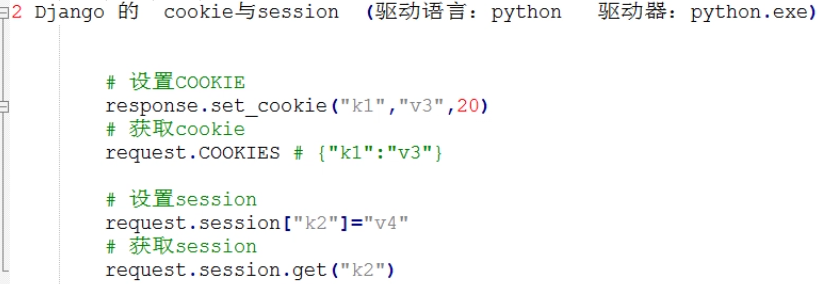
我们希望在刷新页面的时候,也能够保存用户的状态信息。这用到了之前的cookie:


所以我们在全局的store中设置cookie

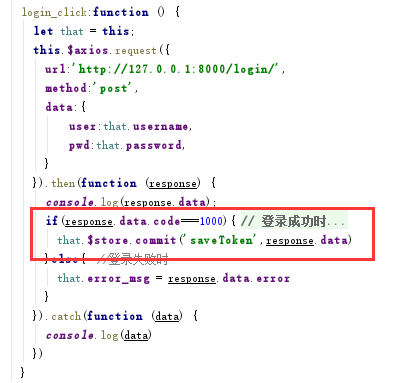
当我们点击登录的时候,发送axios请求,如果登录成功,就利用this.$store.commit调用store中的savetoken方法。

这样在刷新页面的时候也能够实现用户保持登录的状态了。
登录成功之后,选定一个课程之后,就会加入购物车,这时候就会用到redis数据库。
redis概述:
与memcached一样,redis 是NoSQL(非关系型数据库应用最广泛的)
redis是一个key-value存储系统,为了保证效率,数据都是缓存在内存中
不同之处:
1 redis是value支持更多的数据类型(数字,字符串,列表,hash,集合)
2 redis支持持久化,数据更安全,但是效率相对降低
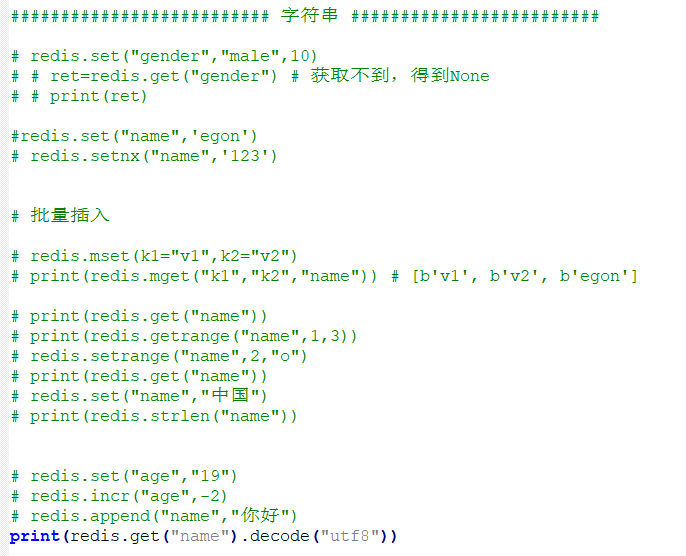
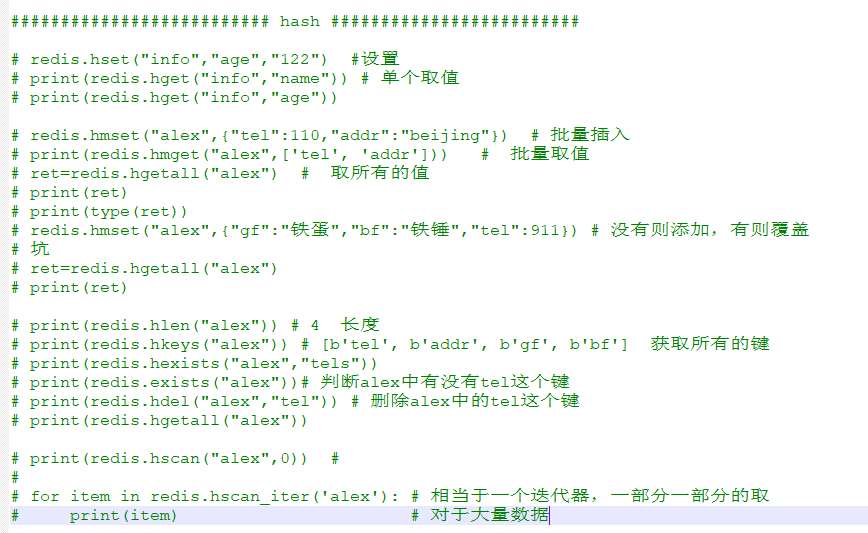
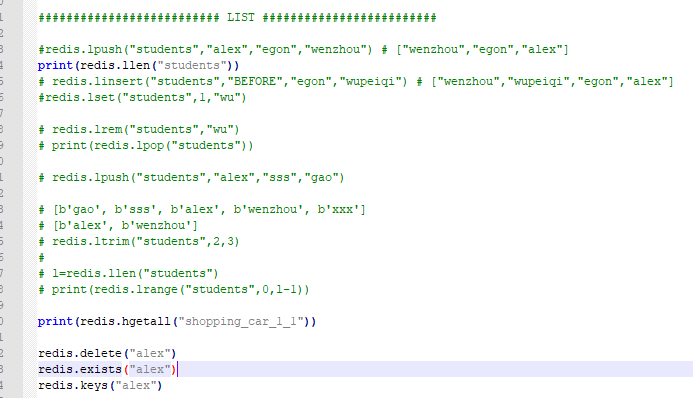
redis的常用操作:
redis={
"name":"alex",
"age":[12,34,456],
"inf0":{"tel":"110","addr":"beijing"}
}



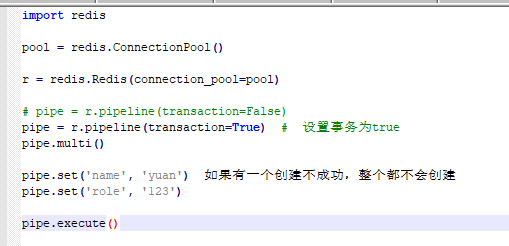
redis管道: