情景描述:父元素由一个设置了高度的元素撑起,另一个元素自动继承父元素的高,并且两元素在一行显示。
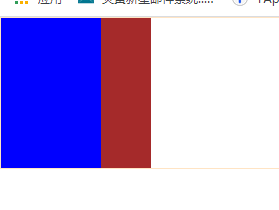
现在情况
<style> .far{ border: 1px solid bisque; } .s1{ height: 150px; width: 100px; background-color: blue; display: inline-block; } .s2{ height: 100%; width: 50px; background-color: brown; display: inline-block; } </style> </head> <body> <div class="far"> <div class="s1"></div> <div class="s2"></div> </div> </body>

方法1:
设置父元素flex,子元素不设置高度
<style> .far{ border: 1px solid bisque; display: flex; } .s1{ height: 150px; width: 100px; background-color: blue; display: inline-block; } .s2{ width: 50px; background-color: brown; display: inline-block; } </style> </head> <body> <div class="far"> <div class="s1"></div> <div class="s2"></div> </div> </body>
方法2:
父元素相当定位,子元素绝对定位,设置100%高
.far{ border: 1px solid bisque; position: relative; font-size: 0; } .s1{ height: 150px; 100px; background-color: blue; display: inline-block; } .s2{ 50px; background-color: brown; display: inline; position: absolute; height: 100%; } </style> </head> <body> <div class="far"> <div class="s1"></div> <div class="s2"></div> </div> </body>
s1和s2元素都要设置inline或者inline-block属性,否则不法自动在一行,要在设置left,top等属性