最近做一个后台管理系统,用到的layui,主要是使用它的弹层,但是各个弹层之前的传值经常容易搞晕,写个个博客记录一下,方便自己,也方便别人,
首先我的页面已经嵌套了好几个iframe页面了,嵌套了三个吧,然后在第三个打开一个弹层,需要用到top.layer打开,用top之后,打开的那个弹层就位于主页上打开了(f12查看),和第三层页面不再是父子关系了.所以想在打开的弹出层页面获取第三个iframe的DOM就必须先获取到第三层的DOM.百度了好久,使用的方法就是在主页上定义一个变量,保存第三层的DOM
主页上的js
var config = { }
当打开第三个iframe的页面时,把第三层的document保存到主页上的config变量
// 第三个iframe页面的js
top.config.thirdIframe = window.document
然后在弹层页面,想要把值传到第三个iframe页面,得这么做
var thirdDocuemt = top.config.thirdIframe // 获取保存的第三个iframe的document
$('选择器',thirdDocuemt).text('要传的值');
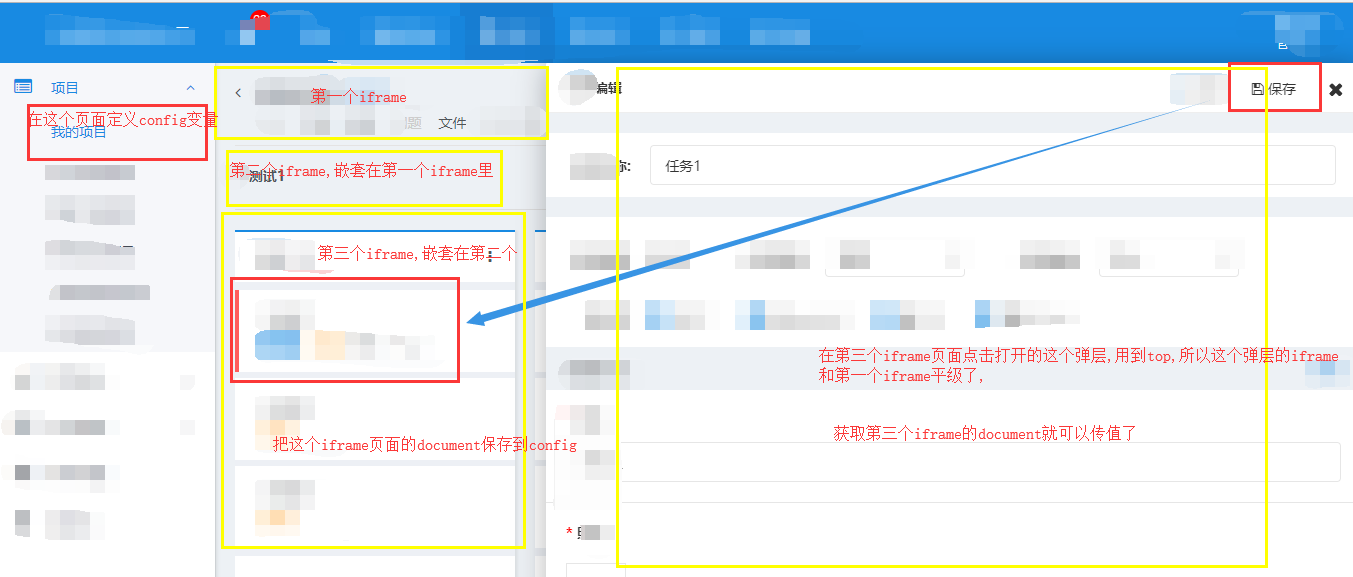
简图