引言
无论是工作还是科研,我们都希望工作既快又好,然而大多数时候却迷失在繁杂的重复劳动中,久久无法摆脱繁杂的事情。
你是不是曾有这样一种想法:如果我有哆啦A梦的口袋,只要拿出神奇道具就可解当下棘手的问题,无论是考试也好还是工作也罢,啥事都不愁。
现实生活中往往不会有那么强大的工具,但是如果有一些软件能让工作更有效率,也堪比那神奇口袋了!不知道工作许久的你是否也有一些密不外传的神器呢?小黑这里与大家一起聊聊哪些神奇的效率工具。
其实,提高效率的工具真有很多,而且在特定场合下,工具可以带来量级的效率提升,一个好工具就能让你6的飞起。只要你像小黑一样热衷于成长,愿意付出一点点的学习成本,你将会找到更多更好玩的神器,工作也将变得更有乐趣。
让我们见证那些工作中提高效率的工具吧~
前言
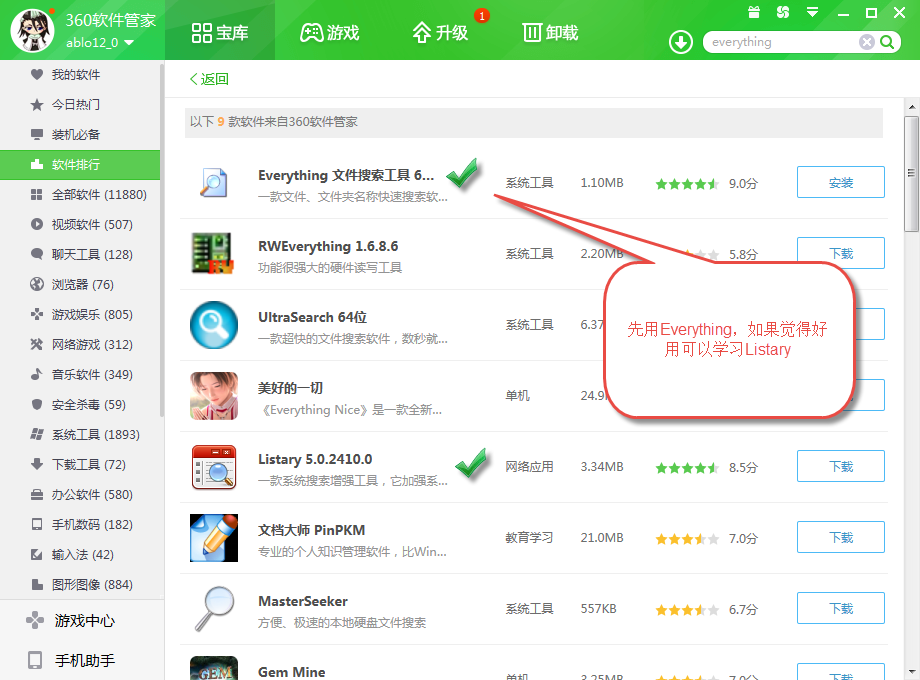
上一篇中给大家介绍了一个搜索神器----Everything,今天介绍的第二个神器与第一个类似,但是其功能更加适用于LabVIEW程序开发人员,或者常常与文件保存打开打交道的工作人员。
这个神器的名字就叫Listary。

Listary是什么?
如果说Everything的主要作用是解决了Windows的文件打开方式的不变,那么Listary主要是解决了Windows的浏览和保存不便利的问题。
WIki对解释如下:
Listary是一款用于Windows的文件名定位/搜索辅助软件。它为Windows传统低效的文件打开/保存对话框提供了便捷、人性化的文件(夹)定位方式[5],同时改善了常见文件管理器中文件夹切换的效率。
与Everything比较
许多用户都将Listary与Everything进行比较甚至视为同类软件,实际上它们除了创建索引的方法相似外,实际上几乎没有共同点。例如两者的定位:Everything的定位为替代传统的本地搜索工具,如Google桌面,Listary则为基于搜索的文件定位与操作和文件夹切换辅助工具。
为什么用Listary
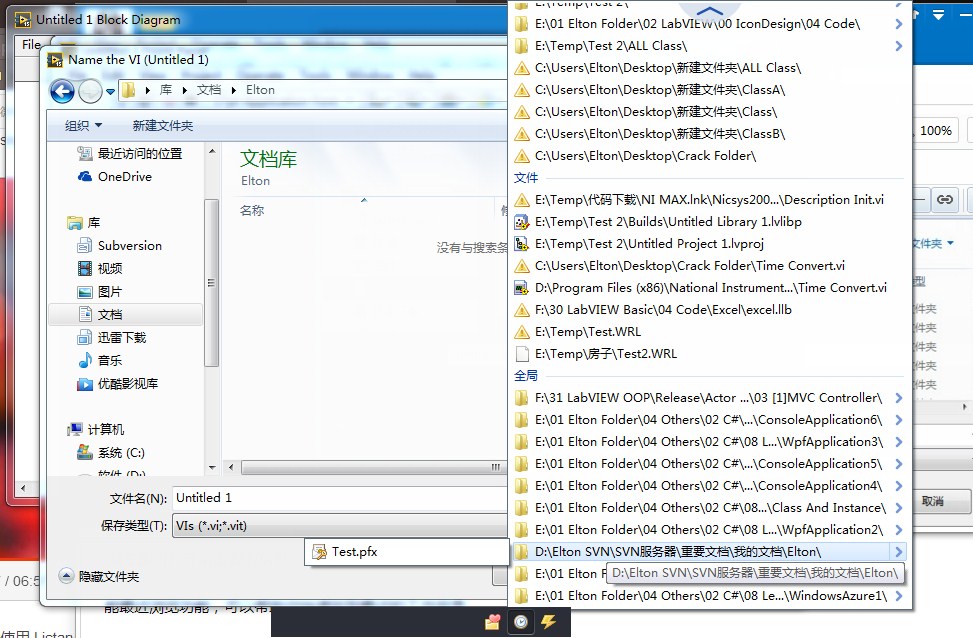
当我们的程序涉及到大量文件保存工作时,Windows频繁的文件夹点击将会极大的制约你的效率。让我最深有感触的一个情境就是我明明已经打开了我想要保存的文件路径,我还是需要在LabVIEW中打开时一级一级点进去,找到我所想要去的目录。(这里稍微好一些的方法是复制文件路径,然后跳转过去,但是也很少有人用)
Windows以可视化所见即所得著称,但是其繁琐的操作也为许多实用键盘操作的人看不起。系统虽然不停的升级,但是核心的文档操作方式和方法并没有显著的改善,所以频繁双击、查找、另存都是系统的一个硬伤。为此,许多辅助软件得以出现以提高效率,Listary就是这类软件之一。
如何使用Listary
如果你使用的Wifi,可以点击链接,看看现成的Listary使用视频:http://v.youku.com/v_show/id_XNTYyNDAyNDgw.html
如果你不方便观看,下文小黑将带你了解一下Listary的一些用法与功能,相信不会令你失望的。
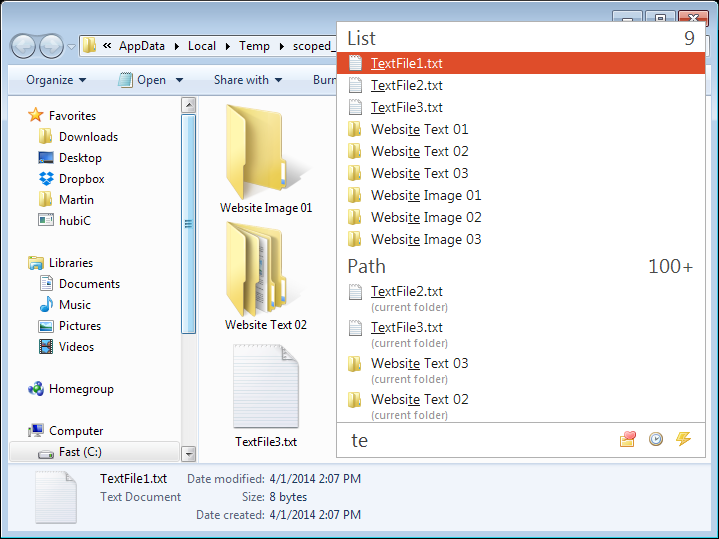
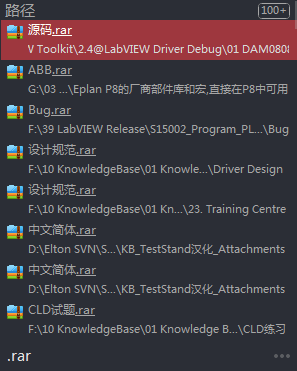
快速定位
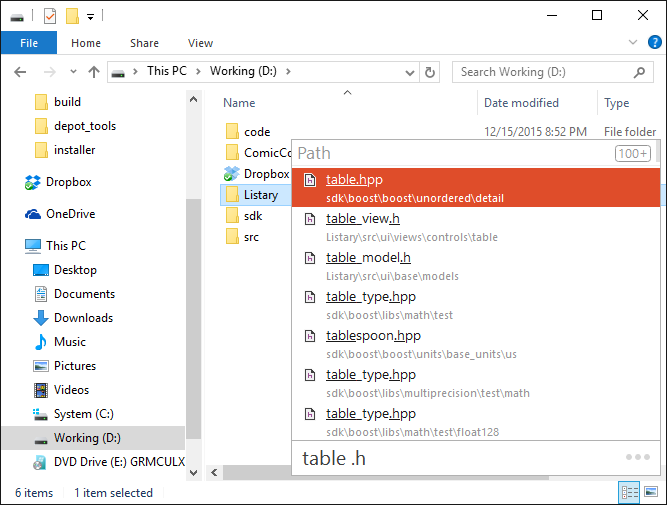
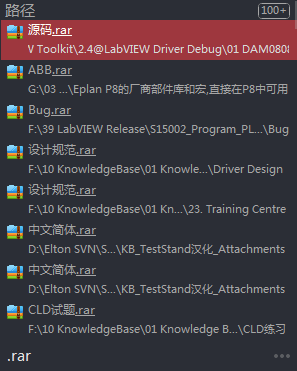
我们一般在移动硬盘查找文件时使用快速定位,有规则的文件夹使用英文字母开头,通过在文件夹内搜索英文字母,以快速的定位所在的文件夹。
Listary进一步强化了这个功能,它不仅仅可以定位当前所在的文件夹,还可以定位整个硬盘中的任何一个文件,只要你输入首字母,即可找到所有具有这个首字母的内容,并且按下Enter即可快速进入。
当我临时需要查找一个文件时,我可以像Everything一样秒搜,一个回车键即可打开我的文件或者跳转到我想要去的目录。虽然搜索功能没有Everything复杂,但是简单的快速切换,Listary更加便捷。
对于一些中文名称的搜索,可以直接输入中文的首字母搜索,如搜索鲁大师可以写为:lds,这样启动软件也可以快速启动啦




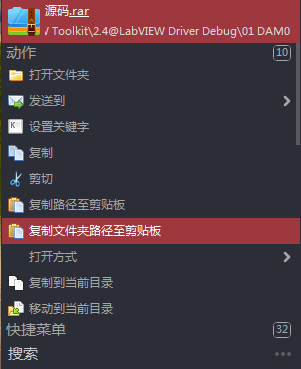
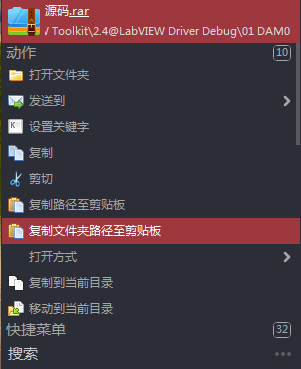
快速使用右键菜单
搜索到路径后,可以使用右键-->,快速的实现右键操作


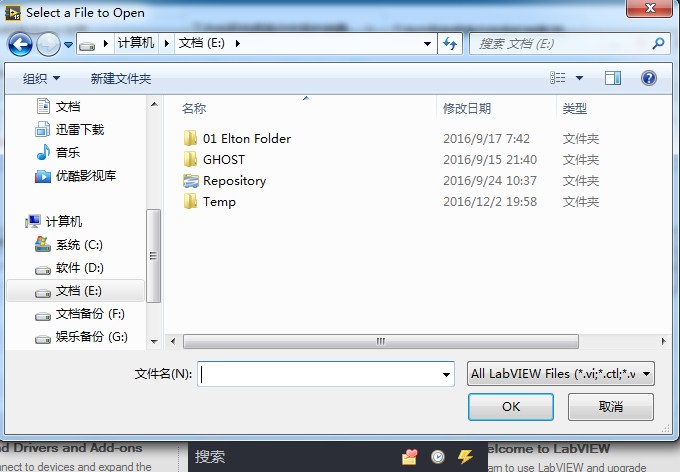
打开保存强化
如果你想打开某一个LabVIEW或者其他程序,你需要做的是Open...
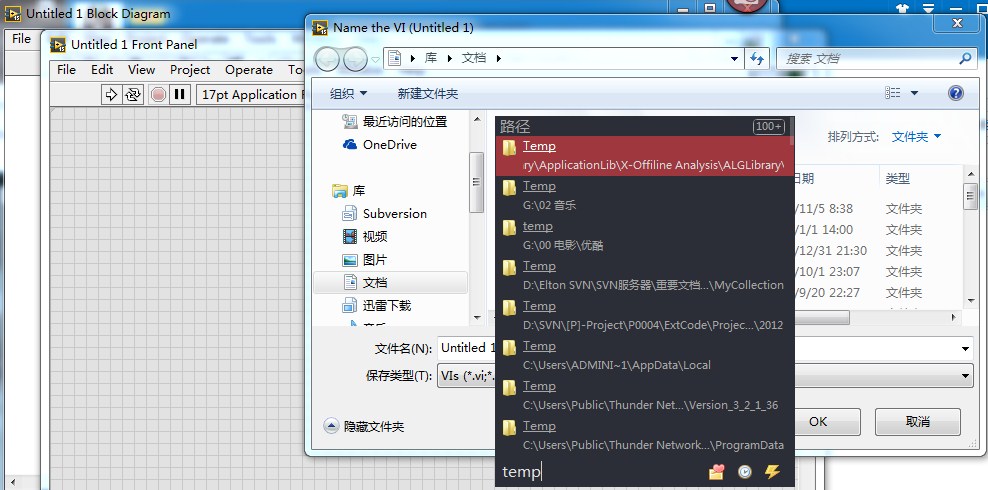
保存功能也是类似,可以通过搜索的方式快速的到达自己想要去的目录
最近浏览功能,可以帮助你快速找到近期的工作目录,让你在相同文件夹下存储时,也可以快速定位
感兴趣的可以直接去官网下载。
后记
除了工作中的硬技能,一些辅助软件的学习可以让我们工作更有效率。
时间宝贵,容不得浪费,走在成长的道路上,我们坚信:工欲善其事必先利其器!