概述
JQuery是一个JavaScript库,jQuery的核心思想是“先选中某些网页元素,然后对其进行某种处理”(find something, do something),也就是说,先选择后处理,这是jQuery的基本操作模式。所以,绝大多数jQuery操作都是从选择器开始的,返回一个选中的结果集。
JQuery选择器
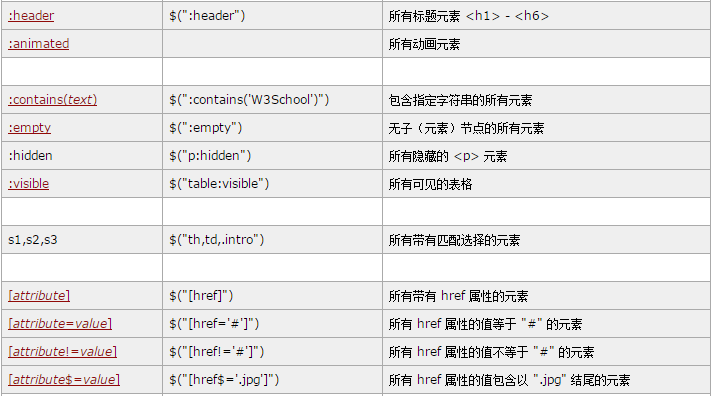
jQuery 参考手册 - 选择器:http://www.w3school.com.cn/jquery/jquery_ref_selectors.asp



JQuery构造函数
除了CSS选择器以外,JQuery还可以使用其它参数构造实例:
- CSS选择器
- DOM对象
- HTML字符串
$('#elmentId') //选择器
$(document.body) //DOM对象
$('<li class="greet">test</li>') //HTML字符串
JQuery构造函数允许 第2个参数:
$('li', someElement);
//someElement可以是DOM对象 或 JQuery对象,
上面代码表示,只寻找属于someElement对象下属的li元素。someElement可以是jQuery对象的实例,也可以是DOM对象,省略第2个参数,则查找<HTML>对象下的所有元素。
JQuery构造函数返回结果集
jQuery对象返回的结果集是一个类似数组的对象,包含了所有被选中的网页元素。
属性和方法:
- length 结果集数量
- [index] 或 get(index) 下标运行符/get方法,返回结果索引处对象,其为DOM对象。
- is(条件) 选中结果是否符合指定条件
- eq(index) 同get()方法,所不同的是eq返回的是Jquery对象。
- each() 和 map()方法,遍历结果集,用法基本一样,区别在于each方法没有返回值,只是对每一个元素执行某种操作,而map方法返回一个新的jQuery对象。
$("input").map(function (index, element){ return $(this).val(); }) .get() .join(", ") - first方法,last方法:first方法返回结果集的第一个成员,last方法返回结果集的最后一个成员。
$("li").first() $("li").last() - next方法,prev方法:next方法返回紧邻的下一个同级元素,prev方法返回紧邻的上一个同级元素。
$("li").first().next() $("li").last().prev() $("li").first().next('.item') $("li").last().prev('.item') //链式操作:jQuery最方便的一点就是,它的大部分方法返回的都是jQuery对象,因此可以链式操作。也就是说,后一个方法可以紧跟着写在前一个方法后面。 - parent方法,parents方法,children方法,依次为返回父元素,返回祖先元素直至HTML元素,返回所有子元素。
- siblings方法,nextAll方法,prevAll方法,依次为返回所有同级元素,返回当无元素之后的同级元素,返回当前元素之前的同级元素。
-
closest方法,find方法,closest方法返回当前元素,以及当前元素的所有上级元素之中,第一个符合条件的元素。find方法返回当前元素的所有符合条件的下级元素。
$('li').closest('div') $('div').find('li') - add方法,addBack方法,end方法:依次为结果集填加元素,其它待补充。
- filter方法,not方法,has方法:依次为结果集过滤符合参数条件的元素(参数可以是选择器、函数、DOM对象、JQuery对象)、not与filter相反、has与filter类似,但过滤的是其子元素。
- html(),text(): 返回元素HTML代码 或 文本。
- addClass方法,removeClass方法,toggleClass方法:添加类、移除类,添加/移除切换开关;
- css(),CSS样式属性处理;
- val() 返回结果集第1个元素的值或设置结果集所有元素的值;
$('input[type="text"]').val() $('input[type="text"]').val('new value') - prop方法,attr方法 前者返回DOM元素属性,后者返回网页元素属性;
- removeProp方法,removeAttr方法:移除dom 或 网页属性;
-
data方法 data方法用于在一个DOM对象上储存数据。
// 储存数据 $("body").data("foo", 52); // 读取数据 $("body").data("foo");
-
append方法,appendTo方法 append方法将参数中的元素插入当前元素的尾部,appnedTo将当前元素插入参数元素的尾部;
-
prepend方法,prependTo方法 prepend方法将参数中的元素,变为当前元素的第一个子元素(参数若为当前页面元素,则移动元素),prependTo方法将当前元素变为参数中的元素的第一个子元素。
-
after方法,insertAfter方法 after方法将参数中的元素插在当前元素后面,insertAfter方法将当前元素插在参数中的元素后面。
- before方法,insertBefore方法,功能上同,只是插入目标元素前面;
- wrap方法,wrapAll方法,unwrap方法,wrapInner方法 为元素添加父元素,将元素包裹起来;
- clone()方法 克隆元素,克隆包括元素ID属性,若插入同一文档,需要考虑移聊,避免ID重复;
- remove方法,detach方法,replaceWith方法 移除和替换元素;
下面为动画效果相关的方法:
- show:显示当前元素。
- hide:隐藏当前元素。
- toggle:显示或隐藏当前元素。
- fadeIn:将当前元素的不透明度(opacity)逐步提升到100%。
- fadeOut:将当前元素的不透明度逐步降为0%。
- fadeToggle:以逐渐透明或逐渐不透明的方式,折叠显示当前元素。
- slideDown:以从上向下滑入的方式显示当前元素。
- slideUp:以从下向上滑出的方式隐藏当前元素。
- slideToggle:以垂直滑入或滑出的方式,折叠显示当前元素。
$('p').fadeOut(300, function() {
$(this).remove();
});
//接受参数:动画过渡时间(毫秒)和成功后的回调函数;
上面这些方法全部基于animate方法,下面例子:点击链接,回到页面头部的写法:
$('a.top').click(function (e) {
e.preventDefault();
$('html, body').animate({scrollTop: 0}, 800);
});
特定元素可以使用的方法:
- serialize() 和 serializeArray() serialize方法用于将表单元素的值,转为url使用的查询字符串 ,serializeArray将表单值转为数组;
//转为字符串 $( "form" ).on( "submit", function( event ) { event.preventDefault(); console.log( $( this ).serialize() ); }); // single=Single&multiple=Multiple&check=check2&radio=radio1 //转为数组 $("form").submit(function (event){ console.log($(this).serializeArray()); event.preventDefault(); }); // [ // {name : 'field1', value : 123}, // {name : 'field2', value : 'hello world'} // ]
内置循环
jQuery默认对当前结果集进行循环处理,所以如果直接使用jQuery内置的某种方法,each和map方法是不必要的。
$("div").addClass("class1");
//结果集中所有div增加类“class1"
参考
【1】http://www.w3school.com.cn/jquery/jquery_reference.asp
【2】阮一峰,http://javascript.ruanyifeng.com/jquery/basic.html#toc4