需求:
1、实现元素跟随指定物体位置进行位置变化
实现方案:
1--- Sprite 精灵
2 --- cavans 画图后创建模型贴图
3 --- CSS2DRenderer渲染方式
4 --- 直接创建元素,在动画函数内计算元素位置
目前所了解到的以上的方案都可实现,但还需根据实际的使用场景选择使用
1,2 两种实际是一种方式, Sprite就是针对这套东西封装了一下.当然区别肯定是有的,反正我是木有用过精灵这个鬼东西.感觉要写好大一堆东西
前三种方式已经有过记录,这里不再做记录,
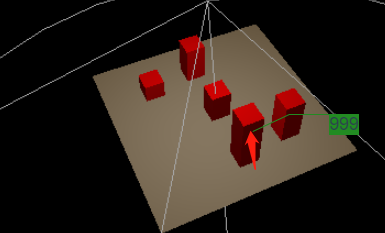
因为上述的需求是要求场景转动的时候是以下图标注的点进行变换,所以之前的几种方案都无法达到预期效果(技术太low,也木有找到相应的源码参考,每次都是卡在最后的中心点问题上面)
皇天不负有心猿. 第四个方案总算是被我无意间找到了 坐标,(反复看了好几眼,没错你就是对的人)
也算是个比较基础的实现方式,
这里针对地4总方案进行记录

过程:
特别简单,特别明了.
1. 写好你的元素
<div class="tests" > <div style="display: flex;"> <div class="lines"></div> <div class="lines1"></div> <div style="background: forestgreen;">999</div> </div> </div>
2. 去到场景动画,
然后就是找到你要挂载的模型,获取到模型的2维坐标,
然后就是计算了,再然后就是更改元素的位置了.
update(){ let halfWidth = window.innerWidth / 2; let halfHeight = window.innerHeight / 2; var idNode = this.scene.getObjectByName("box2") // 找模型 var vector1 = idNode.position.clone().project(this.camera) // 获取二维坐标 var htmls = document.getElementsByClassName("tests")[0] // 找元素 // 计算坐标参数 var left = vector1.x * halfWidth + halfWidth var top = -vector1.y * halfHeight + halfHeight
// 设置元素坐标 if(htmls){ htmls.style = `display: flex;200px;position: absolute;left:${left}px;top:${top}px` } }, animate() { // 实时更新动画函数 this.renderer.render(this.scene, this.camera); this.labelRenderer.render(this.scene, this.camera); window.requestAnimationFrame(() => this.animate()); this.update() TWEEN.update(); },
搞定,搞定...
不知道有木有什么缺陷,以后再说吧,反正目前是可以用了.
要是哪位大神知道怎么改变 CSS2DObject 对象的中心点的话,也跪求告知. 一直卡了很久
最后木有办法才选择用这种方式.总感觉动画里面去做太多计算好像不是很好的样子.(也可能CSS2DRenderer 也是用这种方式进行封装了也不一定.)以后有时间再看看源码吧