渐变色
itemStyle: { normal: { color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: '#FFF0F5' //浅色 }, { offset: 1, color: '#FFB6C1' //深色 }], false) } },
关系图
let option = { backgroundColor:"", series:[ { type:"graph", focusNodeAdjacency:true, //是否在鼠标移到节点上的时候突出显示节点以及节点的边和邻接节点 // 节点间的label样式 edgeLabel: { normal: { show: true, position: "middle", textStyle: { fontSize: 16 }, formatter: "{c}%" } }, links: [ { ... // 鼠标放上去高亮样式 emphasis: { label: { show: true, position: 'start', color: '#46f3fe', fontSize: 16, formatter: '{c}%' /* {a}:系列名。 {b}:数据名。 {c}:数据值。 {@xxx}:数据中名为'xxx'的维度的值,如{@product}表示名为'product'` 的维度的值。 {@[n]}:数据中维度n的值,如{@[3]}` 表示维度 3 的值,从 0 开始计数。 */ } } } ] } ]
tooltip换行:简单的,在formatter中使用 </br>
复杂的每行超过几个字后换行参考:https://www.cnblogs.com/wgl0126/p/9188406.html
formatter:function (params) { var newParamsName =''; var title = ''; var titleLength = params[0].name.length; var rowCount = 20; var rowNumber = Math.ceil(titleLength / rowCount); if(titleLength>rowCount){ for (var i = 0; i < rowNumber; i++) { var tempStr = ""; var start = i * rowCount; var end = start + rowCount; if (i == rowNumber - 1) { tempStr = params[0].name.substring(start, titleLength); } else { tempStr = params[0].name.substring(start, end) + "</br>"; } newParamsName += tempStr; } }else { newParamsName = params[0].name; }<br> //返回小圆圈和后面的数量 return (newParamsName+"</br>" +"<span style='display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;background-color:"+params[0]['color']+"'></span>"+ "汇总:"+params[0]['value']); },
使用原始geo地图
var option = { ... geo: { show: true, map: 'beijing', // 名称要与geojson数据中的name对应 top: 'middle', ... },
series: [
{
type: 'effectScatter',
coordinateSystem: 'geo', //
zlevel: 2,
rippleEffect: { // 涟漪特效
period: 4, // 动画时间,值越小速度越快
brushType: 'stroke', // 波纹绘制方式 stroke, fill
scale: 4 // 波纹圆环最大限制,值越大波纹越大
},
...
}]
}
this.$echarts.registerMap('beijing', beijingMapJson) // 注册地图,需引入地图数据 beijingMapJson
使用bmap作为底图
public/index.html中引入
<!-- 百度地图V3 --> <script type="text/javascript" src="//api.map.baidu.com/api?v=3.0&ak=xxx"></script>
vue.config.js中配置
configureWebpack: { ... externals: { "BMap": "BMap", // 百度地图 }, ... }
npm安装echarts
npm i echarts -S --registry=http://registry.npm.taobao.org
xx.vue中引入
<script> <!-- bmap --> require('echarts/extension/bmap/bmap') </script>
使用
适用于2D图表中
var option = { ... bmap: { center: [116.403613,39.914687], // 中心点 zoom: 12, // 放大倍数 roam: true,
// 2.0 http://lbsyun.baidu.com/custom/index.htm
mapStyle: {},
// 3.0 http://lbsyun.baidu.com/index.php?title=open/custom
mapStyleV2: {
styleJson: mapStyleJson
},
// See https://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html#a0b1
mapOptions: {},
}, series: [ { type: 'effectScatter', coordinateSystem: 'bmap', // zlevel: 2, rippleEffect: { // 涟漪特效 period: 4, // 动画时间,值越小速度越快 brushType: 'stroke', // 波纹绘制方式 stroke, fill scale: 4 // 波纹圆环最大限制,值越大波纹越大 }, ... }] }
使用mapbox做底图
(适合自定义路线,边界)
参考:https://segmentfault.com/a/1190000014337634
https://blog.csdn.net/yc_1993/article/details/78521032
npm i mapbox-gl @mapbox/mapbox-gl-language -S --registry=http://registry.npm.taobao.org npm i echarts-gl -S --registry=http://registry.npm.taobao.org
xx.vue中引入
import mapboxgl from 'mapbox-gl' import MapboxLanguage from '@mapbox/mapbox-gl-language' require('mapbox-gl/dist/mapbox-gl.css') global.mapboxgl = mapboxgl // 缺少这个 echarts-gl 报错 找不到 mapboxgl import 'echarts-gl'
使用
适用于3D图表中
... mounted() { this.init() }, methods: { init() { mapboxgl.accessToken = 'xxx' // 官网申请 }, setChart() { var option = { ... mapbox: { center: [116.414368,39.917801], zoom: 13, altitudeScale: 10000000, style: 'mapbox://styles/mapbox/dark-v9', postEffect: { enable: true, FXAA: { enable: true } }, light: { main: { intensity: 1, shadow: true, shadowQuality: 'high' }, ambient: { intensity: 0. } } }, series: [ { type: 'scatter3D', coordinateSystem: 'mapbox', zlevel: 2, rippleEffect: { // 涟漪特效 period: 4, // 动画时间,值越小速度越快 brushType: 'stroke', // 波纹绘制方式 stroke, fill scale: 4 // 波纹圆环最大限制,值越大波纹越大 }, ... }, ... }
let chart = this.$echarts.init(document.getElementById('xxx'))
chart.setOption(option)
// 获取地图map对象
const mapboxMap = chart.getModel().getComponent('mapbox3D').getMapbox()
// 设置地图语言
const lang = localStorage.getItem('I18N_LANG') || 'zh'
mapboxMap.addControl(new MapboxLanguage({
defaultLanguage: lang
}))
// 设置导航工具
mapboxMap.addControl(new mapboxgl.NavigationControl())
}
}
...
环形饼图使title,subtitle居中,垂直居中修改top的值
title: { text: '总数', subtext: sum + 'kg', textStyle: { color: '#ccc', fontSize: 20, // align: 'center' }, top: '37%', //根据圆环大小调整 subtextStyle: { fontSize: 18, color: ['#ff9d19'] }, x: 'center', y: 'center' },
折线图,配置Y轴最小间隔为整数,刻度起始不会强制从0开始
yAxis: { minInterval: 1, // 整数 scale: true, // y轴数据,根据数据的最大最小值进行计算 },
设置Y轴分割线虚线
yAxis: { type: 'value', name: "Nitrogen dioxide(ppb)", axisLine: { show: true, lineStyle: { color: 'black' //左侧显示线 } }, splitLine: { show: true, lineStyle: { type: 'dashed', // Y轴分割线 虚线,默认实线 color: 'grey' } }, axisLabel: { fontSize: 14 } },
设置渐变色
(https://gallery.echartsjs.com/editor.html?c=xtnmUAK2r)
color: { type: 'linear', x: 1, y: 0, x2: 0.5, y2: 1, colorStops: [{ offset: 1, color: 'rgba(68, 145, 253, 0)' }, { offset: 0.5, color: 'rgba(68, 145, 253, .5)' }, { offset: 0, color: 'rgba(68, 145, 253, 1)' }], globalCoord: false },
symbolSize根据value值设置
let symbolSizeMin = 50 //图表显示的size最小值
let symbolSizeMax = 150 //图表显示的size最大值
let valueMin = Math.min.apply(Math, this.v1) //获取要显示的数组的最小值
let valueMax = Math.max.apply(Math, this.v1) // 数组最大值
let symbolSizeRate = (symbolSizeMax - symbolSizeMin) / (valueMax - valueMin)
let symbolSizeMinD = symbolSizeMin - valueMin * symbolSizeRate
let seriesData = []
this.n1.forEach((item, index) => {
seriesData.push(
{
'name': item,
'value': this.v1[index],
x: index == 0 ? 500: 0,
y: index == 0 ? 50: 0,
'symbolSize': this.v1[index] * symbolSizeRate + symbolSizeMinD, // 动态设置symbolSize
'draggable': true,
'itemStyle': {
'normal': {
'borderColor': colors[index % colors.length],
'shadowColor': colors[index % colors.length],
'color': colors[index % colors.length],
'borderWidth': 4,
'shadowBlur': 100,
}
}
}
)
})
option['series'][0]['data'] = seriesData
console.log(series)
chart.setOption(option)
获取数组最大最小值
let itemValue = [1,2,3,4]
let valueMin = Math.min.apply(Math, itemValue)
let valueMax = Math.max.apply(Math, itemValue)
参考:
https://echarts.apache.org/zh/option.html#yAxis.scale
术语速查手册
https://echarts.apache.org/zh/cheat-sheet.html
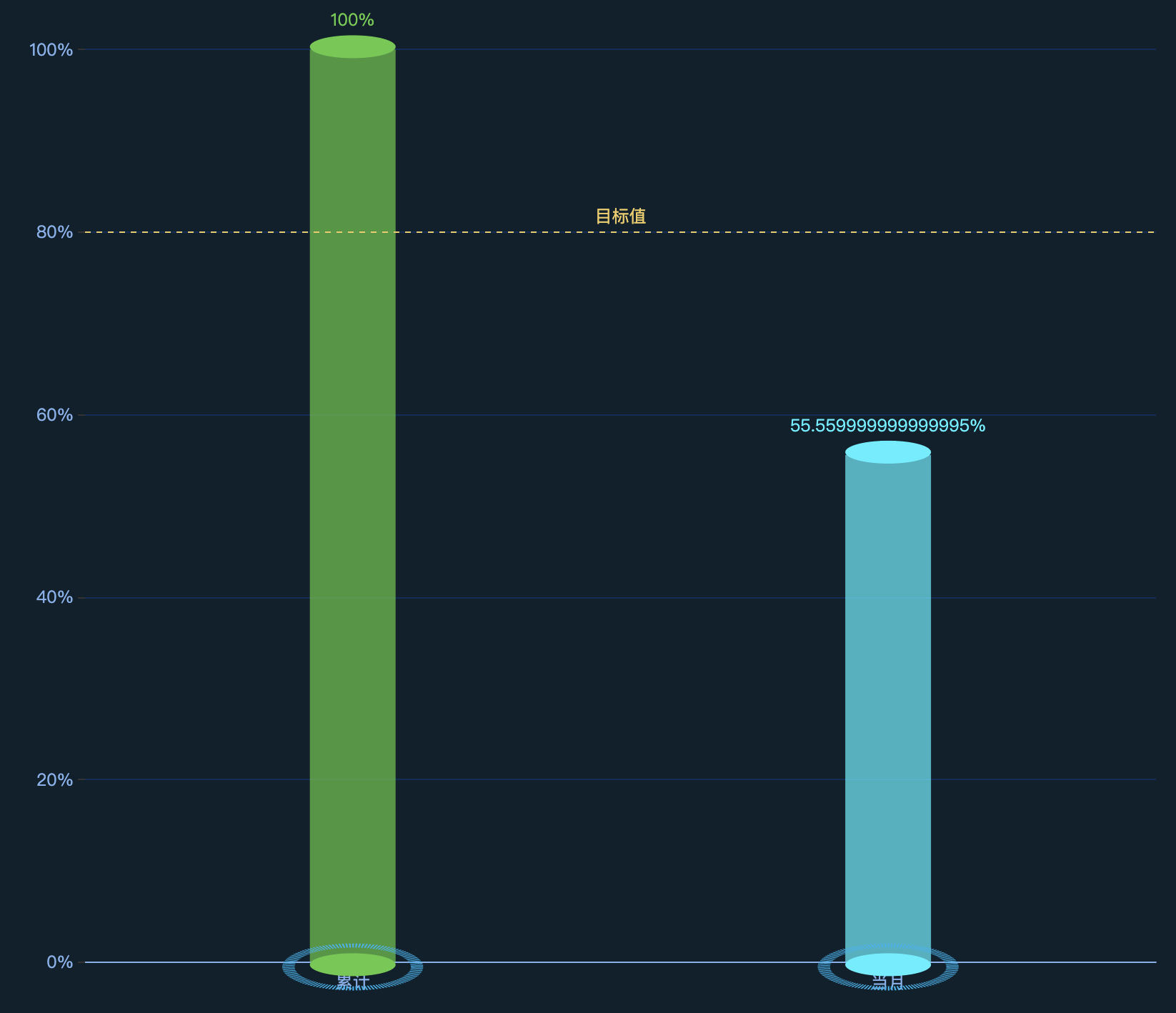
立体柱状图:
https://gallery.echartsjs.com/editor.html?c=x0ou4zifid