单文件上传:<input type="file" id="file1"/> 多文件上传:<input type="file" id="file2" multiple/>
2、属性(以下三个仅HTML5支持,因此存在兼容性问题)
(1)multiple :表示用户是否可以选择多个值。multiple只能用于type=file和type=email。
(2)accept:服务器接受的文件类型,否则将被忽略。
音频/ *代表声音文件。仅HTML5支持
视频/ *代表视频文件。仅HTML5支持
图像/ *表示图像文件。仅HTML5支持
(3)required:此属性指定用户在提交表单之前必须填写一个值。
3、获取上传的文件信息
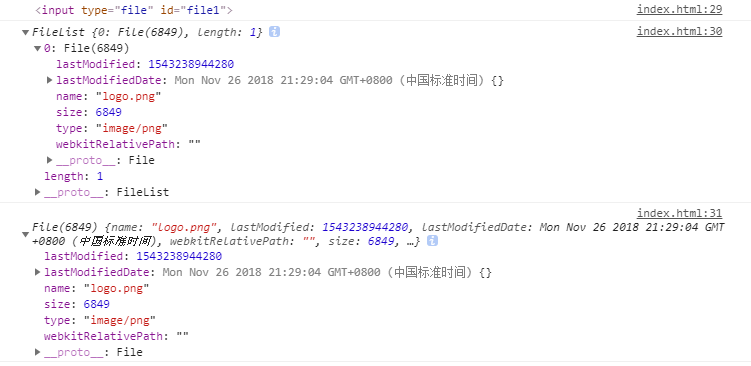
Input.onchange = function (event) { if(!window.FileReader){ console.log("浏览器不支持HTML5"); return false; } var a = event.target; var b = event.target.files; var c = event.target.files[0]; console.log(a);//input对象 console.log(b);//files数组对象 console.log(c);//第一张图片的file对象 }

可以发现input.files是一个数组,由传入的file对象组成。每个file对象包含以下属性:
lastModified:数值,表示最近一次修改时间的毫秒数;
lastModifiedDate:对象,表示最后一次表示最近一次修改时间的Date对象(高程中说是字符串,根据上图可看出应该为对象,为了层级清晰未对其展开,大家可自行查看,其可调用Date对象的有关方法,例如getDay方法);
name:本地文件系统中的文件名;
size:文件的字节大小;
type:字符串,文件的MIME类型;
weblitRelativePath:此处为空;当在input上加上webkitdirectory属性时,用户可选择文件夹,此时weblitRelativePath表示文件夹中文件的相对路径。
FileReader
以上file对象只获取到了对文件的描述信息,但没有获得文件中的数据,而event.target.value也只是保存的是文件的绝对路径,如图:

我们可以通过html5提供的FileReader读取到文件中的数据。
首先创建一个FileReader实例:
var reader = new FileReader();
方法
FileReader提供了如下方法:
| readAsArrayBuffer(file) | 按字节读取文件内容,结果用ArrayBuffer对象表示 |
| readAsBinaryString(file) | 按字节读取文件内容,结果为文件的二进制串 |
| readAsDataURL(file) | 读取文件内容,结果用data:url的字符串形式表示 |
| readAsText(file,encoding) | 按字符读取文件内容,结果用字符串形式表示 |
| abort() | 终止文件读取操作 |
readAsDataURL和readAsText较为常用,这里只对这两者进行说明。
readAsDataURL会将文件内容进行base64编码后输出:
var Input = document.querySelector("#file1"); Input.onchange = function (event) { if(!window.FileReader){ console.log("浏览器不支持HTML5"); return false; } var files = event.target.files[0]; var reader = new FileReader(); reader.readAsDataURL(files);//发起异步请求 reader.onload = function(e){ //读取完成后,数据保存在对象的result属性中 console.log(this.result); } }
事件
| onabort | 当读取操作被中止时调用 |
| onerror | 当读取操作发生错误时调用 |
| onload | 当读取操作成功完成时调用 |
| onloadend | 当读取操作完成时调用,无论成功或失败 |
| onloadstart | 当读取操作开始时调用 |
| onprogress | 在读取数据过程中周期性调用 |
var Input = document.querySelector("#file1"); var count=0; Input.addEventListener("change",function(){ var reader = new FileReader(); reader.readAsText(inputBox.files[0],"utf-8");//发起异步请求 reader.onload = function(){ console.log("加载成功") } reader.onloadstart = function(){ console.log("开始加载") } reader.onloadend= function(){ console.log("加载结束") } reader.onprogress = function(){ count++; console.log("加载中"+count) } })